您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
npm install redux react-redux




// 核心
var React = require('react')
var ReactDom = require('react-dom')
var CreateClass = require('create-react-class')
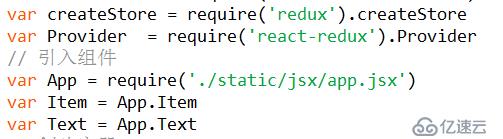
var createStore = require('redux').createStore
var Provider = require('react-redux').Provider
var ReduxFactory = require('dollarphp-redux-factory')
// 引入组件
var App = require('./static/jsx/app.jsx')
var Item = App.Item
var Text = App.Text
// 创建容器
var reducer_item = ReduxFactory
var reducer_text = ReduxFactory
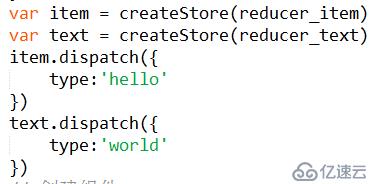
var item = createStore(reducer_item)
var text = createStore(reducer_text)
// 创建组件
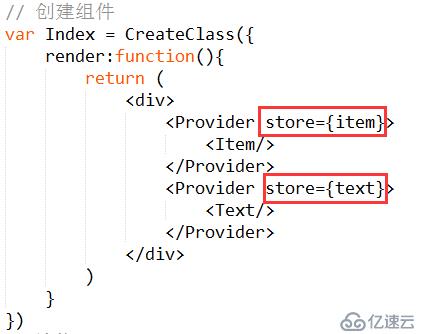
var Index = CreateClass({
componentWillMount :function(){
item.dispatch({
type:'hello'
})
text.dispatch({
type:'world'
})
},
render:function(){
return (
<div>
<Provider store={item}>
<Item/>
</Provider>
<Provider store={text}>
<Text/>
</Provider>
</div>
)
}
})
// 渲染
ReactDom.render(
<Index/>,
document.getElementById('app')
)



// 核心
var React = require('react')
var ReactDom = require('react-dom')
var CreateClass = require('create-react-class')
var connect = require('react-redux').connect
// 创建组件
var Item = CreateClass({
todo:function(){
var type = 'item'
this.props.dispatch({
type:type
})
},
render:function(){
return (
<div onClick={this.todo}>
值:{this.props.state}
</div>
)
}
})
var Text = CreateClass({
todo:function(){
var type = 'text'
this.props.dispatch({
type:type
})
},
render:function(){
return (
<div onClick={this.todo}>
值:{this.props.state}
</div>
)
}
})
var Item = connect(function(state){
return {
state:state
}
})(Item)
var Text = connect(function(state){
return {
state:state
}
})(Text)
var App = {
Item:Item,
Text:Text
}
module.exports = App


var CreateStore = require('redux').createStore
var CombineReducers = require('redux').combineReducers
var Provider = require('react-redux').Provider
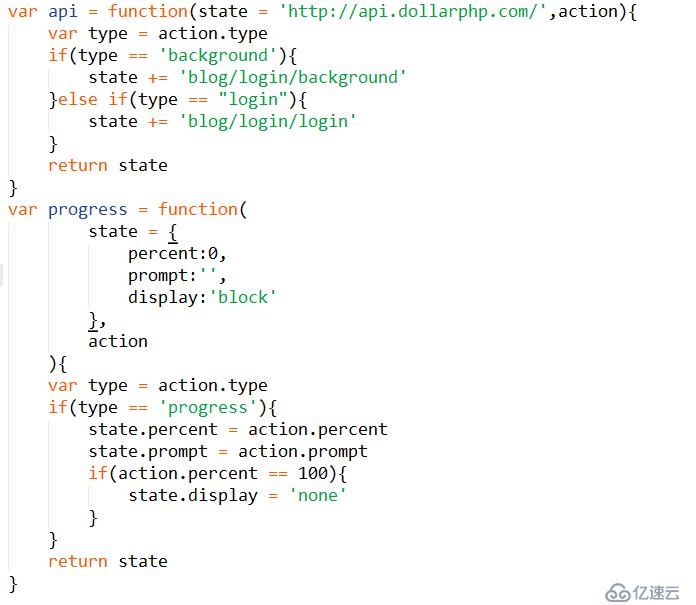
var api = function(state = 'http://api.dollarphp.com/',action){
var type = action.type
if(type == 'background'){
state += 'blog/login/background'
}else if(type == "login"){
state += 'blog/login/login'
}
return state
}
var progress = function(
state = {
percent:0,
prompt:'',
display:'block'
},
action
){
var type = action.type
if(type == 'progress'){
state.percent = action.percent
state.prompt = action.prompt
if(action.percent == 100){
state.display = 'none'
}
}
return state
}
var store = CombineReducers({
api,
progress
})
store = CreateStore(store)
store.dispatch({
type:"percent",
percent:100,
prompt:'test'
})
<Provider store={store}>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。