您好,登录后才能下订单哦!
一 : 样式
在src下创建一个index.css的文件.
写上如下代码:
body{
background-color: red;
}
在app.js中引入这个css文件
import "./index.css";
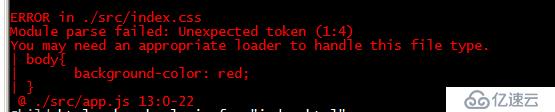
现在我们直接执行npm run start .看看会发生什么.

果然出现了这个错误。因为webpack它本身是不认识css代码,所以需要我们去配置来让它识别css代码
css-loader --->解析css
安装: npm i -D css-loader
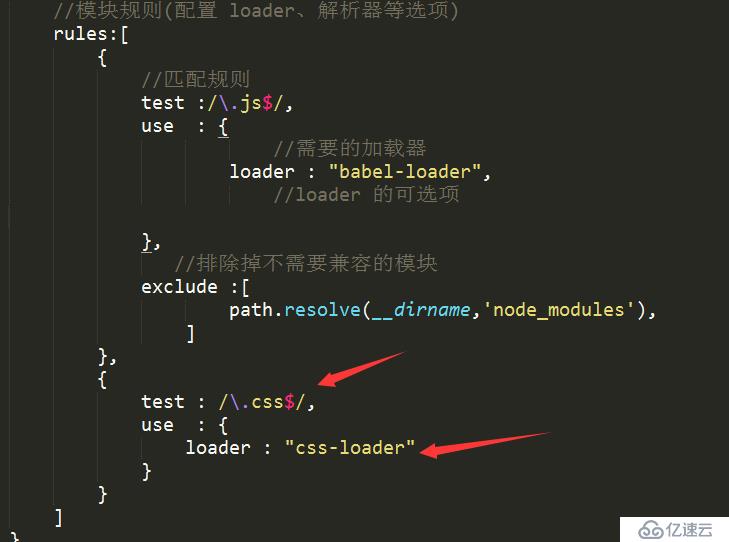
我们还需要在webpack配置文件配置。跟之前react类似。
如下:

在执行npm run start
可以顺利打包,但是打开打包后的html。发现样式未生效,f12调试发现, css样式根本就没有引入到html中.
所以这时候需要有一个插件帮我们引入
style-loader---->Adds CSS to the DOM by injecting a <style> tag
安装 : npmi -D style-loader
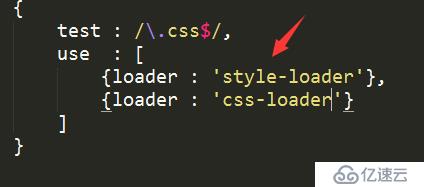
引入-

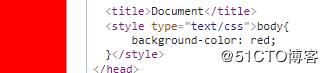
在执行npm run start,打包成功后,在浏览器打开html页面且f12打开控制台查看,
 css代码已经被插入到当前页面,并且生效了。
css代码已经被插入到当前页面,并且生效了。
sass
在src下创建index.scss文件,并且添加如下代码:
body{
background: pink;
}
在app.js中引入,删除引入的index.css
--import "./index.css";
++import "./index.scss";
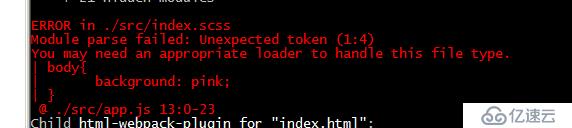
这时候执行npm run start,会发生什么,我想,经历过之前的,你必然已经想到会报错并且知道是什么错误了。
 提示我们用合适的loader来解析scss文件。
提示我们用合适的loader来解析scss文件。
所以我们先安装所需要的相关插件:
npm i -D sass-loader node-sass
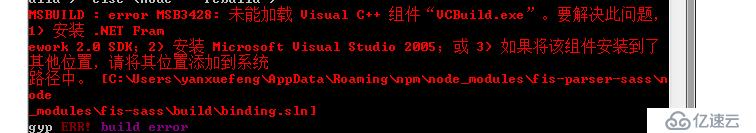
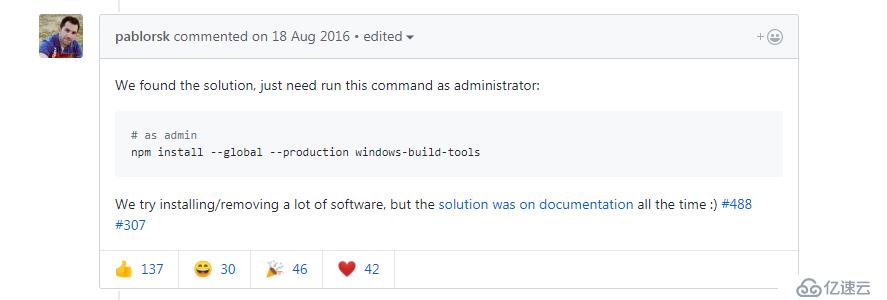
这一步安装可能会有报错,具体错误及解决办法参考
https://blog.csdn.net/qq_35440678/article/details/51909327

https://github.com/nodejs/node-gyp/issues/307#issuecomment-240556824

安装成功之后,引入.代码如下-

执行npm run start ,打包成功,并且运行没问题.
目前css代码是嵌入在js中,css样式代码在js很奇怪,也不方便查看。我们需要让css独立出来。
所以有们又需要用到一个插件.
https://www.webpackjs.com/plugins/extract-text-webpack-plugin/
npm i -D extract-text-webpack-plugin
在webpack.config.js添加相关和修改配置.
一: 对象引入
//提取分离成独立的css文件
const ExtractTextPlugin = require("extract-text-webpack-plugin");
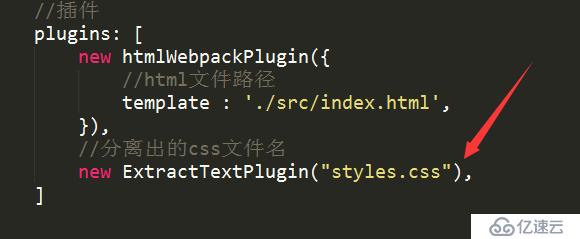
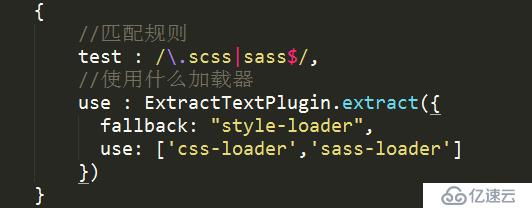
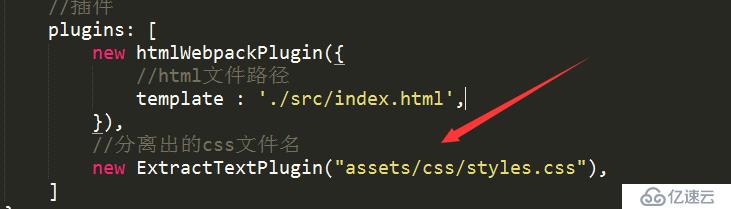
二: 插件中引入.

三 :配置

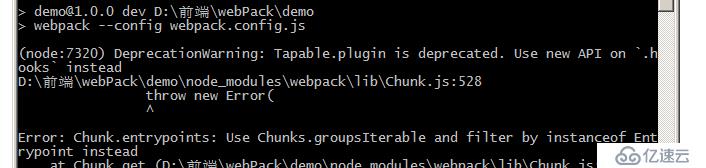
最后运行npm run start
会发现报错了。
 原因是:extract-text-webpack-plugin目前还没有webpack4版本 .可以使用 npm i -D extract-text-webpack-plugin@next解决
原因是:extract-text-webpack-plugin目前还没有webpack4版本 .可以使用 npm i -D extract-text-webpack-plugin@next解决
详细:https://www.cnblogs.com/running-runtu/p/8769040.html
安装好后,在执行 npm run start 时,打包成功且页面没问题。
打包后:

css模块化:
css-loader有一个属性可以开启模块化.
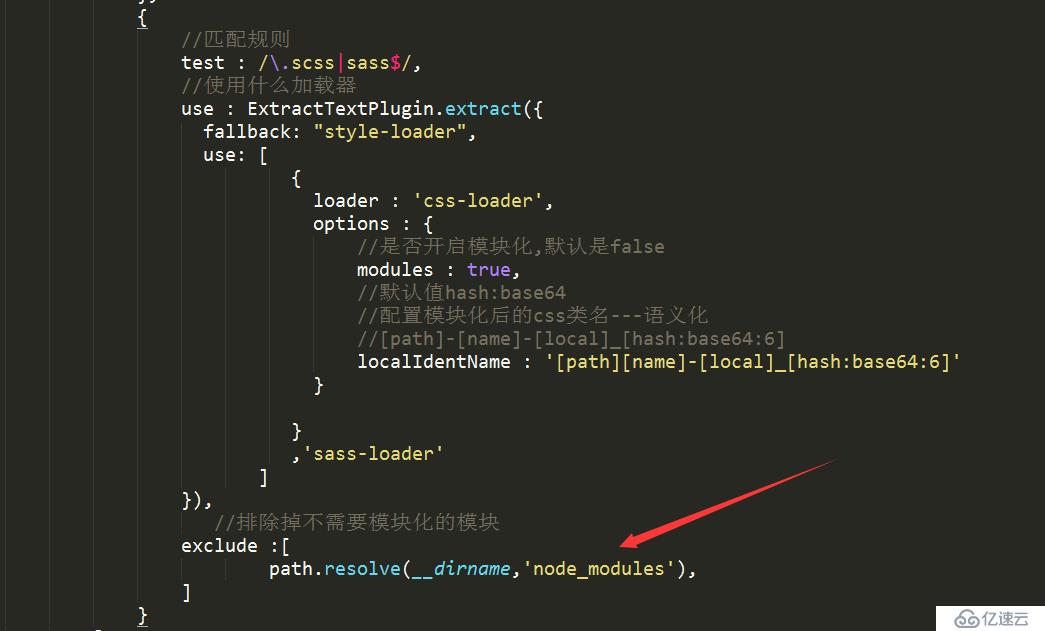
修改配置. 如下:
 模块化后,我们在js中使用css的方式改变了。
模块化后,我们在js中使用css的方式改变了。
修改index.scss
.ot{
font-size:50px;
}
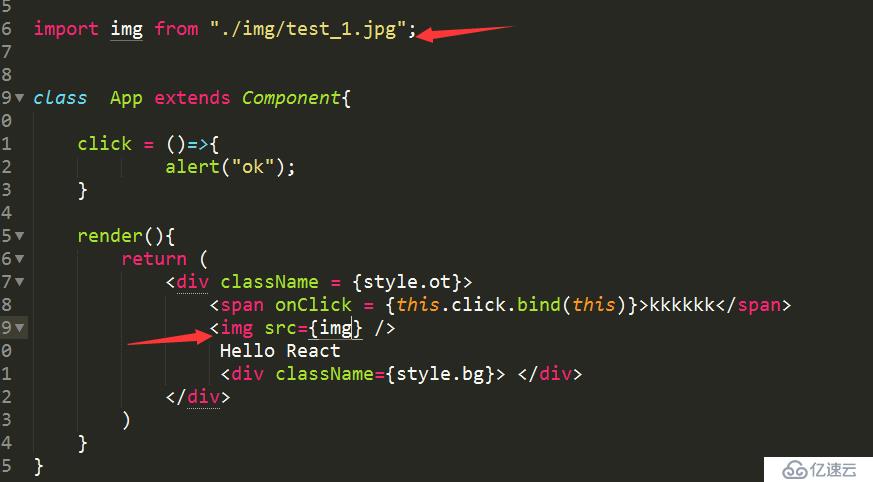
打开app.js 模块化后的css样式是一个一个的模块,所以我们需要具体引入
import style from "./index.scss";
class App extends Component{
click = ()=>{
alert("ok");
}
render(){
return (
<div className = {style.ot}>
<span onClick = {this.click.bind(this)}>kkkkkk</span>
Hello React
</div>
)
}
}
打包后,打开页面打开控制台。发现 类名被重新编码了。
类名被重新编码了。
现在你可以试试重新创建一个scss文件,里面也写一个.ot的选择器。在app.js中也引用这个选择器。看是会覆盖掉,还是相互不影响。
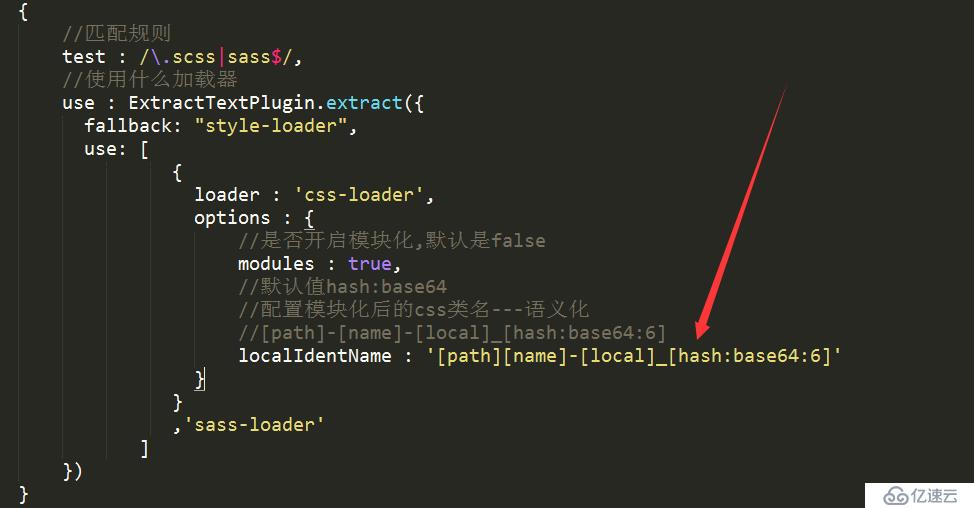
有一个问题,这个模块化后的类名不语义化,不能很好的理解这是什么意思。我们现在来解决这个问题。
css-loader有一个属性localIdentName :
path:文件路径:------>例如 :src-css
name :文件名字 ----->例如: index
local : 选择器名字----->例如 ot
hash:base64 ---->编码 :后面的数字是需要显示编码后的几个数,默认是全部显示

执行 npm run start 打开Index页面调试发现
 这样子类名是不是清楚很多了呢。
这样子类名是不是清楚很多了呢。
如果需要把打包后的css文件放在文件夹中。可以这样做。

打包后的结构就变成了这样

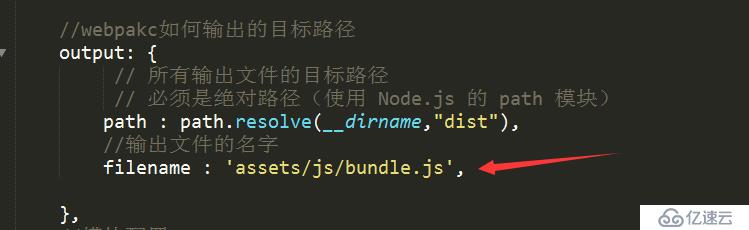
js也可以这样:
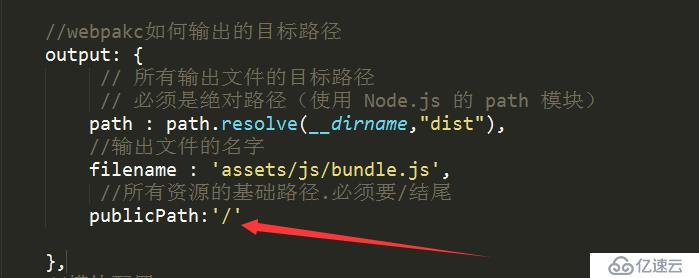
只需修改输出路径的文件名就可以了。如下:

打包的结构是这样的:

有一些文件我们不需要让它模块化,比如插件和动画的css等.
所以跟Js一样,我们需要排除掉不需要模块化的模块.

处理图片:
在css中引入图片和在js中引入图片.如下


当这我们应该知道这时候运行是会报错的。原因我想经过前面的教程,你应该了解了------>提示我们用合适的loader。
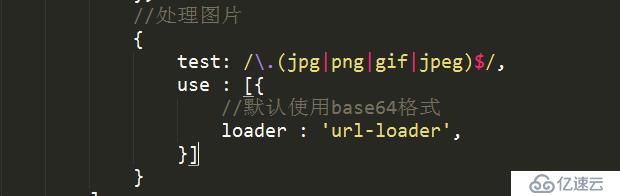
url-loader Loads files as base64 encoded URL
安装: npm i -D url-loader
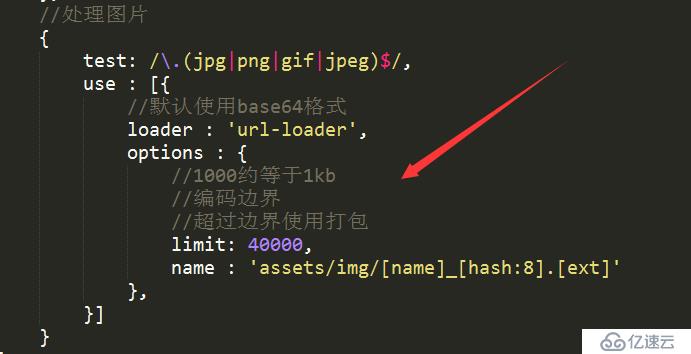
在webpack.config.js中配置:

打包,运行html后,图片出来了。F12查看. 图片被base64编码了。
图片太大了,我们就不需要编码而是直接打包成图片。

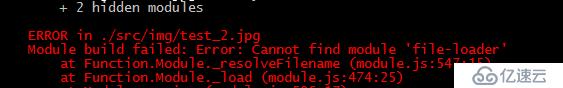
npm run start 后报错.

这时候我们需要安装: npm i -D file-loader
在次打包成功后,运行html后发现大于40K的图片没有出现而且图片 也确实打包出来了, F12调试后发现图片路径不对. 路径前面多了这里的路径
也确实打包出来了, F12调试后发现图片路径不对. 路径前面多了这里的路径
所以我们要处理。
处理很简单,如下.

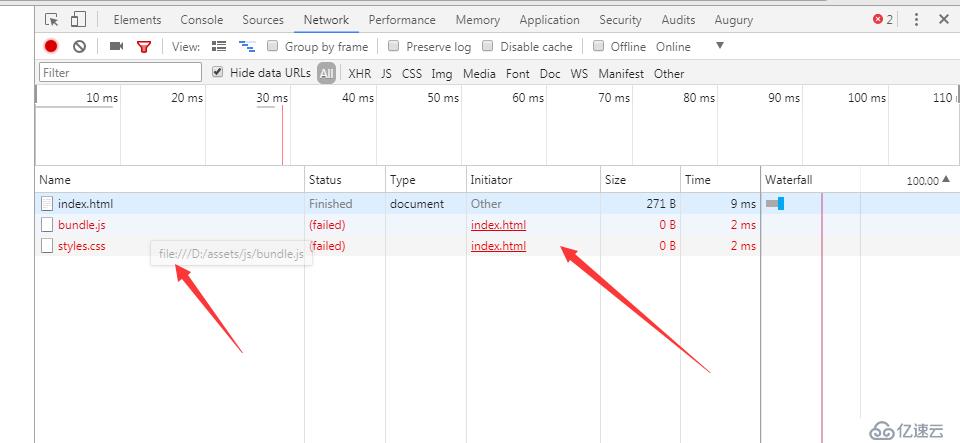
成功打包后, 在次打开Html,发现页面的所有东西都不见了。
F12.

文件路径不是基于当前目录的,没有加载出来.
解决办法:
1.把dist文件夹下的文件放到磁盘跟目录下。
2.在publicPath哪里写上当前项目的路径。
3.把dist文件夹下的文件放到服务器下。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。