您好,登录后才能下订单哦!
如果您是ES6新手,可以参考一下本文——高手请移驾别往!
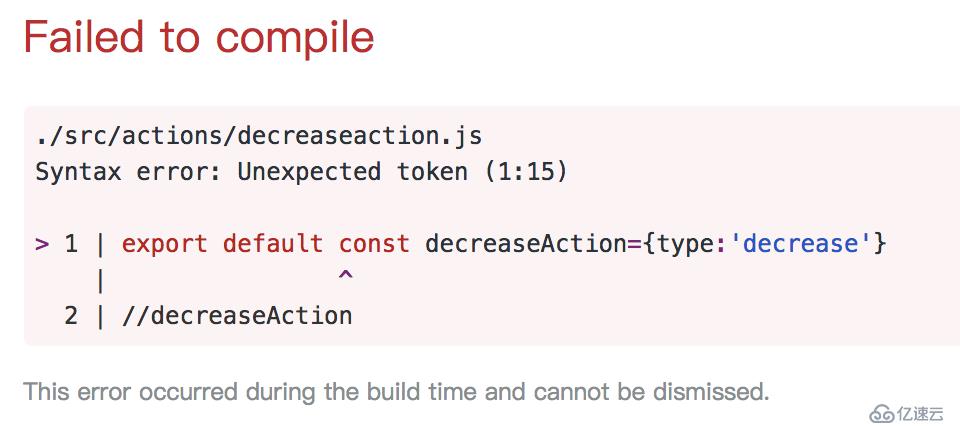
请先看下面的图形描述:
也就是说,ES6中default后面是不允许跟const关键字的。
上图中表达可以更换成另一种形式,就可以了,如下所示:
const decreaseAction={type:'decrease'}
export default decreaseAction要想进一步弄清上面的问题,关键在于理解default这个关键字。
本质上说,语句:export default decreaseAction
中的default是一种特殊的系统变量,export default的含义是把此命令后面的变量赋值给default这个特殊的系统变量,并把它导出到其他模块中使用。如此一来,export default const...或者export default var...等语句就是非常明显的错误了。
正确的写法就是把如文中开头代码中错误的表达修改成上面两行的形式。
1,https://segmentfault.com/q/1010000010126010
2,https://blog.csdn.net/zhou_xiao_cheng/article/details/52759632
3,http://www.ecma-international.org/ecma-262/6.0/#sec-exports
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。