您好,登录后才能下订单哦!
模仿淘宝购物车的全选全不选,根据选中的商品计算价格,指定店铺选择。以下是我自己在做H5页面的时候整理出来的,想我一个纯php的来写成这样也不容易。不完善的地方欢迎各位小伙伴指出~
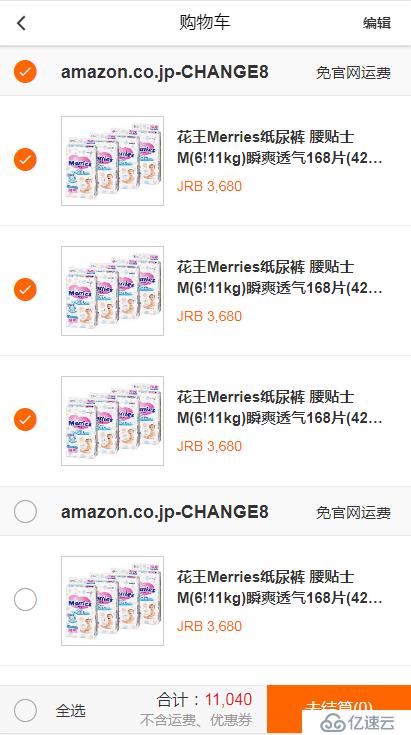
效果图:

html代码:
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h2 class="mui-title">购物车</h2>
<span class="mui-bedit mui-pull-right" id="cartEdit">编辑</span>
<span class="mui-bedit mui-pull-right" id="cartFinish" style="display:none;">完成</span>
</header>
<div class="purform-content cartlist-content">
<div class="cartlist-adddelete" style="display: none;" id="cartDelete">
<a href="" class="add-collect adddelete-item">移入收藏夹</a>
<a href="" class="add-delete adddelete-item">删除</a>
</div>
<div class="cartlist-tab">
<div class="ctab-seller mui-checkbox">
<h4 class="ctab-title">amazon.co.jp-CHANGE8</h4>
<span class="ctab-memo">免官网运费</span>
<input type="checkbox" name="cate" class="seller_1 father_amazon sumprice sumfather" onclick="sel_quan('amazon')" style="left: 3%;margin-top: 6px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries纸尿裤 腰贴士M(6!11kg)瞬爽透气168片(42片x4)纸尿裤纸尿裤</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries纸尿裤 腰贴士M(6!11kg)瞬爽透气168片(42片x4)纸尿裤纸尿裤</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries纸尿裤 腰贴士M(6!11kg)瞬爽透气168片(42片x4)纸尿裤纸尿裤</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="sumprice check_1 zimulu_amazon" style="left: 3%;margin-top: 45px;">
</div>
</div>
<div class="cartlist-tab">
<div class="ctab-seller mui-checkbox">
<h4 class="ctab-title">amazon.co.jp-CHANGE8</h4>
<span class="ctab-memo">免官网运费</span>
<input type="checkbox" name="cate" class="seller_2 father_merries sumprice sumfather" onclick="sel_quan('merries')" style="left: 3%;margin-top: 6px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries纸尿裤 腰贴士M(6!11kg)瞬爽透气168片(42片x4)纸尿裤纸尿裤</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="check_2 sumprice zimulu_merries" style="left: 3%;margin-top: 45px;">
</div>
<div class="ctab-goodslist mui-checkbox">
<div class="cartlist-cimgs ctab-cimgs">
<a href="" class="cimgs-a"><img src="/Public/images/web_new/cartimg.jpg"></a>
</div>
<div class="cartlist-ctitle ctab-ctitle">
<a class="ctitle-a">花王Merries纸尿裤 腰贴士M(6!11kg)瞬爽透气168片(42片x4)纸尿裤纸尿裤</a>
<p class="ctitle-priceedit">
<span class="ctitle-price">JRB <em class="goodsprice">3,680</em></span>
</p>
</div>
<input type="checkbox" name="cate" data-price="3680" class="check_2 sumprice zimulu_merries" style="left: 3%;margin-top: 45px;">
</div>
</div>
<div class="purform-button">
<div class="cartlist-allcheck mui-checkbox clearfloat">
<span class="allcheck-check">全选</span>
<input type="checkbox" name="cate" class="all_check sumprice chooseall" style="left:0;margin-top: 6px;">
</div>
<div class="cartlist-totalprice">
<span class="ctotal-price">合计:<em class="ctotal">0.00</em></span>
<span class="ctotal-memo">不含运费、优惠券</span>
</div>
<button class="button-btn cart-btn cartnull">去结算(0)</button>
</div>
</div>
</body>js代码部分:
1.全选很简单,根据全选checkbox的选中状态来控制其它checkbox就行。if语句里是我控制结算按钮的css的。可不用理会。
2.计算价格同理,给所有的checkbox添加一个class,把价格通过自定义标签写在checkbox元素上,当点击任意class名为sumprice的时候就触发点击事件,循环所有checkbox,然后获取价格为真的值,累计相加。
3.全选某个店铺,sel_quan(obj)方法,给店铺的checkbox定义一个唯一class,子checkbox也加上这个唯一class,当选中店铺checkbox的时候,就把带有这个标识的产品checkbox都选中。
<script type="text/javascript">
$(function(){
$(".chooseall").click(function(){
var isChecked = $(this).prop("checked");
if(isChecked==true){
$('.cart-btn').removeClass('cartnull');
$('.cart-btn').addClass('cartctrue');
}else{
$('.cart-btn').removeClass('cartctrue');
$('.cart-btn').addClass('cartnull');
}
$("input[type='checkbox']").prop("checked", isChecked);
});
$('.sumprice').click(function(){
var totalprice = 0;
$('.sumprice').each(function(){
if ($(this).is(":checked")) {
var aaa = parseInt($(this).attr('data-price'));
if(aaa){
totalprice += aaa;
}
}
if(totalprice==0){
$('.cart-btn').removeClass('cartctrue');
$('.cart-btn').addClass('cartnull');
}else{
$('.cart-btn').removeClass('cartnull');
$('.cart-btn').addClass('cartctrue');
}
$('.ctotal').text(totalprice.toLocaleString());
});
});
})
var btn=document.getElementById('cartEdit');
btn.addEventListener('click',function(){
$('#cartDelete').fadeIn(1000);
document.getElementById("cartEdit").style.display="none";
document.getElementById("cartFinish").style.display="";
},false);
var btn2=document.getElementById('cartFinish');
btn2.addEventListener('click',function(){
$('#cartDelete').fadeOut(1000);
$('#cartEdit').fadeIn(1000);
document.getElementById("cartFinish").style.display="none";
},false);
function sel_quan(sellerid){
$(".zimulu_"+sellerid).prop("checked",$(".father_"+sellerid).prop("checked"));
}
</script>以上代码还没有很完善,比如当checkbox没有全部选中的时候,全选按钮状态取消,店铺产品没有全部选中的时候,状态取消等等,我就懒的弄了。
样式我就不贴了,毕竟js是最重要的,只要把需要的class名放在你要的标签上就行了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。