您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
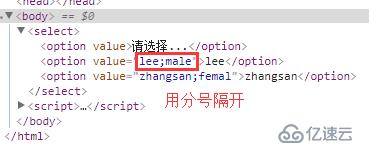
<select>
<option value>请选择...</option>
</select>
<script>
var $arr = [
{name:'lee',sex:'male'},
{name:'zhangsan',sex:'femal'}
]
var select = document.getElementsByTagName('select')[0]
function render(arr){
var str = ''
for(var i in arr){
var name = arr[i]['name']
var sex = arr[i]['sex']
str += "<option value='"+name+";"+sex+"'>"+name+"</option>"
}
select.innerHTML += str
}
select.onchange = render($arr)
</script>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。