жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңvue-router4еҠЁжҖҒи·Ҝз”ұеҲ·ж–°404жҲ–зҷҪеұҸжҖҺд№Ҳи§ЈеҶівҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңvue-router4еҠЁжҖҒи·Ҝз”ұеҲ·ж–°404жҲ–зҷҪеұҸжҖҺд№Ҳи§ЈеҶівҖқеҗ§пјҒ
vue3+vue-router4+vuex4+viteе®һзҺ°еҠЁжҖҒи·Ҝз”ұзҡ„ж—¶еҖҷпјҢеҮәзҺ°еҲ·ж–°404жҲ–иҖ…з©әзҷҪ
еҠЁжҖҒи·Ҝз”ұзҡ„е®һзҺ°пјҡ
1гҖҒеңЁйЎ№зӣ®дёҖејҖе§ӢпјҢйҖҡиҝҮcreateRouterеҲӣе»әи·Ҝз”ұзҡ„ж—¶еҖҷпјҢдҪҝз”Ёи·Ҝз”ұе®һдҫӢпјҲйҖҡеёёжңү404гҖҒloginзӯүпјүгҖӮ
2гҖҒзҷ»еҪ•жҲҗеҠҹеҗҺпјҢйҖҡиҝҮеҗҺеҸ°жҺҘеҸЈиҺ·еҸ–еҗҺз«Ҝй…ҚзҪ®зҡ„и·Ҝз”ұпјҢ然еҗҺaddRouterпјҢ并е°Ҷи·Ҝз”ұеӯҳиҮіvuexеҶ…гҖӮ
3гҖҒи·Ҝз”ұи·іиҪ¬пјҢйҖҡиҝҮbeforeEachи·Ҝз”ұеҜјиҲӘе®ҲеҚ«иҝӣиЎҢи·іиҪ¬еүҚзҡ„зӣ‘еҗ¬пјҢеҲӨж–ӯжҳҜеҗҰжңүжң¬ең°и·Ҝз”ұпјҲvuexпјү,еҰӮжһңжІЎжңүпјҢйҖҡиҝҮжҺҘеҸЈиҺ·еҸ–еҗҺз«Ҝй…ҚзҪ®зҡ„и·Ҝз”ұпјҢ然еҗҺaddRouteи·Ҝз”ұгҖӮ
дҪҶйҒҮи§Ғй—®йўҳдәҶпјҡи·іиҪ¬иҮіжҹҗдёӘйЎөйқўеҗҺпјҢеҲ·ж–°404
第дёҖжӯҘй…ҚзҪ®йқҷжҖҒи·Ҝз”ұзҡ„жҳҜпјҢе°ҶдёҚеҢ№й…Қең°еқҖеҗҢж„ҸеҜјиҲӘеҲ°404йЎөйқўдәҶпјҢд»Јз ҒеҰӮдёӢ
{
// жүҫдёҚеҲ°и·Ҝз”ұйҮҚе®ҡеҗ‘еҲ°404йЎөйқў
path: "/:pathMatch(.*)",
component: Layout,
redirect: "/404",
hideMenu: true
},иҝҷе°ұеҜјиҮҙеңЁеҠЁжҖҒжқғйҷҗж·»еҠ и·Ҝз”ұзҡ„ж—¶еҖҷпјҢжүҖеҠ зҡ„жқғйҷҗи·Ҝз”ұеңЁдҪҝз”Ёең°еқҖеҢ№й…ҚжҳҜйғҪдјҡиў«жӢҰжҲӘеҲ°404йЎөйқўгҖӮиҫ“е…ҘзҪ‘еқҖеҜјиҲӘдјҡпјҢеҲ·ж–°йЎөйқўдјҡпјҢеңЁйЎөйқўдёӯйҖҡиҝҮзӮ№еҮ»зӯүж–№ејҸзӣҙжҺҘи§ҰеҸ‘зҡ„и·Ҝз”ұдёҚдјҡеҮәзҺ°404гҖӮ
жүҖд»Ҙе°ҶжӯӨи·Ҝз”ұпјҲ404пјүд»ҺйқҷжҖҒи·Ҝз”ұиЎЁеҺ»йҷӨпјҢж”ҫеҲ°еҠЁжҖҒжқғйҷҗи·Ҝз”ұиҺ·еҸ–еҗҺеҶҚaddRouterгҖӮ
дҪҶжҳҜпјҢеҪ“еҲ·ж–°йЎөйқўж—¶пјҢдјҡеҮәзҺ°зҷҪеұҸ
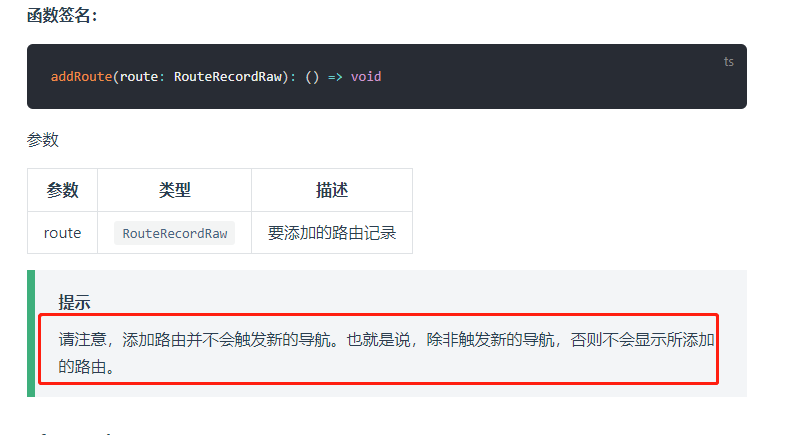
жҸҗзӨәжІЎжңүеҢ№й…ҚеҲ°зӣёеә”и·Ҝеҫ„пјҢд№ҹе°ұжҳҜиҜҙи·Ҝз”ұиҝҳжІЎеҠ дёҠгҖӮд»”з»ҶжҹҘзңӢvue-routerе®ҳж–№APIпјҢжңүдёҖдёӘжҸҗзӨә

иҖҢеңЁд»Јз ҒдёӯпјҢrouter.addRouteзҡ„и§ҰеҸ‘жҳҜеңЁи·Ҝз”ұеҜјиҲӘе®ҲеҚ«дёӯжЈҖжөӢеҲ°еҪ“еүҚжңӘдҝқеӯҳеҠЁжҖҒиҸңеҚ•дҝЎжҒҜпјҲvuexпјүгҖӮеңЁиҝҷд№ӢеҗҺз”Ёnext()ж”ҫиЎҢпјҢиҖҢж №жҚ®е®ҳж–№жҸҗзӨәе’ҢжҺ§еҲ¶еҸ°зӣёе…іжү“еҚ°дҝЎжҒҜеҸҜд»ҘзңӢеҲ°пјҢwarnжҸҗзӨәеңЁaddRouterж·»еҠ и·Ҝз”ұд№ӢеүҚпјҢжүҖд»Ҙи§ЈеҶіж–№жі•жҳҜе°Ҷnext()ж”№дёәnext(to)пјҢи§ҰеҸ‘ж–°зҡ„дёҖдёӘеҜјиҲӘпјҢжӯӨж—¶еҸҜд»ҘжӯЈзЎ®еҢ№й…ҚеҲ°еҠЁжҖҒи·Ҝз”ұзҡ„зӣёеә”ең°еқҖгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңvue-router4еҠЁжҖҒи·Ҝз”ұеҲ·ж–°404жҲ–зҷҪеұҸжҖҺд№Ҳи§ЈеҶівҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№vue-router4еҠЁжҖҒи·Ҝз”ұеҲ·ж–°404жҲ–зҷҪеұҸжҖҺд№Ҳи§ЈеҶіиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ