жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Css е®ҡдҪҚпјҡ
background-position: 20px 40px;
пјҲ1пјүзӣёеҜ№е®ҡдҪҚпјҡ
еҰӮжһңд»…д»…еҜ№еҪ“еүҚзӣ’еӯҗи®ҫзҪ®зӣёеҜ№е®ҡдҪҚпјҢйӮЈд№Ҳд»–дёҺеҺҹжқҘзҡ„зӣ’еӯҗжІЎжңүд»»дҪ•еҸҳеҢ–
еҸӘжңүдёҖдёӘдҪңз”Ёпјҡ зҲ¶зӣёеӯҗз»қпјҢдёҚйҖӮз”ЁзӣёеҜ№е®ҡдҪҚжқҘеҒҡеҺӢзӣ–зҺ°иұЎ
дёҚи„ұж ҮгҖҒеҪўеҪұеҲҶзҰ»гҖҒиҖҒ家з•ҷеқ‘
пјҲ2пјүз»қеҜ№е®ҡдҪҚпјҡ
и®ҫзҪ®з»қеҜ№е®ҡдҪҚзҡ„зӣ’еӯҗпјҢи„ұзҰ»ж ҮеҮҶжөҒ
пјҲ3пјүеӣәе®ҡе®ҡдҪҚ
1пјүпјҡзӣёеҜ№е®ҡдҪҚпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
}
.box3{
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

2пјүз»қеҜ№е®ҡдҪҚпјҡ

еӨ§еӣҫеұ…дёӯзҺ°иұЎпјҡ

з»қеҜ№е®ҡдҪҚзӣ’еӯҗеұ…дёӯпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
position: relative;
}
.box{
width: 500px;
height: 500px;
background-color: red;
position: absolute;
left: 50%;
margin-left: -250px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

йј ж ҮжӮ¬жө®еҮәжқҘзҡ„иҙӯзү©иҪҰпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.cart{
width: 100px;
height: 50px;
background-color: #000;
position: relative;
margin: 100px auto;
}
.cart-info{
position: absolute;
width: 300px;
height: 100px;
background-color: red;
top: 50px;
left: -200px;
display: none;
}
.cart:hover .cart-info{
display: block;
background-color: green;
}
</style>
</head>
<body>
<div class="cart">
<div class="cart-info"></div>
</div>
</body>
</html>

Z-index:
иҝҷдёӘжҳҜи®ҫзҪ®жқғйҮҚзҡ„зұ»дјјпјҢзҲ¶жҖӮеӯҗзүӣйҖјдёҚз®ЎдәӢ
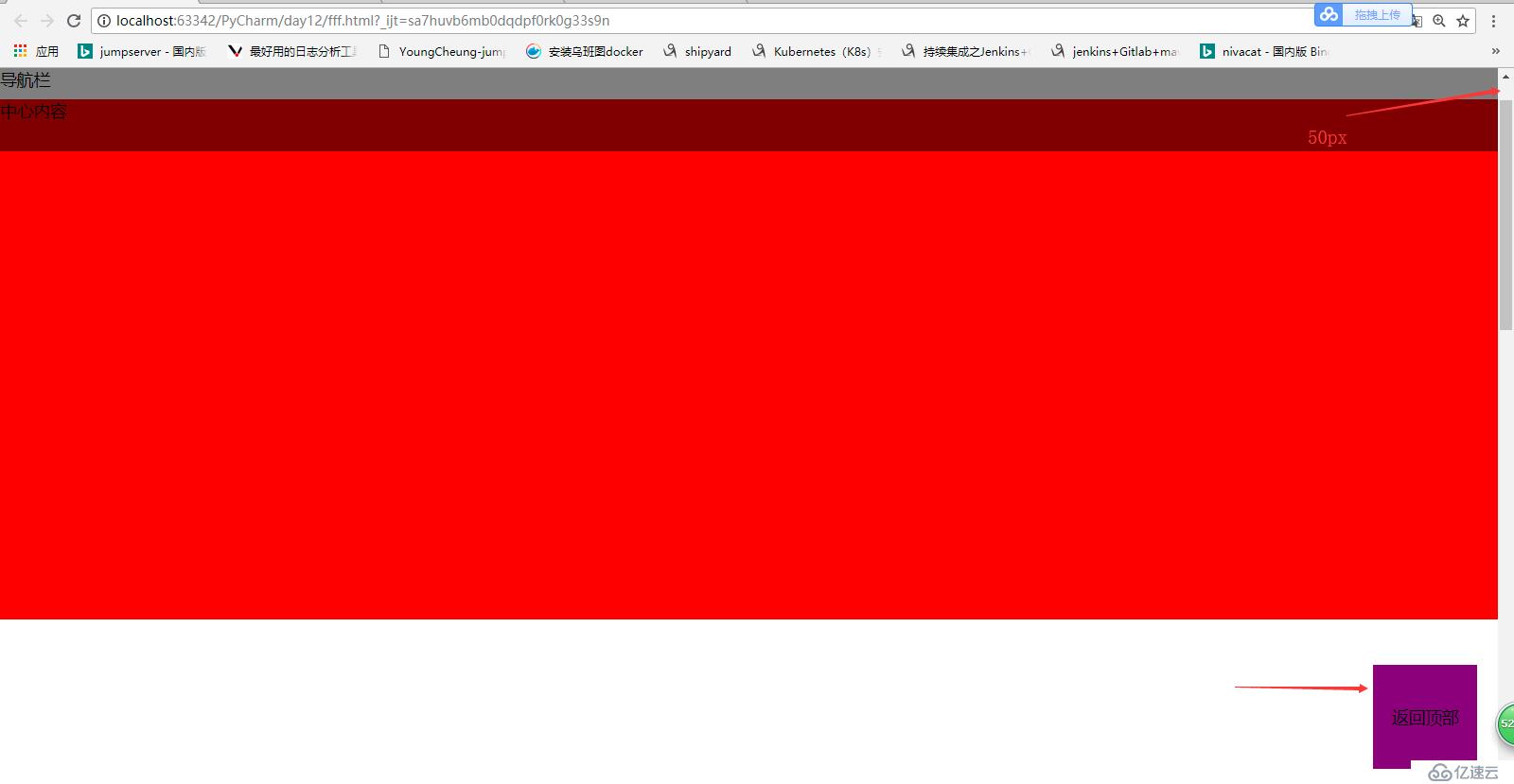
еӣәе®ҡеҜјиҲӘж Ҹпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0px;
margin: 0;
}
body{
padding-top: 80px;
}
.head{
width: 100%;
height: 80px;
background-color: rgba(0,0,0,.5);
position: fixed;
top:0;
left:0;
z-index: 99;
}
.wrapper{
width: 100%;
height: 500px;
background-color: red;
}
.top{
width: 100px;
height: 100px;
background-color: purple;
position: fixed;
bottom: 20px;
right: 20px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body style="height: 2000px">
<div class="head">
еҜјиҲӘж Ҹ
</div>
<div class="wrapper">
дёӯеҝғеҶ…е®№
</div>
<div class="top">
иҝ”еӣһйЎ¶йғЁ
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('.top').click(function () {
$('html,body').animate({
scrollTop:'50px'
},2000);
});
</script>
</body>
</html>

дёүз§Қjsзҡ„еј•е…Ҙж–№ејҸпјҡ




д№ҹеҸҜд»ҘеҶҷжҲҗпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var a = '234';
console.log(a);
</script>
</body>
</html>

е…ЁеұҖеҜ№иұЎ window
д№ҹеҸҜд»ҘеҶҷжҲҗпјҡ
<body>
<script type="text/javascript">
var a = '234';
console.log(window.a);
</script>
</body>
еҮҪж•°ж–№жі•пјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
function add(x,y) {
return x+y;
};
console.log(add(1,24))
</script>
</body>
</html>

д№ҹеҸҜд»Ҙж”ҫеҲ°жңҖдёҠйқўпјҡ
<script type="text/javascript">
console.log(add(1,24))
function add(x,y) {
return x+y;
};
</script>
еҮҪж•°еҜ№иұЎпјҡ
<script type="text/javascript">
var add = function (x,y) {
console.log(x+y)
}
add(5,6)
</script>

еӯ—з¬ҰдёІжӢјжҺҘдҪҝз”Ёvarпјҡ




ж•°еӯ—иҪ¬жҚўеӯ—з¬ҰдёІпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var n1 = 123;
var str1 = String(n1);
console.log( typeof str1)
</script>
</body>
</html>

еҹәжң¬ж•°жҚ®зұ»еһӢпјҡ
numberпјҡ
var a = 123;//typeof жЈҖжҹҘеҪ“еүҚеҸҳйҮҸжҳҜд»Җд№Ҳж•°жҚ®зұ»еһӢ
console.log(typeof a)//зү№ж®Ҡжғ…еҶөvar a1 = 5/0;
console.log(typeof e1) //Infinity ж— йҷҗеӨ§. numberзұ»еһӢ
stringпјҡ
var str = '123'
console.log(typeof str)
Booleanпјҡеёғе°”
var b1 = false;
console.log(typeof b1)
Nullпјҡ
var c1 = null;//з©әеҜ№иұЎ. object
console.log(c1)
Undefinedпјҡ
еӯ—з¬ҰдёІзҡ„жӢјжҺҘпјҡ
var firstName = 'жҷ“';
var lastName = 'еі°еі°';
var name = 'дјҠжӢүе…Ӣ';
var am = 'зҫҺеҶӣ';// еӯ—з¬ҰдёІжӢјжҺҘ
var str = "2003е№ҙ3жңҲ20ж—Ҙ,"+name+"жҲҳдәүзҲҶеҸ‘пјҢд»ҘзҫҺеҶӣдёәдё»зҡ„иҒ”еҗҲйғЁйҳҹд»…з”Ё20еӨҡеӨ©е°ұеҮ»жәғдәҶиҗЁиҫҫе§Ҷзҡ„еҶӣйҳҹгҖӮиҝҷжҳҜ继еҚҒеӨҡе№ҙеүҚзҡ„жө·ж№ҫжҲҳдәүеҗҺпјҢ"+am+"еҸҲдёҖж¬ЎеҸ–еҫ—зҡ„еӨ§и§„жЁЎеҺӢеҖ’жҖ§еҶӣдәӢиғңеҲ©гҖӮ
"var fullStr = str;
console.log(fullStr)
var fullName = firstName +" "+ lastName;
console.log(fullName)
еӨҮжіЁпјҡ
// дёҚиғҪеҜ№еӯ—з¬ҰдёІиҝӣиЎҢ+иҝҗз®— еҸӘиғҪжӢјжҺҘvar a1 = '1';var a2 = '2';
console.log(a1-a2) //12
var b1 = 'one';var b2 = 'two';
// NaN. ==== not a number жҳҜnumberзұ»еһӢ
console.log(typeof(b1*b2))
ж•°жҚ®зұ»еһӢзҡ„иҪ¬жҚўпјҡ
йҡҗејҸиҪ¬жҚўпјҡ
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;// йҡҗејҸиҪ¬жҚў
console.log(typeof n3);
ејәеҲ¶зұ»еһӢиҪ¬жҚўпјҡ
// ејәеҲ¶зұ»еһӢиҪ¬жҚўString(),toString()
var n1 = 123
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
е°Ҷеӯ—з¬ҰдёІзұ»еһӢиҪ¬жҚўжҲҗж•°еҖјзұ»еһӢпјҡ
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()еҸҜд»Ҙи§ЈжһҗдёҖдёӘеӯ—з¬ҰдёІ 并且иҝ”еӣһдёҖдёӘж•ҙж•°
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
д»»дҪ•ж•°жҚ®зұ»еһӢйғҪеҸҜд»ҘиҪ¬жҚўдёәbooleanзұ»еһӢпјҡ
йғҪжҳҜfalse
var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// йқһ0ж—ўзңҹ
console.log(Boolean(b5))
console.log(Boolean(b7))
If гҖҒif-elseгҖҒif-elseдҪҝз”Ёпјҡ
var ji = 20;
if(ji >= 20){
console.log('жҒӯе–ңдҪ пјҢеҗғйёЎжҲҗеҠҹпјҢеӨ§еҗүеӨ§еҲ©')
}
var ji = 20;
if(ji!=20){
console.log('жҒӯе–ңдҪ пјҢеҗғйёЎжҲҗеҠҹпјҢеӨ§еҗүеӨ§еҲ©')
}else{
console.log('еҫҲйҒ—жҶҫ дёӢ次继з»ӯеҠӘеҠӣ')
}
йҖ»иҫ‘дёҺ&& гҖҒйҖ»иҫ‘||
//1.жЁЎжӢҹ еҰӮжһңжҖ»еҲҶ >400 并且数еӯҰжҲҗз»© >89еҲҶ иў«жё…еҚҺеӨ§еӯҰеҪ•е…Ҙ
//йҖ»иҫ‘дёҺ&& дёӨдёӘжқЎд»¶йғҪжҲҗз«Ӣзҡ„ж—¶еҖҷ жүҚжҲҗз«Ӣ
var sum = 300;
var math = 100;
if(sum>400 && math>90){
console.log('жё…еҚҺеӨ§еӯҰеҪ•е…ҘжҲҗеҠҹ')
}else{
alert('й«ҳиҖғеӨұеҲ©')
}
//1.жЁЎжӢҹ еҰӮжһңжҖ»еҲҶ >400 并且数еӯҰжҲҗз»© >89еҲҶ иў«жё…еҚҺеӨ§еӯҰеҪ•е…Ҙ
//йҖ»иҫ‘дёҺ&& дёӨдёӘжқЎд»¶йғҪжҲҗз«Ӣзҡ„ж—¶еҖҷ жүҚжҲҗз«Ӣ
var sum = 300;
var english = 100;
if(sum>500 || english>85){
alert('иў«еӨҚж—ҰеӨ§еӯҰеҪ•е…Ҙ')
}else{
alert('й«ҳиҖғеҸҲеӨұеҲ©дәҶ')
}
SwitchпјҡйҒҮеҲ°еҢ№й…Қзҡ„жүҫеҲ°break马дёҠеҒңжӯў
var gameScore = 'better';
switch(gameScore){
//caseиЎЁзӨәдёҖдёӘжқЎд»¶ ж»Ўи¶іиҝҷдёӘжқЎд»¶е°ұдјҡиө°иҝӣжқҘ йҒҮеҲ°breakи·іеҮәгҖӮbreakз»ҲжӯўеҫӘзҺҜгҖӮеҰӮжһңжҹҗдёӘжқЎд»¶дёӯдёҚеҶҷ breakпјҢйӮЈд№ҲзӣҙеҲ°иҜҘзЁӢеәҸйҒҮеҲ°дёӢдёҖдёӘbreakеҒңжӯў
case 'good':
console.log('зҺ©зҡ„еҫҲеҘҪ')
//breakиЎЁзӨәйҖҖеҮә
break;
case 'better':
console.log('зҺ©зҡ„иҖҒзүӣйҖјдәҶ')
break;
case 'best':
console.log('жҒӯе–ңдҪ еҗғйёЎжҲҗеҠҹ')
break;
default:
console.log('еҫҲйҒ—жҶҫ')
}
whileпјҡеҫӘзҺҜпјҡ
var i = 1; //еҲқе§ӢеҢ–еҫӘзҺҜеҸҳйҮҸ
while(i<=9){ //еҲӨж–ӯеҫӘзҺҜжқЎд»¶ console.log(i);
i = i+1; //жӣҙж–°еҫӘзҺҜжқЎд»¶
}
var i = 1; //еҲқе§ӢеҢ–еҫӘзҺҜеҸҳйҮҸ
while(i<=100){ //еҲӨж–ӯеҫӘзҺҜжқЎд»¶
if (i%2==0)
console.log(i);
i = i+1; //жӣҙж–°еҫӘзҺҜжқЎд»¶
}
ForеҫӘзҺҜпјҡ
for(var i = 1;i<=10;i++){
console.log(i)
}
for(var i = 1;i<=100;i++){
if(i%2==0){
//жҳҜеҒ¶ж•° console.log(i)
}
}
1--100ж•ҙж•°е’Ң
var sum = 0;for(var j = 1;j<=100;j++){
sum = sum+j
}
console.log(sum)
еҸҢйҮҚforеҫӘзҺҜпјҡ
<script>
for(var i=1;i<=3;i++){
гҖҖгҖҖfor(var j=0;j<6;j++){
document.write('*')
}
document.write('<br>')
}
</script>
ж•°з»„зҡ„иөӢеҖје’Ңж·»еҠ йўңиүІ
var colors = ['red','color','yellow'];
var colors2 = new Array();
var arr = [];
//йҖҡиҝҮдёӢж ҮиҝӣиЎҢдёҖдёҖиөӢеҖј
arr[0] = 123;
arr[1] = 'е“Ҳе“Ҳе“Ҳ';
arr[2] = 'еҳҝеҳҝеҳҝ'
console.log(arr)

ж•°з»„зҡ„еҗҲ并пјҡ
var north = ['еҢ—дә¬','еұұдёң','еӨ©жҙҘ'];
var south = ['дёңиҺһ','ж·ұеңі','дёҠжө·'];
var newCity = north.concat(south);
console.log(newCity)

JoinпјҲпјүе°Ҷж•°з»„дёӯзҡ„е…ғзҙ з”ЁжҢҮе®ҡеӯ—з¬ҰдёІиҝһжҺҘ
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);

е°Ҷж•°з»„иҪ¬жҚўжҲҗеӯ—з¬ҰдёІ toString()
var score = [98,78,76,100,0];
//toString() зӣҙжҺҘиҪ¬жҚўдёәеӯ—з¬ҰдёІ жҜҸдёӘе…ғзҙ д№Ӣй—ҙдҪҝз”ЁйҖ—еҸ·йҡ”ејҖ
var str = score.toString();
console.log(str);//98,78,76,100,0

slice(start,end); иҝ”еӣһж•°з»„зҡ„дёҖж®өпјҢе·Ұй—ӯеҸіејҖ
var arr = ['еј дёү','жқҺеӣӣ','зҺӢж–Ү','иөөе…ӯ'];
var newArr = arr.slice(1,3);
console.log(newArr);//["жқҺеӣӣ", "зҺӢж–Ү"]

pop 移йҷӨж•°з»„зҡ„жңҖеҗҺдёҖдёӘе…ғзҙ
var arr = ['еј дёү','жқҺеӣӣ','зҺӢж–Ү','иөөе…ӯ'];
var newArr = arr.pop();
console.log(newArr);//["еј дёү", "жқҺеӣӣ"пјҢ"зҺӢж–Ү"]

push() еҗ‘ж•°з»„жңҖеҗҺж·»еҠ дёҖдёӘе…ғзҙ
//var arr = ['еј дёү','жқҺеӣӣ','зҺӢж–Ү','иөөе…ӯ'];
//var newArr = arr.push('жқҺжҷ“еі°');
//console.log(newArr);//["еј дёү", "жқҺеӣӣ"пјҢ"зҺӢж–Ү"пјҢ"иөөе…ӯ"пјҢ"жқҺжҷ“еі°"]
reverse() зҝ»иҪ¬ж•°з»„
var names = ['alex','xiaoma','tanhuang','angle'];
//4.еҸҚиҪ¬ж•°з»„
names.reverse();
console.log(names);

sortеҜ№ж•°з»„жҺ’еәҸпјҡ
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]

chartAt() иҝ”еӣһжҢҮе®ҡзҙўеј•зҡ„дҪҚзҪ®зҡ„еӯ—з¬Ұ
var str = 'alex';
var charset = str.charAt(2);
console.log(charset);//e
concat иҝ”еӣһеӯ—з¬ҰдёІеҖјпјҢиЎЁзӨәдёӨдёӘжҲ–еӨҡдёӘеӯ—з¬ҰдёІзҡ„жӢјжҺҘ
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str1));//alexal
replace(a,b) е°Ҷеӯ—з¬ҰдёІaжӣҝжҚўжҲҗеӯ—з¬ҰдёІb
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
indexof() жҹҘжүҫеӯ—з¬Ұзҡ„дёӢж ҮпјҢеҰӮжһңжүҫеҲ°иҝ”еӣһеӯ—з¬ҰдёІзҡ„дёӢж ҮпјҢжүҫдёҚеҲ°еҲҷиҝ”еӣһ-1 гҖӮи·ҹseach()ж–№жі•з”Ёжі•дёҖж ·
var str = 'alexss33';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1

split('a',1) д»Ҙеӯ—з¬ҰдёІaеҲҶеүІеӯ—з¬ҰдёІпјҢ并иҝ”еӣһж–°зҡ„ж•°з»„гҖӮеҰӮжһң第дәҢдёӘеҸӮж•°жІЎеҶҷпјҢиЎЁзӨәиҝ”еӣһж•ҙдёӘж•°з»„пјҢеҰӮжһңе®ҡд№үдәҶдёӘж•°пјҢеҲҷиҝ”еӣһж•°з»„зҡ„жңҖеӨ§й•ҝеәҰ
var str = 'жҲ‘зҡ„еӨ©е‘ў,aжҳҜеҳӣ,дҪ еңЁиҜҙд»Җд№Ҳе‘ў?aе“Ҳе“Ҳе“Ҳ';
console.log(str.split('a'));//["жҲ‘зҡ„еӨ©е‘ў,", "жҳҜеҳӣ,дҪ еңЁиҜҙд»Җд№Ҳе‘ў?", "е“Ҳе“Ҳе“Ҳ"]

substr(statr,end) е·Ұй—ӯеҸіејҖпјҡ
var str = 'жҲ‘зҡ„еӨ©е‘ў,aжҳҜеҳӣ,дҪ еңЁиҜҙд»Җд№Ҳе‘ў?aе“Ҳе“Ҳе“Ҳ';
console.log(str.substr(0,6));//жҲ‘зҡ„еӨ©е‘ў,a

toLowerCase()иҪ¬е°ҸеҶҷпјҡ
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
toUpperCase()иҪ¬еӨ§еҶҷ
var str = 'xiaomage';
console.log(str.toUpperCase());
еҮҪж•°пјҡ
function sum(a,b) {
console.log(a+b)
}
sum(3,4)
sum("Hello","World");

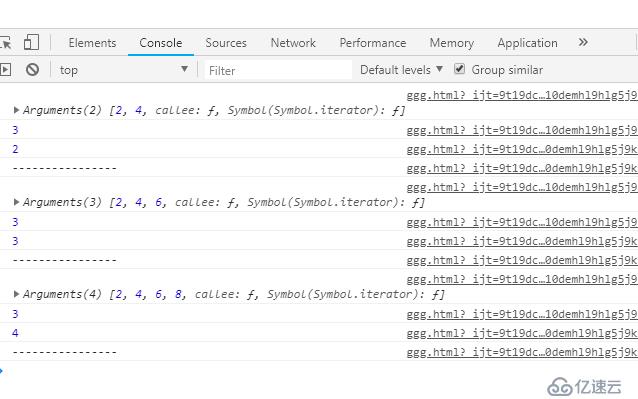
дјӘж•°з»„ arguments
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //иҺ·еҸ–еҪўеҸӮзҡ„дёӘж•°
console.log(arguments.length); //иҺ·еҸ–е®һеҸӮзҡ„дёӘж•°
console.log("----------------");
}

жё…з©әж•°з»„зҡ„ж–№ејҸпјҡ
var array = [1,2,3,4,5,6];
array.splice(0); //ж–№ејҸ1пјҡеҲ йҷӨж•°з»„дёӯжүҖжңүйЎ№зӣ®
array.length = 0; //ж–№ејҸ1пјҡlengthеұһжҖ§еҸҜд»ҘиөӢеҖјпјҢеңЁе…¶е®ғиҜӯиЁҖдёӯlengthжҳҜеҸӘиҜ»
array = []; //ж–№ејҸ3пјҡжҺЁиҚҗ

JavaScriptеҹәзЎҖеҲҶдёәдёүдёӘйғЁеҲҶпјҡ
ECMAScriptпјҡJavaScriptзҡ„иҜӯжі•ж ҮеҮҶгҖӮеҢ…жӢ¬еҸҳйҮҸгҖҒиЎЁиҫҫејҸгҖҒиҝҗз®—з¬ҰгҖҒеҮҪж•°гҖҒifиҜӯеҸҘгҖҒforиҜӯеҸҘзӯүгҖӮ
DOMпјҡж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјҢж“ҚдҪңзҪ‘йЎөдёҠзҡ„е…ғзҙ зҡ„APIгҖӮжҜ”еҰӮи®©зӣ’еӯҗ移еҠЁгҖҒеҸҳиүІгҖҒиҪ®ж’ӯеӣҫзӯүгҖӮ
BOMпјҡжөҸи§ҲеҷЁеҜ№иұЎжЁЎеһӢпјҢж“ҚдҪңжөҸи§ҲеҷЁйғЁеҲҶеҠҹиғҪзҡ„APIгҖӮжҜ”еҰӮи®©жөҸи§ҲеҷЁиҮӘеҠЁж»ҡеҠЁгҖӮ
д»Јз Ғд№ҰеҶҷжӯҘйӘӨеҰӮдёӢпјҡпјҲйҮҚиҰҒпјү
пјҲ1пјүиҺ·еҸ–дәӢ件жәҗпјҡdocument.getElementById(вҖңboxвҖқ); //зұ»дјјдёҺiosиҜӯиЁҖзҡ„ UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
пјҲ2пјүз»‘е®ҡдәӢ件пјҡ дәӢ件жәҗbox.дәӢ件onclick = function(){ дәӢ件й©ұеҠЁзЁӢеәҸ };
пјҲ3пјүд№ҰеҶҷдәӢ件й©ұеҠЁзЁӢеәҸпјҡе…ідәҺDOMзҡ„ж“ҚдҪң
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1гҖҒиҺ·еҸ–дәӢ件жәҗ
var div = document.getElementById("box1");
// 2гҖҒз»‘е®ҡдәӢ件
div.onclick = function () {
// 3гҖҒд№ҰеҶҷдәӢ件й©ұеҠЁзЁӢеәҸ
alert("жҲ‘жҳҜеј№еҮәзҡ„еҶ…е®№");
}</script>
</body>
ж–№ејҸдёҖпјҡзӣҙжҺҘз»‘е®ҡеҢҝеҗҚеҮҪж•°
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//з»‘е®ҡдәӢ件зҡ„第дёҖз§Қж–№ејҸ
div1.onclick = function () {
alert("жҲ‘жҳҜеј№еҮәзҡ„еҶ…е®№");
}</script>
ж–№ејҸдәҢпјҡе…ҲеҚ•зӢ¬е®ҡд№үеҮҪж•°пјҢеҶҚз»‘е®ҡ
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//з»‘е®ҡдәӢ件зҡ„第дәҢз§Қж–№ејҸ
div1.onclick = fn; //жіЁж„ҸпјҢиҝҷйҮҢжҳҜfnпјҢдёҚжҳҜfn()гҖӮfn()жҢҮзҡ„жҳҜиҝ”еӣһеҖјгҖӮ
//еҚ•зӢ¬е®ҡд№үеҮҪж•°
function fn() {
alert("жҲ‘жҳҜеј№еҮәзҡ„еҶ…е®№");
}</script>
ж–№ејҸдёүпјҡиЎҢеҶ…з»‘е®ҡ
<!--иЎҢеҶ…з»‘е®ҡ--><div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("жҲ‘жҳҜеј№еҮәзҡ„еҶ…е®№");
}
</script>
жҲ‘们еңЁдёҠйқўжҳҜжӢҝalertдёҫдҫӢпјҢдёҚд»…еҰӮжӯӨпјҢжҲ‘们иҝҳеҸҜд»Ҙж“ҚдҪңж Үзӯҫзҡ„еұһжҖ§е’Ңж ·ејҸгҖӮдёҫдҫӢеҰӮдёӢпјҡ
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style></head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//зӮ№еҮ»йј ж Үж—¶пјҢеҺҹжң¬зІүиүІзҡ„divеҸҳеӨ§дәҶпјҢиғҢжҷҜеҸҳзәўдәҶ oDiv.onclick = function () {
oDiv.style.width = "200px"; //еұһжҖ§еҖјиҰҒеҶҷеј•еҸ· oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //еұһжҖ§еҗҚжҳҜbackgroundColorпјҢдёҚжҳҜbackground-Color }</script>
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ