您好,登录后才能下订单哦!
如何使用vue中的nextTick方法?针对这个问题,今天小编总结这篇有关nextTick的文章,希望能帮助更多想解决这个问题的朋友找到更加简单易行的办法。
vue.nextTick的官方定义是:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
实际上也就是传进来的函数延迟到dom更新后再使用,也就是延迟执行了代码
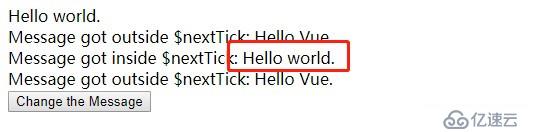
下面有个网上的小例子:
<div class="app">
<div id="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
<script>
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '1',
msg2: '2',
msg3: '3'
},
methods: {
changeMsg() {
this.msg = "Hello world"
var msgDiv=document.getElementById('msgDiv')
this.msg1 = msgDiv.innerHTML
// nextTick
this.$nextTick(() => {
this.msg2 = msgDiv.innerHTML
})
this.msg3 = msgDiv.innerHTML
}
}
})
</script>

看完上述内容,你们对vue中的nextTick方法有进一步的了解吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。