жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңvueжҖҺд№ҲиҮӘе®ҡд№үеҜҶз Ғиҫ“е…ҘжЎҶи§ЈеҶіжөҸи§ҲеҷЁиҮӘеҠЁеЎ«е……еҜҶз Ғй—®йўҳвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңvueжҖҺд№ҲиҮӘе®ҡд№үеҜҶз Ғиҫ“е…ҘжЎҶи§ЈеҶіжөҸи§ҲеҷЁиҮӘеҠЁеЎ«е……еҜҶз Ғй—®йўҳвҖқеҗ§пјҒ
жөҸи§ҲеҷЁеҜ№дәҺtype="password"зҡ„иҫ“е…ҘжЎҶдјҡиҮӘеҠЁеЎ«е……еҜҶз ҒпјҢдҪҶжңүж—¶еҮәдәҺе®үе…ЁжҲ–иҖ…е…¶д»–еҺҹеӣ пјҢжҲ‘们дёҚеёҢжңӣжөҸи§ҲеҷЁи®°дҪҸ并иҮӘеҠЁеЎ«е……еҜҶз ҒгҖӮйҖҡиҝҮзҪ‘дёҠжҹҘеҲ°зҡ„дёҖдәӣи§ЈеҶіж–№жЎҲпјҢеҸҜд»ҘжҖ»з»“еҮәд»ҘдёӢеҮ з§Қи§ЈеҶіж–№жЎҲ(дё»иҰҒз”ЁedgeжөҸи§ҲеҷЁиҝӣиЎҢжөӢиҜ•)пјҡ
йҖҡиҝҮautocomplete="off"/autocomplete="new-password"жқҘе…ій—ӯжөҸи§ҲеҷЁиҮӘеҠЁеЎ«е……еҜҶз Ғзҡ„еҠҹиғҪ, дҪҶжҹҗдәӣеҜ№дәҺжөҸи§ҲеҷЁеғҸedge,firfoxзӯүпјҢиҝҷз§Қ方法并дёҚиө·дҪңз”Ё
йҖҡиҝҮtype="text"жқҘи§ЈеҶіпјҢеҪ“focusж—¶пјҢйҖҡиҝҮjsе°Ҷtype="text"ж”№дёәtype="password"гҖӮ
<input type="text" onfocus="this.type='password'">
дҪҶеҗҢж ·еҜ№жҹҗдәӣжөҸи§ҲеҷЁдёҚиө·дҪңз”ЁпјҢеҰӮedgeпјҢеңЁзӮ№еҮ»иҫ“е…ҘжЎҶж—¶пјҢд»ҚдјҡиҮӘеҠЁеј№еҮәеЎ«е……еҜҶз Ғзҡ„жҸҗзӨәжЎҶгҖӮ
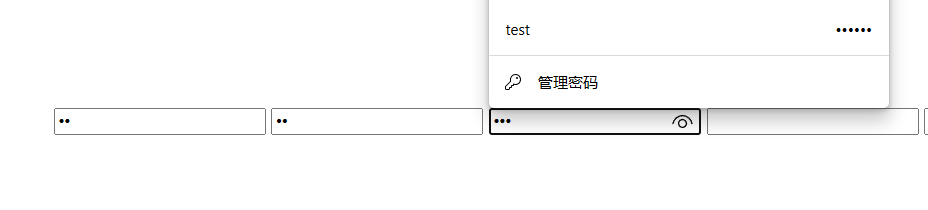
3.жҹҗдәӣжөҸи§ҲеҷЁеҸҜиғҪеҸӘдјҡиҜҶеҲ«з¬¬дёҖдёӘtype="password"зҡ„иҫ“е…ҘжЎҶпјҢжүҖд»ҘеҸҜд»ҘеңЁеүҚйқўж·»еҠ дёҖдәӣйҡҗи—Ҹзҡ„type="password"зҡ„иҫ“е…ҘжЎҶпјҢжқҘи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
<form > <input type="password"> </form> <input type="password" > <input type="password">
дҪҶеҗҢж ·е№¶дёҚжҳҜжҖ»жҳҜжңүж•ҲпјҢжӢҝedgeжөӢиҜ•ж—¶еҚідҪҝеүҚеҮ дёӘеҜҶз Ғиҫ“е…ҘжЎҶжІЎжңүйҡҗи—ҸпјҢжңҖеҗҺдёҖдёӘиҫ“е…ҘжЎҶд№ҹдјҡиҮӘеҠЁеЎ«е……еҜҶз Ғ,еҰӮеӣҫ:

4.йҖҡиҝҮreadonlyеұһжҖ§жқҘи§ЈеҶіпјҢеҲқе§ӢеҢ–ж—¶е°Ҷreadonlyи®ҫзҪ®дёәtrueпјҢйҖҡиҝҮsetTimeoutжқҘ延时и®ҫзҪ®readonlyдёәfalseгҖӮ
<input id="passwordInput" type="password" readonly>
setTimeout(() => {
document.getElementById('passwordInput').removeAttribute('readonly')
}, 100)дҪҶеҗҢж ·е№¶йқһжҖ»жҳҜжңүж•ҲпјҢжӢҝedgeжөӢиҜ•ж—¶пјҢиҷҪ然зӮ№еҮ»иҫ“е…ҘжЎҶ时并没жңүеј№еҮәеЎ«е……еҜҶз Ғзҡ„жҸҗзӨәжЎҶпјҢдҪҶжҳҜеңЁиҫ“е…ҘжЎҶдёӯиҫ“е…ҘеҜҶз Ғ然еҗҺйҖҖж јеҲ°иҫ“е…ҘжЎҶдёәз©әж—¶пјҢеҸҲдјҡйҮҚж–°еј№еҮәеЎ«е……еҜҶз Ғзҡ„жҸҗзӨәжЎҶгҖӮ
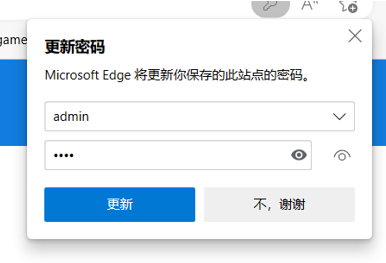
дёҠиҝ°еҮ з§Қж–№жі•йҷӨдәҶдјҡеј№еҮәеЎ«е……еҜҶз Ғзҡ„жҸҗзӨәжЎҶеӨ–пјҢеңЁйЎөйқўи·іиҪ¬жҲ–еҲ·ж–°ж—¶(еҰӮedgeжөҸи§ҲеҷЁ)пјҢйғҪдјҡеј№еҮәдҝқеӯҳеҜҶз Ғзҡ„жҸҗзӨәжЎҶпјҢеҰӮеӣҫ:

еҪ“然пјҢеә”иҜҘиҝҳдјҡжңүе…¶д»–и§ЈеҶіж–№жЎҲжҲ‘жҡӮж—¶иҝҳжІЎжүҫеҲ°пјҢеҰӮжһңжңүзҡ„иҜқпјҢж¬ўиҝҺз•ҷиЁҖгҖӮ
еңЁе°қиҜ•дәҶдёҠиҝ°еҮ з§Қи§ЈеҶіж–№жЎҲеҗҺпјҢеҸ‘зҺ°ж•ҲжһңйғҪдёҚжҳҜеҫҲеҘҪпјҢжүҖд»ҘжҲ‘ж„ҹи§үеҸӘжңүи®©inputзҡ„typeеұһжҖ§е§Ӣз»ҲдёәpasswordпјҢжүҚиғҪжӣҙжңүж•Ҳзҡ„и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮеҸҜд»ҘиҖғиҷ‘иҮӘе®ҡд№үдёҖдёӘеҜҶз Ғиҫ“е…ҘжЎҶ组件пјҢйҖҡиҝҮжҹҗдәӣж–№жі•еҺ»ж”№еҸҳinputзҡ„еҖјзҡ„жҳҫзӨәж–№ејҸпјҢжқҘиҫҫеҲ°йҡҗи—ҸеҜҶз Ғзҡ„ж•ҲжһңгҖӮ
зӣ®еүҚжғіеҮәдәҶдёӨз§Қж–№жі•пјҡдёҖдёӘжҳҜдёҚж”№еҸҳinputзҡ„еҖјпјҢд»…д»…йҡҗи—Ҹinputзҡ„еҶ…е®№пјҢз”ЁеҸҰдёҖдёӘе®№еҷЁеҺ»жҳҫзӨәеҜҶз ҒжҲ–иҖ…жҳҫзӨә*пјӣеҸҰдёҖдёӘжҳҜе°Ҷе®һйҷ…еҜҶз ҒеӯҳеңЁеҸҰдёҖдёӘеҸҳйҮҸдёӯпјҢе°Ҷinputзҡ„valueеҖјж”№жҲҗ*жқҘжҳҫзӨәгҖӮ
еҸҜд»Ҙз”ЁдёӨдёӘinputжқҘе®һзҺ°пјҢзҲ¶е®№еҷЁжҳҜrelativeе®ҡдҪҚпјҢдёӨдёӘinputйғҪжҳҜabsoluteпјҢдёҖдёӘе®һйҷ…зҡ„иҫ“е…ҘжЎҶдҪҚдәҺдёҠеұӮпјҢи®ҫзҪ®дёәйҖҸжҳҺпјҢеҸҰдёҖдёӘз”ЁдәҺжҳҫзӨәжҳҹеҸ·зҡ„иҫ“е…ҘжЎҶдҪҚдәҺдёӢеұӮгҖӮ
<div class="container">
<input v-model="passwordDisplay">
<input
v-model="password"
class="password"
@input="passwordDisplay = password.replace(/./g, '*')">
</div>
<style scoped>
.container {
position: relative;
}
.container input {
position: absolute;
left: 0;
top: 0;
font-size: 12px;
}
.password {
opacity: 0;
}
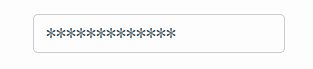
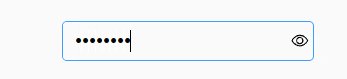
</style>ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

зЎ®е®һжІЎжңүеј№еҮәеҜҶз ҒеЎ«е……зҡ„еҜ№иҜқжЎҶпјҢдҪҶж ·ејҸдёҠ并дёҚжҳҜеҫҲж»Ўж„ҸгҖӮеӣ дёәе®һйҷ…зҡ„иҫ“е…ҘжЎҶиў«и®ҫзҪ®жҲҗдәҶйҖҸжҳҺпјҢдё”еңЁеҜҶз ҒжҳҫзӨәжЎҶд№ӢдёҠпјҢжүҖд»Ҙе…үж Үж— жі•жҳҫзӨәеҮәжқҘпјҢдё”ж— жі•иҝӣиЎҢйҖүдёӯдёҖйғЁеҲҶеҶ…е®№гҖӮ
и·ҹж–№жЎҲдёҖе·®дёҚеӨҡзҡ„ж–№ејҸпјҢз”ЁinputжқҘжҺҘ收用жҲ·иҫ“е…Ҙзҡ„еҜҶз ҒпјҢдҪҶд»…ж”№еҸҳиҫ“е…ҘеҶ…е®№зҡ„йҖҸжҳҺеәҰ, з”ұдәҺеңЁopacityдёә0зҡ„жғ…еҶөдёӢи®ҫзҪ®е…үж ҮйўңиүІж— ж•ҲпјҢжүҖд»ҘиҰҒе°Ҷж–№жЎҲдёҖдёӯзҡ„opacity: 0ж”№дёә:
.password {
color: transparent;
background-color: transparent;
caret-color: #000; /* е…үж ҮйўңиүІ */
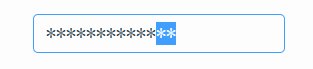
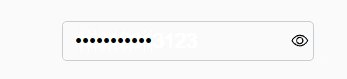
}дҪҶжҳҜиҝҷдјҡжңүдёӘй—®йўҳпјҢйҖүдёӯдёҖйғЁеҲҶеҶ…е®№ж—¶пјҢдјҡеҜјиҮҙйҖҸжҳҺзҡ„еҶ…е®№йҖүдёӯеҗҺжҳҫзҺ°еҮәжқҘпјҢеҰӮеӣҫжүҖзӨәпјҡ

иҝҷз§Қжғ…еҶөдёӢеҸҜд»ҘиҖғиҷ‘зӣ‘еҗ¬йҖүдёӯдәӢ件пјҢеҪ“йҖүдёӯдёҖйғЁеҲҶеҶ…е®№ж—¶пјҢе°ҶеҗҺйқўзҡ„жҳҹеҸ·д№ҹйҖүдёӯпјҢеҗҢж—¶йҖҡиҝҮ::selectionдјӘзұ»жқҘи®ҫзҪ®йҖүдёӯзҡ„еҶ…е®№зҡ„иғҢжҷҜиүІпјҢи®©дёӨдёӘйҖүдёӯзҡ„еҶ…е®№йўңиүІдёҖиҮҙгҖӮиҰҒе®һзҺ°иҝҷз§Қж•ҲжһңпјҢinputжҳҫ然еҒҡдёҚеҲ°дҝ®ж”№йғЁеҲҶеҶ…е®№зҡ„иғҢжҷҜиүІпјҢжүҖд»ҘеҸҜд»ҘиҖғиҷ‘з”Ёspanд»ЈжӣҝinputпјҢеҗ‘е…¶innerHTMLдёӯжҸ’е…ҘеёҰиғҢжҷҜиүІзҡ„spanпјҡ
<div class="container">
<span
ref="passwordInputDisplay"
class="password password-input__behind"
/>
<input
v-model="password"
class="password password-input__front"
@focus="isActive = true"
@blur="isActive = false"
@input="passwordDisplay = password.replace(/./g, '*')">
</div>
<style scoped>
::selection {
background-color: #409eff;
}
.container {
position: relative;
}
.password {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-size: 12px;
font-family: monospace; /* еҝ…йЎ»з”Ёзӯүе®Ҫеӯ—дҪ“ */
}
.password-input__behind {
text-align: left;
z-index: 1;
}
.password-input__front {
color: transparent;
background-color: transparent;
caret-color: #000;
z-index: 2;
}export default {
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput (e) {
// еҲ йҷӨйқһжі•еӯ—з¬Ұ(еҸӘдҝқз•ҷcode>=32дё”code<=126зҡ„еӯ—з¬Ұ)
const value = e.target.value
const newValue = value.replace(/[^\x20-\x7E]/g, '')
if (newValue !== value) {
this.password = newValue
}
// еҸ‘еёғinputдәӢ件пјҢд»ҺиҖҢдҝ®ж”№propsдёӯзҡ„valueеҖј
this.$emit('input', this.password)
}
},
created() {
this.selectionEvent = () => {
const display = this.$refs.passwordInputDisplay
display.style.zIndex = 1
display.innerHTML = this.passwordDisplay
if (!this.isActive) { return }
const selection = window.getSelection()
// еҰӮжһңйҖүдёӯзҡ„еҶ…е®№дёҚдёәз©ә, еҲҷз”ұpasswordInputDisplayжҳҫзӨә
if (!selection.toString()) { return }
const input = this.$refs.passwordInput
const start = input.selectionStart
const end = input.selectionEnd
const highlightString = '<span >' + this.passwordDisplay.slice(start, end) + '</span>'
display.innerHTML = this.passwordDisplay.slice(0, start) + highlightString + this.passwordDisplay.slice(end)
display.style.zIndex = 4
}
document.addEventListener('selectionchange', this.selectionEvent)
},
beforeDestory() {
document.removeEventListener('selectionchange', this.selectionEvent)
}
}йңҖиҰҒжіЁж„Ҹд»ҘдёӢеҮ зӮ№пјҡ
зӣ‘еҗ¬selectдәӢ件дёҚиғҪз”ЁinputиҮӘеёҰзҡ„onselectжҲ–@selectпјҢеӣ дёәиҝҷеҸӘдјҡеңЁйј ж ҮжқҫејҖж—¶и§ҰеҸ‘пјҢ并дёҚиғҪе®һж—¶зӣёеә”йҖүеҸ–еҢәеҹҹзҡ„еҸҳеҢ–гҖӮжүҖд»ҘиҰҒзӣ‘еҗ¬selectionchangeдәӢ件гҖӮжіЁж„ҸselectionchangeдәӢ件еңЁжІЎйҖүдёӯеҶ…е®№ж—¶д№ҹдјҡи§ҰеҸ‘гҖӮ
з”ұдәҺзӣёжҜ”ж–№жЎҲдёҖжҳҫзӨәдәҶе…үж ҮпјҢе…үж Үзҡ„дҪҚзҪ®дјҡеҸ—еҲ°е®һйҷ…еӯ—з¬Ұе®ҪеәҰзҡ„еҪұе“ҚпјҢжүҖд»ҘиҰҒдҪҝжҳҹеҸ·дёҺе…¶д»–еӯ—з¬Ұе®ҪеәҰзӣёзӯүпјҢеҝ…йЎ»дҪҝз”ЁеҰӮmonospaceд№Ӣзұ»зҡ„зӯүе®Ҫеӯ—дҪ“пјҢдё”еҝ…йЎ»йҳ»жӯўдёӯж–Үеӯ—з¬Ұзҡ„иҫ“е…ҘгҖӮ
дҝ®ж”№innerHtmlеҗҺйңҖиҰҒж”№еҸҳеҜҶз ҒжҳҫзӨәжЎҶзҡ„z-indexпјҢеҗҰеҲҷд»Қ然дјҡиў«inputдёӯйҖүдёӯзҡ„еҶ…е®№иҰҶзӣ–гҖӮ
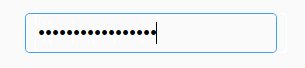
ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

иҝҷйҮҢиҝҳжңүдёӘй—®йўҳпјҢеҪ“иҫ“е…ҘеҶ…е®№и¶…иҝҮдәҶinputзҡ„й•ҝеәҰпјҢжҳҫзӨәдёҠе°ұдјҡеҮәзҺ°й”ҷиҜҜпјҢеҸҜд»ҘиҖғиҷ‘ж №жҚ®еӯ—дҪ“е®ҪеәҰи®Ўз®—еҮәжңҖеӨ§е®№зәізҡ„еӯ—з¬ҰдёӘж•°пјҢйҳ»жӯўиҝҮеӨҡеӯ—з¬Ұзҡ„иҫ“е…ҘгҖӮд№ҹеҸҜд»ҘеңЁе…үж Ү移еҠЁж—¶еҗҢ时移еҠЁеҗҺйқўзҡ„spanпјҢдёҚиҝҮйҖ»иҫ‘еӨӘиҝҮеӨҚжқӮжІЎеҝ…иҰҒгҖӮ
const width = this.$refs.passwordInput.clientWidth - 20 // 20дёәpadding
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
ctx.font = '16px monospace'
const fontWidth = ctx.measureText('A').width
this.maxLength = Math.floor(width / fontWidth)иҝҷйҮҢз”Ёзҡ„жҳҜcanvasиҝӣиЎҢи®Ўз®—еӯ—дҪ“е®ҪеәҰгҖӮ
иҷҪ然жңҖз»Ҳе®һзҺ°дәҶзӣ®ж Үж•ҲжһңпјҢдёҚиҝҮйҖ»иҫ‘дёҠиҝҳжҳҜзЁҚеҫ®еӨҚжқӮдәҶзӮ№гҖӮ
еҸӘдҪҝз”ЁдёҖдёӘinputпјҢеҸҰеӨ–и®ҫзҪ®дёҖдёӘеҸҳйҮҸеҺ»дҝқеӯҳзңҹе®һеҜҶз ҒгҖӮиҝҷз§Қж–№жі•жҜ”дёҠиҝ°ж–№жі•йҖ»иҫ‘дёҠиҰҒзЁҚеҫ®з®ҖеҚ•дёҖдәӣпјҢе”ҜдёҖйңҖиҰҒжіЁж„Ҹзҡ„е°ұжҳҜеҪ“иҫ“е…ҘжЎҶдёӯжҳҫзӨәдёәжҳҹеҸ·ж—¶пјҢеҰӮдҪ•еҢәеҲҶе“ӘдәӣжҳҜж–°иҫ“е…Ҙзҡ„еҶ…е®№пјҢеӣ дёәдјҡжңүйј ж ҮйҖүдёӯдёҖж®өеҶ…е®№еҶҚеҲ йҷӨжҲ–иҫ“е…ҘгҖҒзІҳиҙҙзҡ„ж“ҚдҪңпјҢиҖҢж–°иҫ“е…Ҙзҡ„еҶ…е®№дёӯд№ҹеҸҜиғҪеҢ…еҗ«жҳҹеҸ·пјҢжүҖд»ҘдёҚиғҪеӨ„зҗҶзҡ„иҝҮдәҺз®ҖеҚ•гҖӮжңҖеҗҺйҮҮз”Ёзҡ„жҳҜзӣ‘еҗ¬selectionchangeдәӢ件жқҘйҡҸж—¶жӣҙж–°е…үж ҮжүҖеңЁдҪҚзҪ®пјҢд»ҺиҖҢеҢәеҲҶж–°иҫ“е…Ҙзҡ„еҶ…е®№гҖӮ
const width = this.$refs.passwordInput.clientWidth - 20 // 20дёәpadding
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
ctx.font = '16px monospace'
const fontWidth = ctx.measureText('A').width
this.maxLength = Math.floor(width / fontWidth)export default {
methods: {
handleInput () {
// иҺ·еҸ–ж–°иҫ“е…Ҙзҡ„еӯ—з¬Ұ
const tempEnd = this.passwordDisplaylength - (this.password.length - thisselection.end)
const newStr = this.passwordDisplay.slic(this.selection.start, tempEnd)
// жӣҙж–°иҫ“е…ҘжЎҶзҡ„еҖј
const currentPosition = this.$refspasswordInput.selectionStart
this.password = this.password.slice(0,Math.min(this.selection.start,currentPosition)) + newStr + this.passwordslice(this.selection.end)
this.selection.start = currentPosition
this.selection.end = currentPosition
this.$emit('input', this.password)
}
},
created () {
this.selectionEvent = () => {
if (!this.isActive) { return }
const input = this.$refs.passwordInput
this.selection = {
start: input.selectionStart,
end: input.selectionEnd
}
}
this.copyEvent = (e) => {
if (!this.isActive) { return }
const clipboardData = e.clipboardData || window.clipboardData
clipboardData.setData('text', this.password.slice(this.selection.start, this.selection.end))
e.preventDefault()
}
document.addEventListener('selectionchange', this.selectionEvent)
document.addEventListener('copy', this.copyEvent)
},
beforeDestroy () {
document.removeEventListener('selectionchange', this.selectionEvent)
document.removeEventListener('copy', this.copyEvent)
}
}жңүеҮ зӮ№йңҖиҰҒжіЁж„Ҹпјҡ
иҫ“е…ҘжЎҶдёӯйҖүе®ҡзҡ„еҶ…е®№зҡ„иө·е§Ӣе’Ңз»“жқҹдҪҚзҪ®ж— жі•йҖҡиҝҮwindow.getSelection().anchorOffsetзӯүеҸӮж•°иҺ·еҸ–(window.getSelection()зҡ„еҮ дёӘoffsetйғҪжҳҜ0), еҸӘиғҪйҖҡиҝҮinputзҡ„selectionStartе’ҢselectionEndеҸҜд»ҘжӢҝеҲ°еҪ“еүҚйҖүдёӯеҢәеҹҹзҡ„иө·е§Ӣе’Ңз»“жқҹдҪҚзҪ®гҖӮ
з”ұдәҺиҫ“е…ҘжЎҶеҶ…е®һйҷ…жҳҫзӨәзҡ„жҳҜжҳҹеҸ·пјҢжүҖд»ҘеӨҚеҲ¶ж—¶иӢҘдёҚеӨ„зҗҶеҲҷеӨҚеҲ¶зҡ„д№ҹжҳҜжҳҹеҸ·пјҢжүҖд»ҘйңҖиҰҒзӣ‘еҗ¬еӨҚеҲ¶дәӢ件пјҢе°Ҷе®һйҷ…еҜҶз ҒеҶҷе…ҘеүӘиҙҙжқҝгҖӮеүӘиҙҙжқҝйҖҡиҝҮe.clipboardData || window.clipboardDataиҺ·еҸ–гҖӮ
зӣёжҜ”дәҺж–№жЎҲдәҢпјҢиҝҷз§Қж–№жі•ж— йңҖиҰҒжұӮдёҖе®ҡиҰҒзӯүе®Ҫеӯ—дҪ“пјҢд№ҹж— йңҖеҸҰеӨ–еҺ»еӨ„зҗҶйҖүдёӯеҶ…е®№зҡ„дәӢ件пјҢе”ҜдёҖеӨҡеҮәзҡ„ең°ж–№е°ұжҳҜеҜ№иҫ“е…ҘжЎҶе®һйҷ…еҖјзҡ„еӨ„зҗҶпјҢеҢ…жӢ¬иҫ“е…Ҙе’ҢеӨҚеҲ¶пјҢиҖҢиҝҷйҮҢзҡ„йҖ»иҫ‘жҳҫ然жҜ”ж–№жЎҲдәҢдёӯдҝ®ж”№ж ·ејҸе®№жҳ“зҡ„еӨҡгҖӮ
ж•ҲжһңдёҠи·ҹж–№жЎҲдәҢеҹәжң¬е·®дёҚеӨҡпјҢиҖҢдё”жІЎжңүй•ҝеәҰйҷҗеҲ¶пјҢиҝҷйҮҢз”Ёthis.passwordDisplay = '\u2022'.repeat(this.value.length)жҠҠжҳҹеҸ·ж”№жҲҗдәҶеңҶзӮ№пјҢеҰӮдёӢпјҡ

зӮ№еҮ»зңјзқӣеӣҫж ҮпјҢеҲҮжҚўеҜҶз Ғзҡ„жҳҫзӨәдёҺйҡҗи—ҸзҠ¶жҖҒгҖӮ
export default {
watch: {
value () {
this.updatePasswordDisplay()
},
showPassword () {
this.updatePasswordDisplay()
}
},
methods: {
updatePasswordDisplay () {
if (this.showPassword) {
this.passwordDisplay = this.value
} else {
// this.passwordDisplay = '*'.repeat(this.value.length)
this.passwordDisplay = '\u2022'.repeat(this.value.length) // еңҶзӮ№
}
}
}
}зңјзқӣеӣҫж ҮеҸҜд»Ҙз”Ёеӣҫж Үеә“жҲ–иҖ…еҜје…ҘеӣҫзүҮпјҢжҲ‘иҝҷйҮҢз”Ёзҡ„жҳҜsvgпјҢзңјзқӣеӣҫж Үзҡ„svgеҸҜд»ҘйҖҡиҝҮдёҖдәӣиҪ¬жҚўе·Ҙе…·жқҘе®һзҺ°
<div class="password-input__eye-wrap">
<div
class="password-input__eye"
@click="showPassword = !showPassword"
>
<svg version="1.0" xmlns="http://www.w3.org/2000/svg"
width="58.000000pt" height="50.000000pt" viewBox="0 0 58.000000 50.000000"
preserveAspectRatio="xMidYMid meet">
<g transform="translate(0.000000,50.000000) scale(0.100000,-0.100000)"
fill="#000000" stroke="none">
<path d="M228 390 c-61 -19 -148 -96 -148 -130 0 -21 61 -87 103 -110 50 -29
127 -32 173 -8 39 21 114 98 114 118 0 19 -74 97 -111 115 -36 19 -98 26 -131
15z m121 -40 c37 -18 91 -72 91 -90 0 -18 -54 -72 -91 -90 -70 -36 -138 -22
-206 43 -18 17 -33 38 -33 47 0 19 53 71 95 93 41 22 98 21 144 -3z"/>
<path d="M235 338 c-31 -18 -44 -40 -45 -75 0 -45 9 -62 42 -79 84 -43 168 60
106 130 -27 30 -74 41 -103 24z m79 -34 c20 -20 20 -68 0 -88 -35 -35 -104 -6
-104 44 0 50 69 79 104 44z"/>
</g>
</svg>
</div>
</div>
<style scoped>
.password-input__eye-wrap {
display: flex;
align-items: center;
justify-content: center;
}
.password-input__eye {
width: 20px;
height: 20px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
</style>ж•ҲжһңеҰӮдёӢпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңvueжҖҺд№ҲиҮӘе®ҡд№үеҜҶз Ғиҫ“е…ҘжЎҶи§ЈеҶіжөҸи§ҲеҷЁиҮӘеҠЁеЎ«е……еҜҶз Ғй—®йўҳвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№vueжҖҺд№ҲиҮӘе®ҡд№үеҜҶз Ғиҫ“е…ҘжЎҶи§ЈеҶіжөҸи§ҲеҷЁиҮӘеҠЁеЎ«е……еҜҶз Ғй—®йўҳиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ