жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁеҲ°зҡ„зҹҘиҜҶпјҡ
1. иҺ·еҸ–зі»з»ҹж—¶й—ҙ
2. з”»еӣҫеҪўпјҢз©әеҝғеӣҫеҪўпјҢе®һеҝғеӣҫеҪўпјҢд»ҘеҸҠдёҖдәӣеұһжҖ§
3. forеҫӘзҺҜ
еҮҶеӨҮе·ҘдҪңпјҡж·»еҠ дёҖеқ—з”»еёғ1000*1000пјҲйҡҸж„ҸпјүпјҢеј•з”Ёcanvas.js
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlusВ®">
<meta name="Author" content="еҚҺж…•зҶҠ">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>еҠЁжҖҒж—¶й’ҹ</title>
<script src = "canvas.js"></script>
<style>
body,h2,h3,h4,h5,h6,h7,*{margin:0px;}
</style>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>canvas.js
window.onload = function(){ //html5еҠ иҪҪе®ҢжҲҗеҗҺжүҚеҠ иҪҪиҝҷдёӘж–Ү件
var myCanv = document.getElementById("myCanvas");//йҖҡиҝҮidиҺ·еҸ–еҲ°canvasз”»еёғпјҲжј”е‘ҳпјү
var oCanv = myCanv.getContext("2d"); //2dзҺҜеўғпјҲиҲһеҸ°пјү
}ејҖе§Ӣз”»еӣҫпјҡcanvas.js
йқҷжҖҒж•Ҳжһң

еӣҫдёӯжңүеңҶпјҢеҲ»еәҰзәҝпјҢж—¶еҲҶз§’й’ҲпјҢзӮ№ж•°гҖӮеҸҰеӨ–зҡ„жҳҜзі»з»ҹж—¶й—ҙгҖӮ
жҲ‘们еңЁеңҶеҝғдёәпјҲ200,200пјүзҡ„дҪҚзҪ®з”»дёҖдёӘеҚҠеҫ„дёә150зҡ„еңҶ
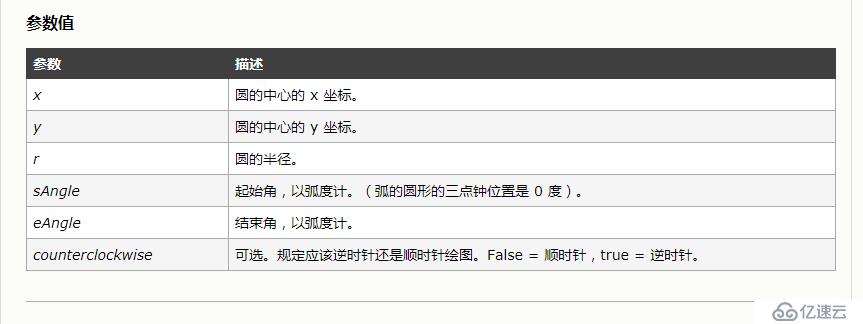
oCanv.beginPath();// иө·е§ӢдёҖжқЎи·Ҝеҫ„пјҢжҲ–йҮҚзҪ®еҪ“еүҚи·Ҝеҫ„ oCanv.arc(200,200,150,0,360*Math.PI/180,false); //иҝҷйҮҢжҳҜеј§еәҰ oCanv.stroke();//з”»
и§ЈйҮҠпјҡarc(x,y,r,sAangle,eAangle,conterclockwise);

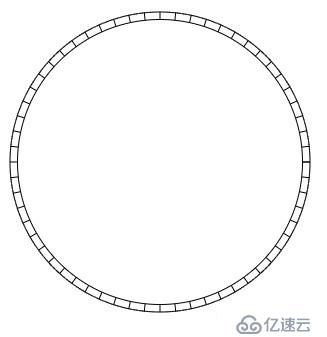
жӯӨж—¶зҡ„ж•Ҳжһңеӣҫпјҡ

дёӢиҫ№з”»еҲҶй’ҲеҲ»еәҰзәҝпјҡ
жӯӨж—¶жҲ‘们йңҖиҰҒжҖқиҖғ并иҰҒжҳҺзҷҪзҡ„еҮ 件дәӢпјҡ
еҲ»еәҰзәҝжҖҺд№Ҳз”»еҮәжқҘзҡ„пјҹ
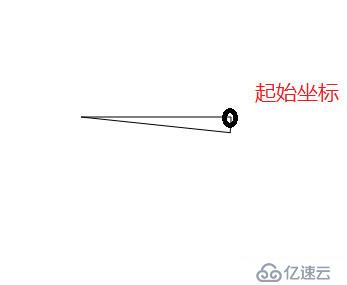
з”»еңҶзҡ„иө·е§ӢзӮ№еңЁе“Әпјҹ
еә”иҜҘеңЁе“Әпјҹ
и§ЈеҶіжҖқиҖғзҡ„й—®йўҳпјҡ
е…ҲзңӢдёҖж®өд»Јз ҒдёҺж•Ҳжһңпјҡ
oCanv.beginPath(); oCanv.moveTo(200,200); oCanv.arc(200,200,150,0,6*Math.PI/180,false); oCanv.closePath(); oCanv.stroke();
иҝҷж®өд»Јз ҒжҳҜд»Һ0еәҰйЎәж—¶й’Ҳз”»дәҶдёҖдёӘ6еәҰзҡ„жүҮеҪў

дёҖгҖҒз”»еҲҶй’ҲеҲ»еәҰзәҝ
дёҖе‘Ёжңү60дёӘеҲ»еәҰзәҝпјҢжӯӨж—¶еҸҜд»ҘиҜҙжҳҜдёӨдёӘеҲ»еәҰзәҝз”»еҮәжқҘдәҶпјҢеҸӘиҰҒдҪҝз”ЁдёҖдёӢеҫӘзҺҜеҚіеҸҜдәҶпјҡ
oCanv.beginPath();
for( var i=0; i<60; i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
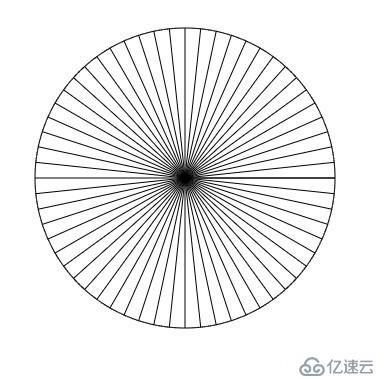
oCanv.stroke();жӯӨж—¶зҡ„ж•ҲжһңеӣҫжҳҜпјҡ

е…¶е®һиҝҷйҮҢжҲ‘们еә”иҜҘиғҪжғіеҲ°иҜҘжҖҺд№ҲеҒҡдәҶеҗ§пјҹ
з”»дёҖдёӘжҜ”иҝҷдёӘзЁҚеҫ®е°ҸзӮ№зҡ„зҷҪиүІе®һеҝғеңҶеҚіеҸҜпјҲеңҶеҝғиҰҒдёҖиҮҙпјүпјҒ
oCanv.beginPath(); oCanv.fillStyle = "#fff"; oCanv.arc(200,200,150*19/20,0,360*Math.PI/180,false); oCanv.fill(); oCanv.stroke();
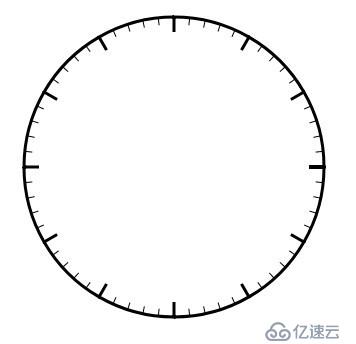
жӯӨж—¶зҡ„ж•Ҳжһңпјҡ

еҘҪеғҸе·®дёҚеӨҡпјҢеҸӘжҳҜжҲ‘们дёҚжғіиҰҒеҶ…еңҶзҡ„иҫ№пјҢе…¶е®һеҶҷеҲ°fill()е°ұеҸҜд»ҘдәҶпјҢ既然еҶҷеҲ°йӮЈе°ұеҸҜд»ҘдәҶпјҢжҲ‘дёәд»Җд№ҲиҝҳиҰҒеҶҷе‘ўпјҹжҲ‘еҸӘжҳҜеңЁд№ҺдҪ з–‘жғ‘жҲ‘дёәд»Җд№ҲдёҚеҶҷе‘ўгҖӮ
дёәдәҶе®һзҺ°жҲ‘们жғіиҰҒзҡ„ж•ҲжһңпјҢеҺ»жҺүstroke()еҚіеҸҜгҖӮеӣҫдёҚзІҳдәҶгҖӮ
дәҢгҖҒз”»ж—¶й’ҲеҲ»еәҰзәҝ
ж–№жі•зұ»дјјз”»еҲҶй’ҲеҲ»еәҰзәҝпјҢдёҚеҗҢзҡ„жҳҜж—¶й’Ҳеә”иҜҘжңү12жқЎзәҝпјҢд№Ӣй—ҙжҳҜ30еәҰпјҢзәҝжқЎжҜ”иҫғзІ—
oCanv.beginPath();
oCanv.lineWidth=3;//зәҝжқЎзҡ„зІ—з»ҶпјҢй»ҳи®ӨжҳҜ1,3е°ұеҠ зІ—дәҶ
for(var i=0;i<12;i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//з”»е®һеҝғеңҶ
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*18/20,0,360*Math.PI/180,false);
oCanv.fill();ж•Ҳжһңеӣҫпјҡ

дёүгҖҒиҺ·еҸ–зі»з»ҹзҡ„ж—¶й—ҙпјҲз”өи„‘ж—¶й—ҙпјү
Date()еҜ№иұЎ
Hours()ж–№жі•/ж—¶
Minutes()ж–№жі•/еҲҶ
Seconds()ж–№жі•/з§’
var oDate = new Date(); var oHours = oDate.getHours(); var oMin = oDate.getMinutes(); var oSec = oDate.getSeconds(); document.write(oHours+"ж—¶"+oMin+"еҲҶ"+oSec+"з§’");
жү“еҚ°дёҖдёӢж—¶й—ҙпјҡ

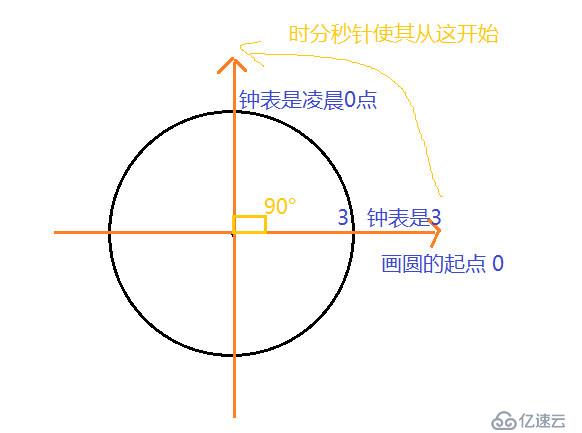
жҲ‘们иҰҒзҹҘйҒ“пјҢиҷҪ然иҜҙж—¶й—ҙжҳҜдёҖз§’дёҖз§’иө°зҡ„пјҢдҪҶеңЁиҝҷйҮҢеҸҜе°ұдёҚжҳҜиҝҷд№ҲиҜҙзҡ„дәҶпјҢеә”иҜҘиҜҙжҳҜеӨҡе°‘еј§еәҰзҡ„иө°пјҢжүҖд»ҘжҠҠж—¶й—ҙз”Ёеј§еәҰз®—еҮәжқҘпјҢйӮЈд№Ҳй—®йўҳжқҘдәҶпјҢжҲ‘们时й’ҹзҡ„0еңЁ12зҡ„дҪҚзҪ®пјҢиҖҢжҲ‘们зҺ°еңЁ0зҡ„дҪҚзҪ®еңЁй’ҹиЎЁзҡ„3зҡ„дҪҚзҪ®пјҢйӮЈд№Ҳ0-3д№Ӣй—ҙзҡ„и§’еәҰжҳҜ90еәҰпјҢеҚі90*ПҖ/180

еҰӮжһңжҲ‘们еҸӘз”»дёҖдёӘеңҶпјҢйӮЈд№Ҳиө·зӮ№жҳҜй’ҹиЎЁзҡ„3зҡ„дҪҚзҪ®пјҢдҪҶжҲ‘们зҡ„з”»й’ҹиЎЁзҡ„0зӮ№0ж—¶0еҲҶйғҪжҳҜеңЁ12зҡ„дҪҚзҪ®пјҢйӮЈд№ҲжҖҺд№ҲжүҚиғҪдҪҝе…¶йғҪдёәй’ҹиЎЁдёҠ0зҡ„дҪҚзҪ®е‘ўпјҹ
е…ҲзңӢд»Јз Ғпјҡ
var oHoursValues = (-90+oHours*30)*Math.PI/180; var oMinValues = (-90+oMin*6)*Math.PI/180; var oSecValues = (-90+oSec*6)*Math.PI/180;
йҰ–е…Ҳ-90дҪҝиө·зӮ№еҲ°й’ҹиЎЁдёҠ12зҡ„дҪҚзҪ®пјҢ+oHours*30жҳҜзҺ°еңЁж—¶еҲ»зҡ„еәҰж•°пјҢжҜ”еҰӮзҺ°еңЁжҳҜжҷҡдёҠ21:30пјҢoHours=21пјҢ21x30В°=630В°пјҲ=9x30=270В°пјүпјҢеә”иҜҘеңЁй’ҹиЎЁзҡ„9зҡ„дҪҚзҪ®пјҢжҲ‘们еҸҜд»ҘзңӢзңӢпјҡ
//з”»ж—¶й’Ҳ oCanv.beginPath(); oCanv.lineWidth=5; oCanv.moveTo(200,200); oCanv.arc(200,200,150*8/20,oHoursValues,oHoursValues,false); //з”Ёз”»еңҶзҡ„ж–№жі•з”»зҡ„ж—¶й’ҲпјҢ и®©иө·зӮ№дёҺз»ҲзӮ№дёҖдёӘдҪҚзҪ®еҚіеҸҜпјҢж„ҹе…ҙи¶Јзҡ„иҜ•иҜ•з”»зӣҙзәҝ oCanv.closePath(); oCanv.fill(); oCanv.stroke();

еҲҶй’ҲдёҺз§’й’Ҳзұ»дјјж—¶й’ҲгҖӮ
зҺ°еңЁжҲ‘们让е®ғеҠЁиө·жқҘпјҡ
ж–°зҹҘиҜҶпјҡsetInterval()ж–№жі•пјҢй—ҙйҡ”еӨҡй•ҝж—¶й—ҙеҲ·ж–°йЎөйқўпјҢжҲ‘们йңҖиҰҒ1з§’пјҢе®ғзҡ„еҚ•дҪҚжҳҜжҜ«з§’пјҢйӮЈд№Ҳе°ұжҳҜ1000жҜ«з§’
еңЁиҝҷд№ӢеүҚеҸҜд»Ҙе…Ҳжё…йҷӨдёҖдёӢз”»еёғпјҡclearRect(0, 0, 200, 200);//жё…з©әз”»еёғ
жңҖеҗҺжҲ‘们еҠ дёҠе°Ҹж—¶ж•°пјҲзӮ№ж•°пјү
var deg = 2 * Math.PI / 12;//еј§еәҰ=и§’еәҰ*Math.PI/180;
ogc.save();
ogc.beginPath();
ogc.translate(200, 200);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//жӯЈејҰ
var y1 = -Math.cos(i * deg);//дҪҷејҰ
ogc.fillStyle = "black";//еӯ—дҪ“йўңиүІ
ogc.font = "noraml 30px Calibri";//еӯ—дҪ“
ogc.textAlign = 'center';
ogc.textBaseline = 'middle';
ogc.fillText(i, x1 * 125, y1 * 125);//еЎ«е…… 125иҝҷдёӘеҖји¶ҠеӨ§ и¶ҠжҳҫзӨәеңЁеңҶеӨ–йқў
}
ogc.closePath();
ogc.restore();жӯӨж—¶е°ұжҳҜжңҖејҖе§Ӣзҡ„еӣҫзүҮзҡ„ж ·еӯҗдәҶгҖӮ
дҝ®ж”№еҗҺзҡ„е®Ңж•ҙзҡ„д»Јз Ғпјҡcanvas.js
window.onload = function(){ //html5еҠ иҪҪе®ҢжҲҗеҗҺжүҚеҠ иҪҪиҝҷдёӘж–Ү件
setInterval(myCanvas,1000);
}
function myCanvas(){
var myCanv = document.getElementById("myCanvas");//йҖҡиҝҮidиҺ·еҸ–еҲ°canvasз”»еёғпјҲжј”е‘ҳпјү
var oCanv = myCanv.getContext("2d"); //2dзҺҜеўғпјҲиҲһеҸ°пјү
// ogc.clearRect(0, 0, circleX, circleY);//жё…з©әз”»еёғ
//з”»еҲҶй’ҲеҲ»еәҰзәҝ
oCanv.beginPath();
for( var i=0; i<60; i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//з”»е®һеҝғеңҶ
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*19/20,0,360*Math.PI/180,false);
oCanv.fill();
/*з”»ж—¶й’ҲеҲ»еәҰзәҝ*/
oCanv.beginPath();
oCanv.lineWidth=3;//зәҝжқЎзҡ„зІ—з»ҶпјҢй»ҳи®ӨжҳҜ1,3е°ұеҠ зІ—дәҶ
for(var i=0;i<12;i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//з”»е®һеҝғеңҶ
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*18/20,0,360*Math.PI/180,false);
oCanv.fill();
//иҺ·еҸ–жң¬ең°ж—¶й—ҙ
var oDate = new Date();
var oHours = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
//иҪ¬жҚўжҲҗеј§еәҰ
var oHoursValues = (-90+oHours*30)*Math.PI/180;
var oMinValues = (-90+oMin*6)*Math.PI/180;
var oSecValues = (-90+oSec*6)*Math.PI/180;
//з”»ж—¶й’Ҳ
oCanv.beginPath();
oCanv.lineWidth=5;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*8/20,oHoursValues,oHoursValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//з”»еҲҶй’Ҳ
oCanv.beginPath();
oCanv.lineWidth=3;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*12/20,oMinValues,oMinValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//з”»з§’й’Ҳ
oCanv.beginPath();
oCanv.lineWidth=1;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*15/20,oSecValues,oSecValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//з”»ж•°еӯ—
var deg = 2 * Math.PI / 12;//еј§еәҰ=и§’еәҰ*Math.PI/180;
oCanv.save();
oCanv.beginPath();
oCanv.translate(200, 200);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//жӯЈејҰ
var y1 = -Math.cos(i * deg);//дҪҷејҰ
oCanv.fillStyle = "black";//еӯ—дҪ“йўңиүІ
oCanv.font = "noraml 30px Calibri";//еӯ—дҪ“
oCanv.textAlign = 'center';
oCanv.textBaseline = 'middle';
oCanv.fillText(i, x1 * 125, y1 * 125);//еЎ«е…… 125иҝҷдёӘеҖји¶ҠеӨ§ и¶ҠжҳҫзӨәеңЁеңҶеӨ–йқў
}
oCanv.closePath();
oCanv.restore();
}дҪҶз”ұдәҺйҮҢиҫ№зҡ„еңҶеҝғпјҢеҚҠеҫ„пјҢзӮ№ж•°йғҪжҳҜеӣәе®ҡеҘҪзҡ„пјҢеҰӮжһңиҰҒдҝ®ж”№еңҶеҝғдҪҚзҪ®гҖҒеҚҠеҫ„еӨ§е°ҸдјҡжҜ”иҫғйә»зғҰпјҢжҲ‘们еҸҜд»Ҙе°ҒиЈ…дёҖдёӢпјҢдёӢиҫ№жҳҜжҲ‘д№ӢеүҚеҶҷзҡ„дёҖдёӘе°ҒиЈ…еҘҪзҡ„д»Јз Ғпјҡ
window.onload = function(){
setInterval(oCan, 1000);//жҜ«з§’
}
function oCan(){
var circleX = 200;
var circleY = 200;
var circleR = 150;
var oPI = Math.PI/180;
var oc = document.getElementById("myCanvas");
var ogc = oc.getContext("2d");
ogc.clearRect(0, 0, circleX, circleY);//жё…з©әз”»еёғ
ogc.beginPath();
/*з”»еҲҶй’ҲеҲ»еәҰ*/
for(var i=0; i<60; i++){
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR,6*oPI*i,6*oPI*(i+1),false);
}
ogc.closePath();
ogc.stroke();
//з”»дёҖдёӘзҷҪиүІе®һеҝғеңҶзӣ–дҪҸе…¶д»–зҡ„зәҝпјҢдҪҝе…¶еҮәжқҘеҲҶй’ҲеҲ»еәҰзәҝ
ogc.beginPath();
ogc.fillStyle = "#fff";
ogc.arc(circleX,circleY,circleR * 19 / 20,0,360*oPI,false);
ogc.closePath();
ogc.fill();
//ogc.stroke();//дёәд»Җд№ҲжіЁйҮҠпјҢдјҡеҮәзҺ°й»‘жЎҶ
/*з”»ж—¶й’ҲеҲ»еәҰ*/
ogc.beginPath();
ogc.lineWidth = 3;
for(var i=0; i<12; i++){
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR,30*oPI*i,30*oPI*(i+1),false);
}
ogc.closePath();
ogc.stroke();
//з”»дёҖдёӘзҷҪиүІе®һеҝғеңҶзӣ–дҪҸе…¶д»–зҡ„зәҝпјҢдҪҝе…¶еҮәжқҘж—¶й’ҲеҲ»еәҰзәҝ
ogc.beginPath();
ogc.fillStyle = "#fff";
ogc.arc(circleX,circleY,circleR*18/20,0,360*oPI,false);
ogc.closePath();
ogc.fill();
/*жұӮеҪ“еүҚж—¶й—ҙ*/
var oDate = new Date();
var oHours = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
/*жҠҠж—¶й—ҙиҪ¬жҚўжҲҗеј§еәҰ*/
var oHoursValues = (-90 + oHours * 30)*oPI;
var oMinValues = (-90 + oMin * 6)*oPI;
var oSecValues = (-90 + oSec * 6)*oPI;
/*з”»ж—¶й’Ҳ*/
ogc.beginPath();
ogc.lineWidth=5;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*8/20,oHoursValues,oHoursValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
/*з”»еҲҶй’Ҳ*/
ogc.beginPath();
ogc.lineWidth = 3;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*12/20,oMinValues,oMinValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
/*з”»з§’й’Ҳ*/
ogc.beginPath();
ogc.lineWidth = 1;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*15/20,oSecValues,oSecValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
//з”»ж•°еӯ—
var deg = 2 * Math.PI / 12;//еј§еәҰ=и§’еәҰ*Math.PI/180;
ogc.save();
ogc.beginPath();
ogc.translate(circleX, circleY);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//жӯЈејҰ
var y1 = -Math.cos(i * deg);//дҪҷејҰ
ogc.fillStyle = "black";//еӯ—дҪ“йўңиүІ
ogc.font = "noraml 30px Calibri";//еӯ—дҪ“
ogc.textAlign = 'center';
ogc.textBaseline = 'middle';
ogc.fillText(i, x1 * (circleR*3/4), y1 * (circleR*3/4));//еЎ«е…… 125иҝҷдёӘеҖји¶ҠеӨ§ и¶ҠжҳҫзӨәеңЁеңҶеӨ–йқў
}
ogc.closePath();
ogc.restore();
}жңүд»Җд№Ҳй”ҷиҜҜжҲ–еҶҷзҡ„дёҚеҘҪзҡ„ең°ж–№пјҢиҝҳиҜ·дёҚеҗқиөҗж•ҷпјҢи°ўи°ўпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ