您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一 什么是计算属性?
计算属性(computed),也是一个属性,也是用来存储数据用的,但是和data属性相比还是有区别
1 数据是可以进行逻辑处理相关的操作
2 可以对计算属性中的数据进行监视
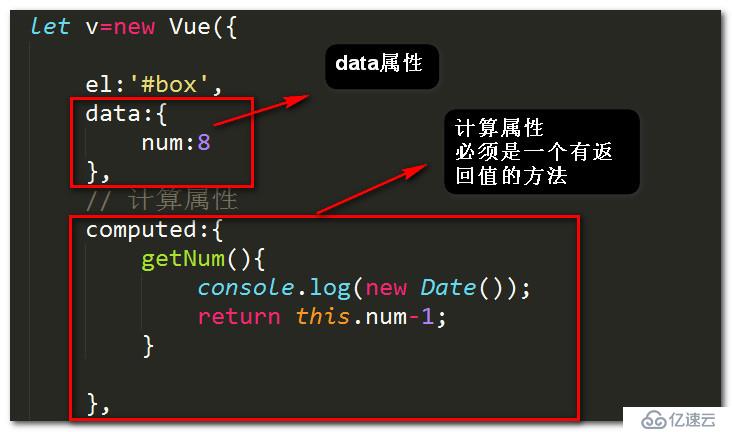
例如:

调用的方式都是一样的

二 计算属性和方法的区别?
1 计算属性是基于它所依赖的数据进行更新,在有在相关依赖的数据发生变化了才会进行更新,而普通的方法每次都会执行
2 计算属性是有缓存的,只要它所依赖的数据没有发生改变,后面的每一次访问计算属性中的值,都是之前缓存的结果,不会重复执行。
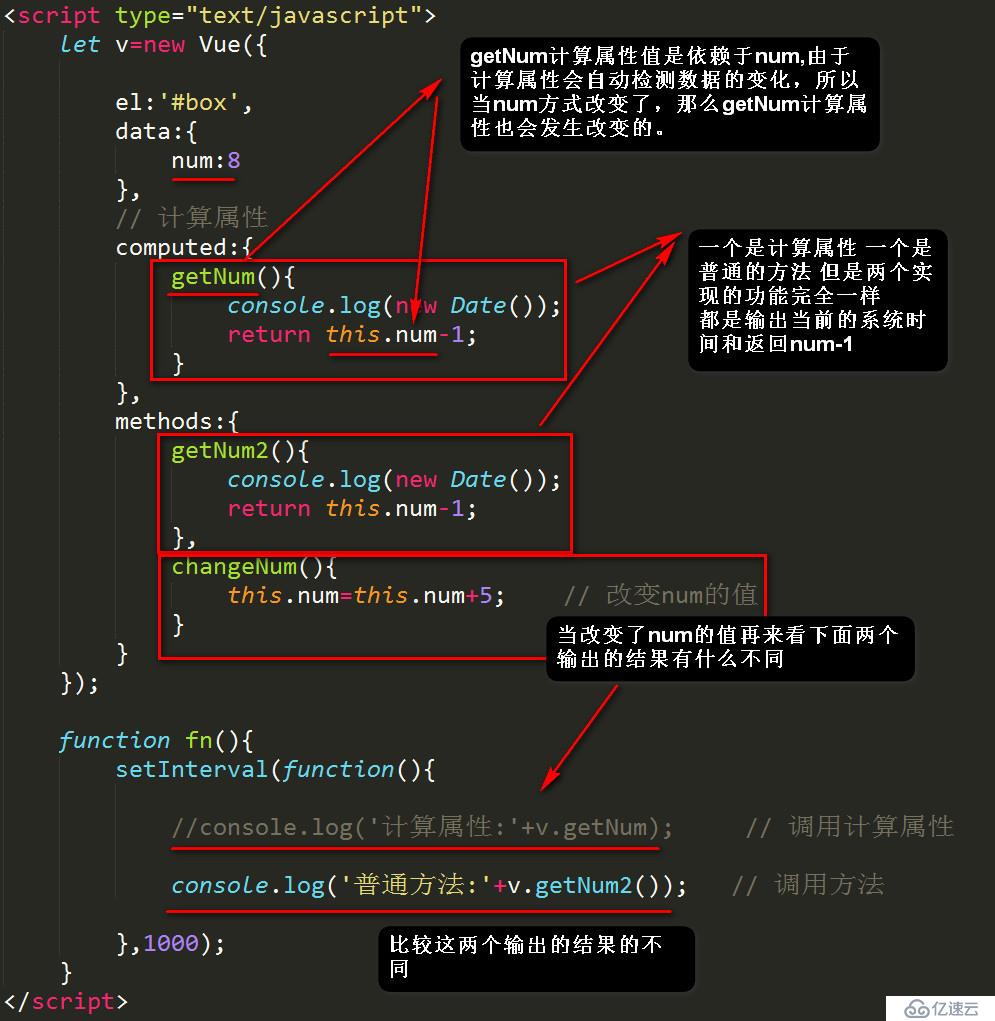
例如:
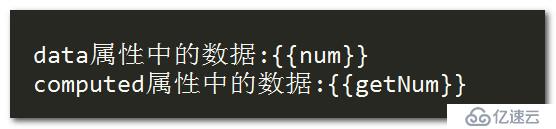
html代码:


当计算属性中所依赖的数据没有发生变化,也就是num的值没有变化,就不会去执行getNum(){}中的代码,取出的数据是之前的缓存数据,一旦num发生了改变,就是执行
getNum(){}中的代码,就会再一次输出当前的系统时间,
而普通的方法每次都会执行。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。