您好,登录后才能下订单哦!
一、 通用链接介绍
Apple 推出通用链接:一种能够方便的通过传统 HTTP 链接来启动 APP, 使 用相同的网址打开网站和 APP。
当你的应用支持通用链接,iOS9 之后 , 用户可以点击一个链接跳转到你的网站,并获得无缝重定向到您安装的应用程序,而无需通过 Safari 浏览器。如果你的应用不支持的话,点击链接将会用 Safari 来打开。
二、通用链接的优点
通用链接比自定义的URL链接有几处尤为突出的好处,具体来说,通用链接:
独特性:与自定义的URL链接相比,通用链接不能被其他的应用程序所访问,因为
它们使用的是标准的HTTP 或 HTTPS 链接到你的网站。
安全性:当用户安装应用程序,iOS会检查您已经上传到web服务器文件,以确
保您的网站允许你的应用程序能打开代表它的URL 文件,只要你创建并且上传该
文件,那么你的应用和服务器之间的关联是安全的。
灵活性:当你的应用程序没有被安装的时候,通用链接照样能够工作。当用户没有
安装你的应用程序,点击该链接,将会以用户所期望的以Safari的形式访问。
简单性:通用链接既能支持你的网站,又能支持你的应用
私有性:其他的应用程序能和你的应用程序通信,不管你的应用是否被安装。
传统例子:
传统的密码重置流程是这样的:
1, 您忘记了密码,让你点击“忘记密码”按钮,在应用程序l 输入您的电子邮件,并点击下一步
2, 请检查您的电子邮件,点击重置密码链接
3, Safari中的密码重置页面打开
4, 您输入新密码并保存
5, 切换回应用程序,并登录使用表示新密码
使用通用链接后:
随着通用的链接,我们可以从过程中完全删除 Safari 浏览器。 现在,用户可以重新 设置在应用程序的密码,允许应用程序来复位后也自动登录他们进来。 这是所有可能 的同时还具有重置密码的电子邮件的安全性,以确认身份。
它可以被用来大大提高以前烦人的工作流程的用户体验。
视频演示:http://t.cn/R4pxxB5 (利用“通用链接”改善“密码重置功能)
使用通用链接后有四种打开方式效果:
第一种:安装客户端后点击链接(检测应用是否安装,如果安装直接打开应用)
第二种:长按链接选择 Safari 中打开
第三种:长按链接选择在 XXX 中打开
第四种:删除应用后点击链接(检测应用是否安装,如果没有安装在 Safari 中 打开网址)
三、 通用链接的关键实现条件
有一个注册的域名
域名可通过 SSL 访问(应该是需要有效的证书)
支持上传一个 JSON 文件到域名
至少 iOS 9 beta 2 版本
至少 Xcode 7 beta 2
需要真机测试,模拟器不支持通用链接
web server 需要支持 https,客户端需要通告 https 访问,并且不支持任何重定向
四、 通用链接实现步骤
1, 开启 Associated Domains 域:
进入苹果Apple Developer --- Member Center - Certificates, Identifiers & Profiles – Identifiers - App IDs
–Edit 然后开启打钩 Associated Domains 后保存。

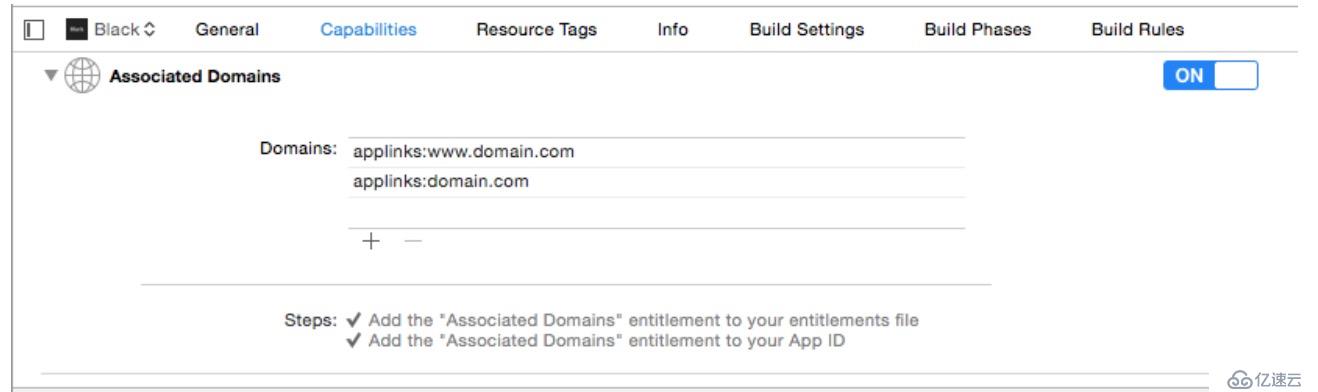
2, 添加 Associated Domains 域:
说明:你的 APP 域名, 必须用 applinks: 前置它:还添加一些你可能 拥有的子域和扩展(www.domain.com, news.domain.com 等等)。
作用:配置之后你的 APP 会自动从你的域名请求一个特殊的 JSON 文 件 apple-app-site-association。当你第一次启动 APP,它会从 https://domain.com/apple-app-site-association 下载这个文件。
操作:项目 targets->Capabilities->Associated Domains

3, 上传 apple-app-site-association 文件到服务器的根目录:
注意事项(1)
1, paths 路径是大小写敏感的
2, paths 内容可明确哪些通用链接需要被处理,哪些不需要
3, NOT 使用:为了明确指出不被处理的链接,可增加 “NOT”在链接前面
例 如 "paths": [ "/wwdc/news/", "NOT /videos/wwdc/2010/*", "/videos/wwdc/201?/*"]
4, 你可以使用 * 明确所有的网页
5, 也可以使用一个明确的的 URL,例如 /wwdc/news/
6, 也可以追加 * 到你的 URL ,例如 /videos/wwdc/2015/*
也可以使用 * 来匹配任何字符,使用 ? 来匹配一个字符,可以在路径
中使用这种混搭的形式, 例如 /foo/*/bar/201?/mypage
注意事项(2)
1, “appID”组成部分:TeamID + BundleId TeamID
2, BundleId 一定要和 APP 的 BundleId 一致。
3, apple-app-site-association 文件不能带后缀
4, apple-app-site-association 文件需要上传到网站根目录
5, 每一个代表着应用的 字典,必须包含一个 appID 和 paths, appID 是teamID 和 bundleID,paths 是一个字符串的数组 明确着你的应用支持的通用链接和你的应用程序不支持的通用连接内容。
6, 内容如下例子
{
"applinks": {
"apps": [],
"details": {
"TBEJCS6FFP.com.domain.App": {
"paths":[ "*" ]
}
}
}
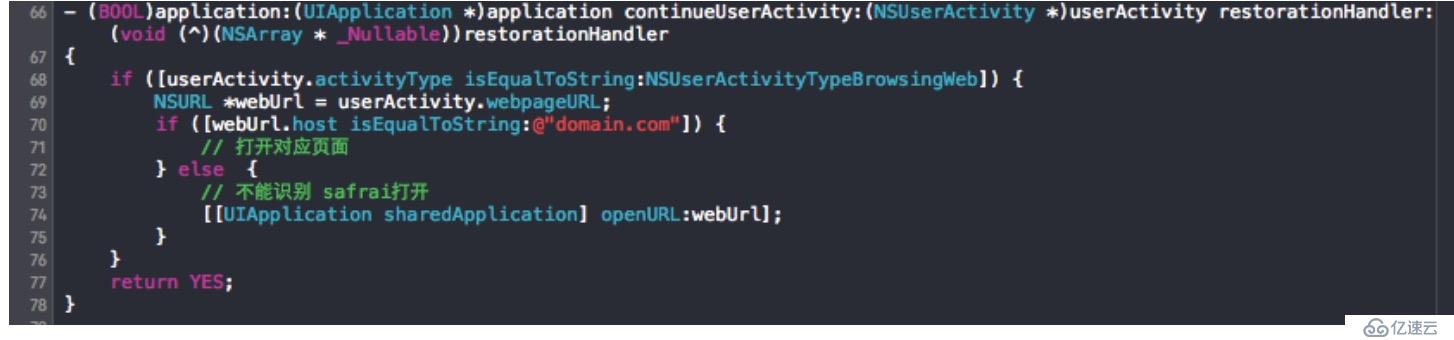
}4, 在 APP 里处理通用链接:
例子:
为了在 APP 里支持通用链接, 你需要在 AppDelegate 里实现[application(_:continueUserActivity:restorationHandler:)]。

部分参考资料:
https://developer.apple.com/ios/download/ (AppleDeveloper)
http://www.cocoachina.com/ios/20150902/13321.html (Cocoachina)
http://www.jianshu.com/p/c2ca5b5f391f (subvertwuxu 简书)
http://strivingboy.github.io/blog/2015/09/27/ios9 (github blog)
http://stackoverflow.com/questions/33391615/ios-9-universal-links-dont-work http://www.jackivers.me/blog/2015/9/17/list-of-universal-link-ios-9-apps (jack blog)
http://help.tune.com/marketing-console/ios-universal-links-with-tune/
有什么错误欢迎大家补充。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。