您好,登录后才能下订单哦!
这篇文章主要介绍“如何创建vue-cli项目”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何创建vue-cli项目”文章能帮助大家解决问题。
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:① 开箱即用,② 基于 webpack,③ 功能丰富且易于扩展,④ 支持创建 vue2 和 vue3 的项目
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:
# 全局安装 vue - cli npm install - g @vue / cli # 查看vue - cli的版本, 检验vue - cli是否安装成功 vue--version
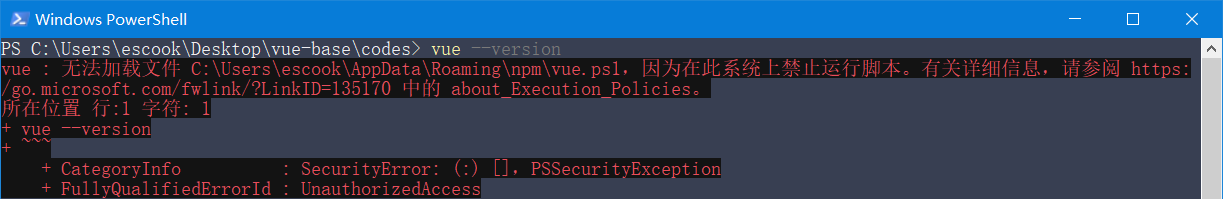
默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:

解决方案如下:
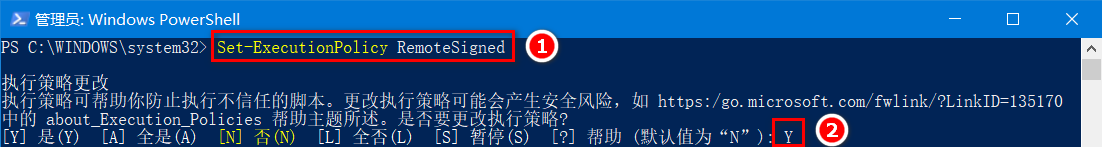
① 以管理员身份运行PowerShell 执行set-ExecutionPolicy
②瞅瞅RemoteSigned 命令
③输入字符Y,回车即可

提供了创建项目的两种方式:
#基于【命令行】的方式创建vue项目 vue create 项目名称 # OR #基于【可视化面板】创建vue项目 vue ui
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:
#基于【命令行】的方式创建vue项目 vue create 项目名称 # OR #基于【可视化面板】创建vue项目 vue ui
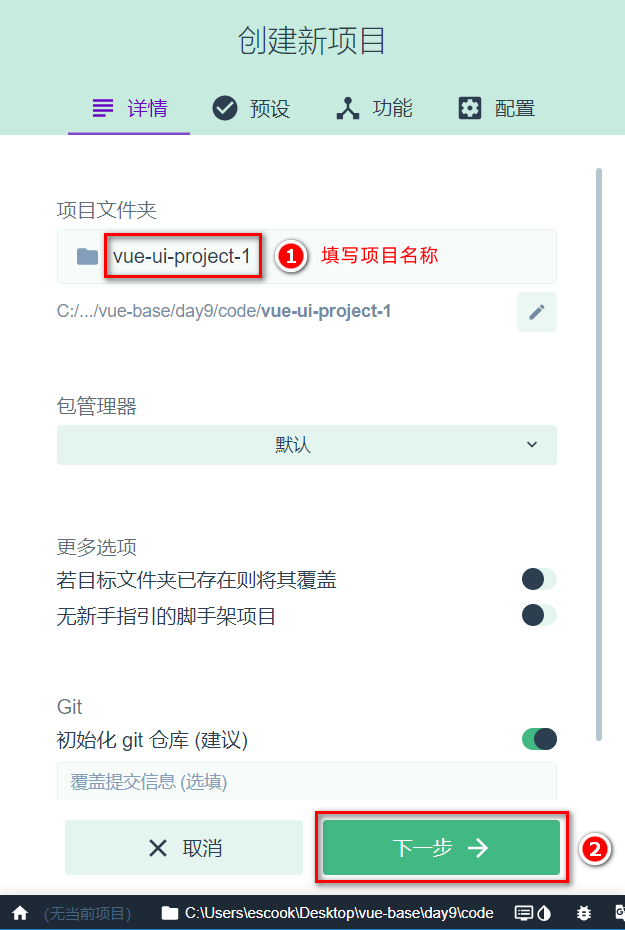
步骤2:在详情页面填写项目名称:

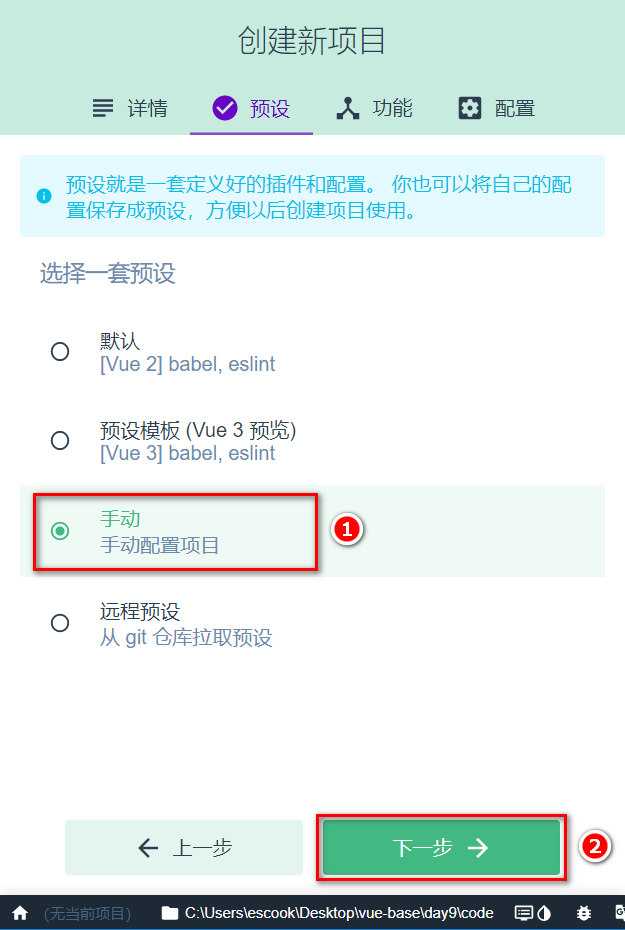
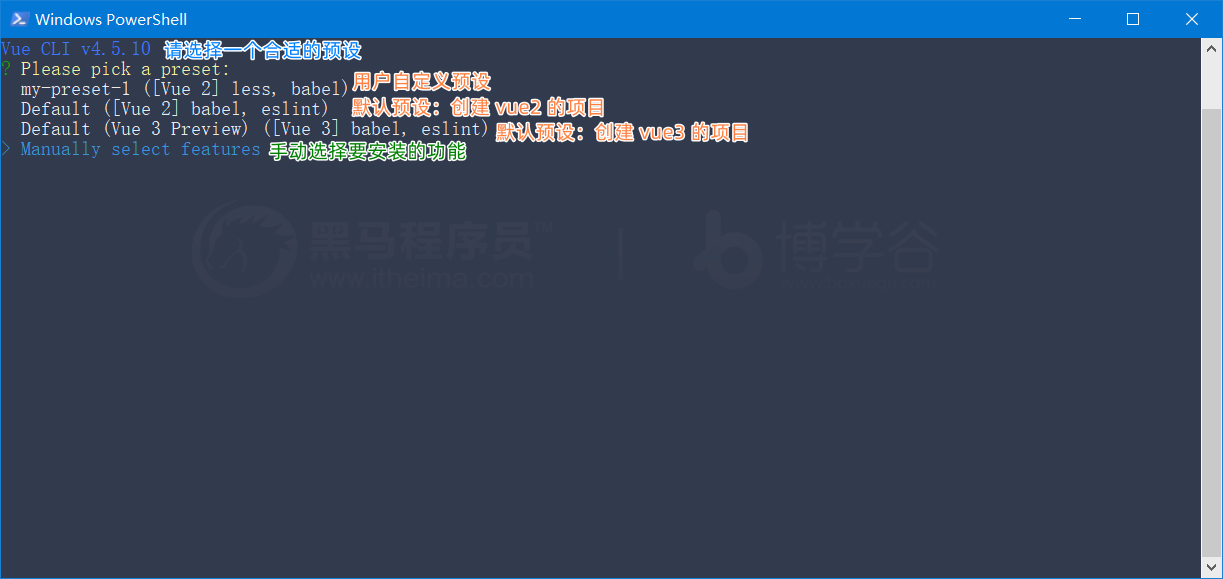
步骤3:在预设页面选择手动配置项目:

步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):

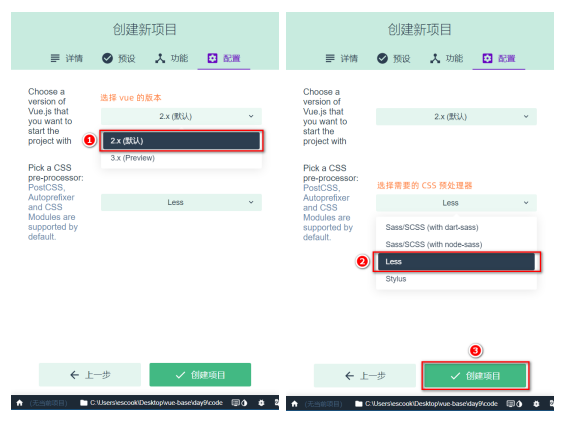
步骤5:在配置页面勾选vue 的版本和需要的预处理器:

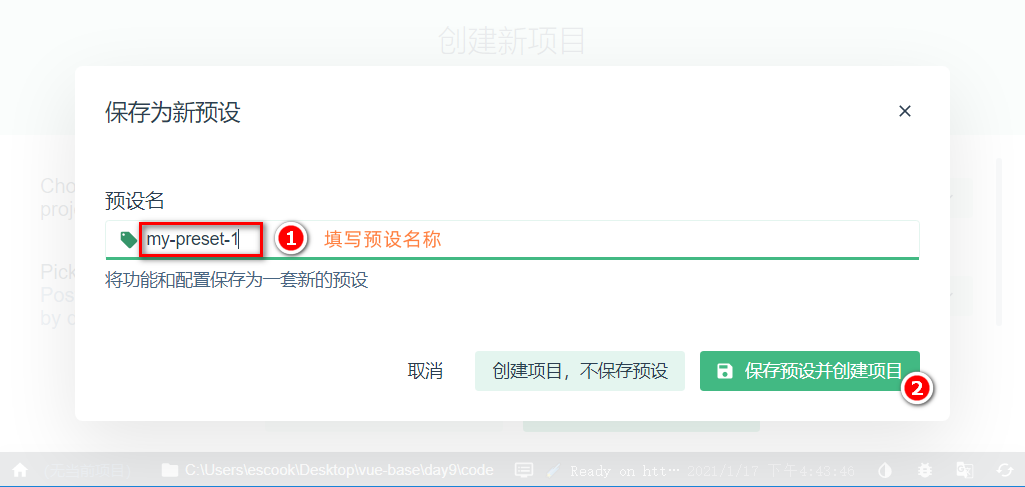
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

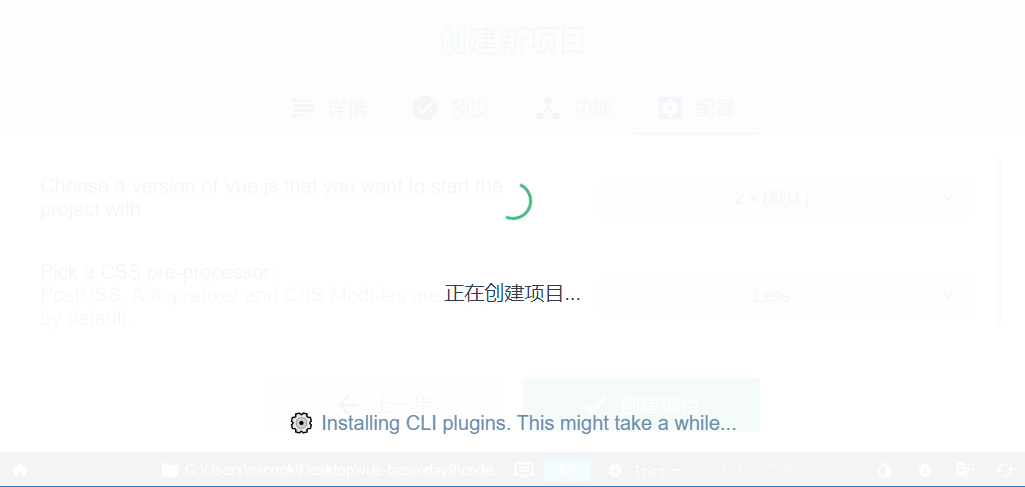
步骤7:创建项目并自动安装依赖包:

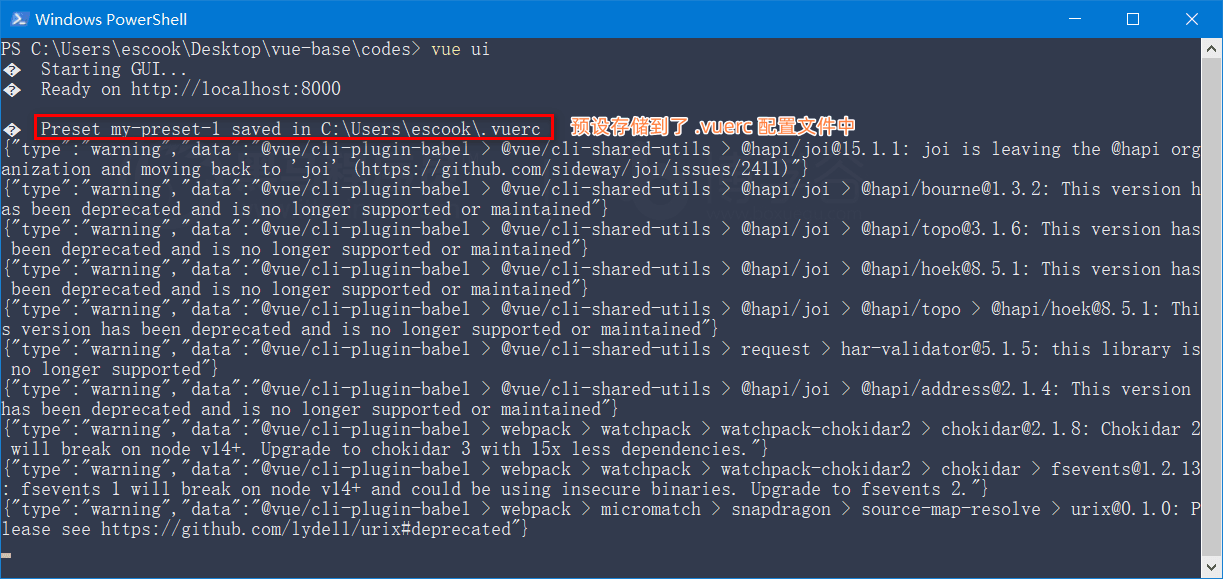
vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:

项目创建完成后,自动进入项目仪表盘:

步骤1:在终端下运行vue create demo2命令,基于交互式的命令行创建vue 的项目:

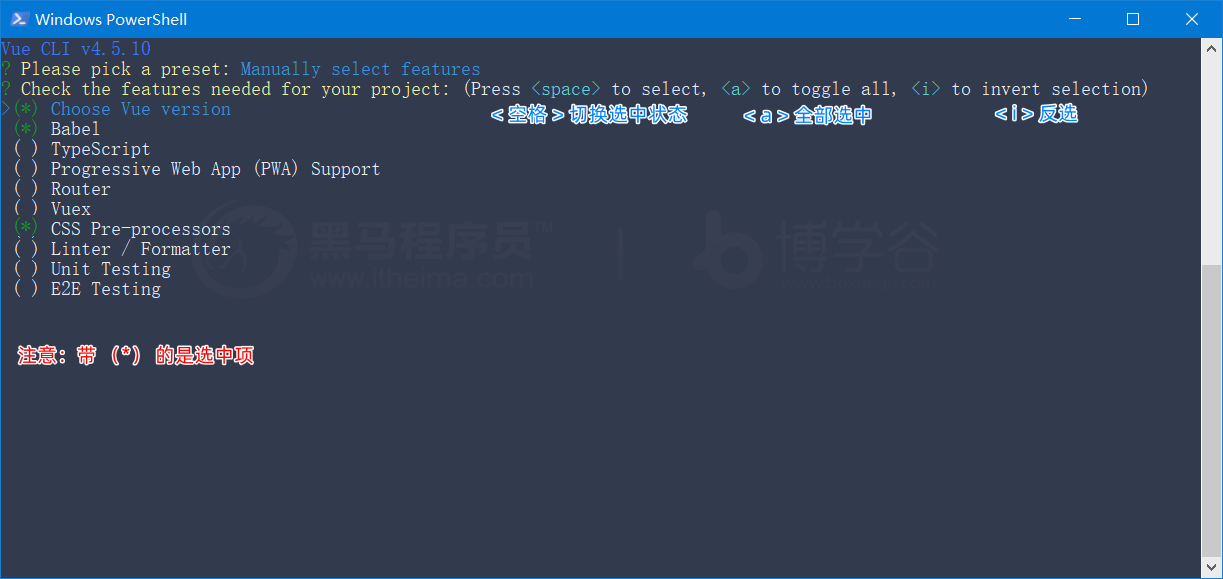
步骤2:选择要安装的功能:

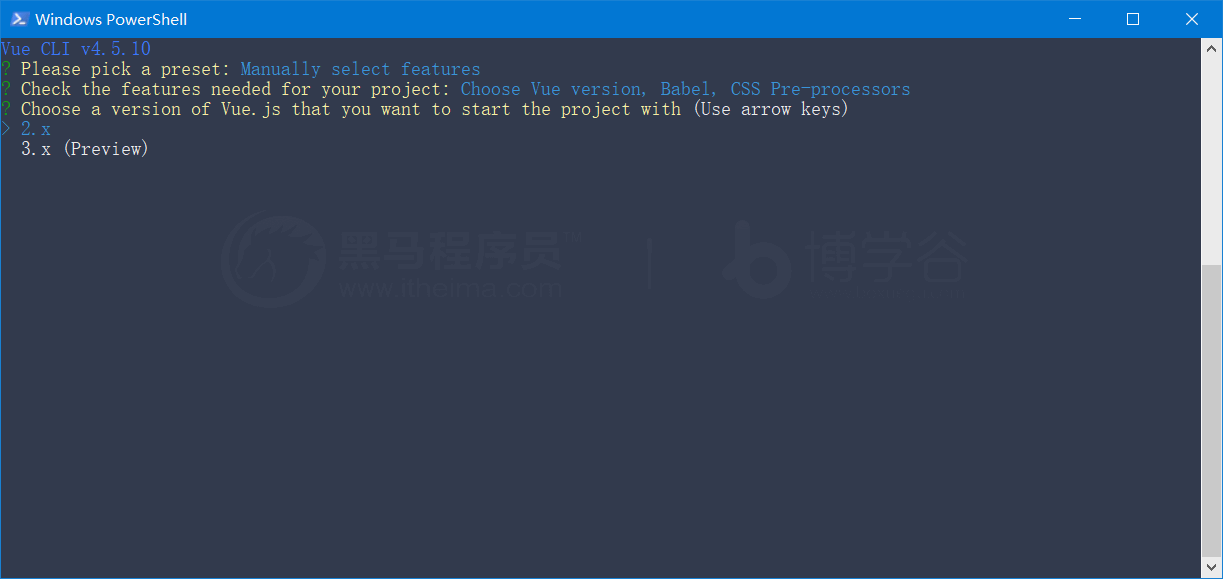
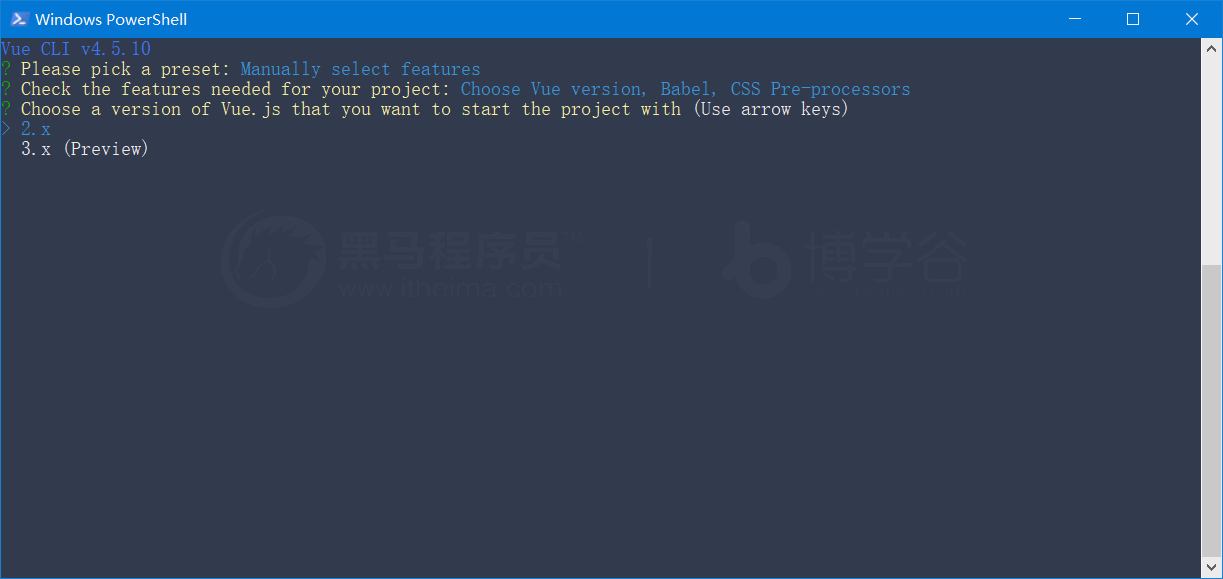
步骤3:使用上下箭头选择vue 的版本,并使用回车键确认选择:

步骤4:使用上下箭头选择要使用的css 预处理器,并使用回车键确认选择:

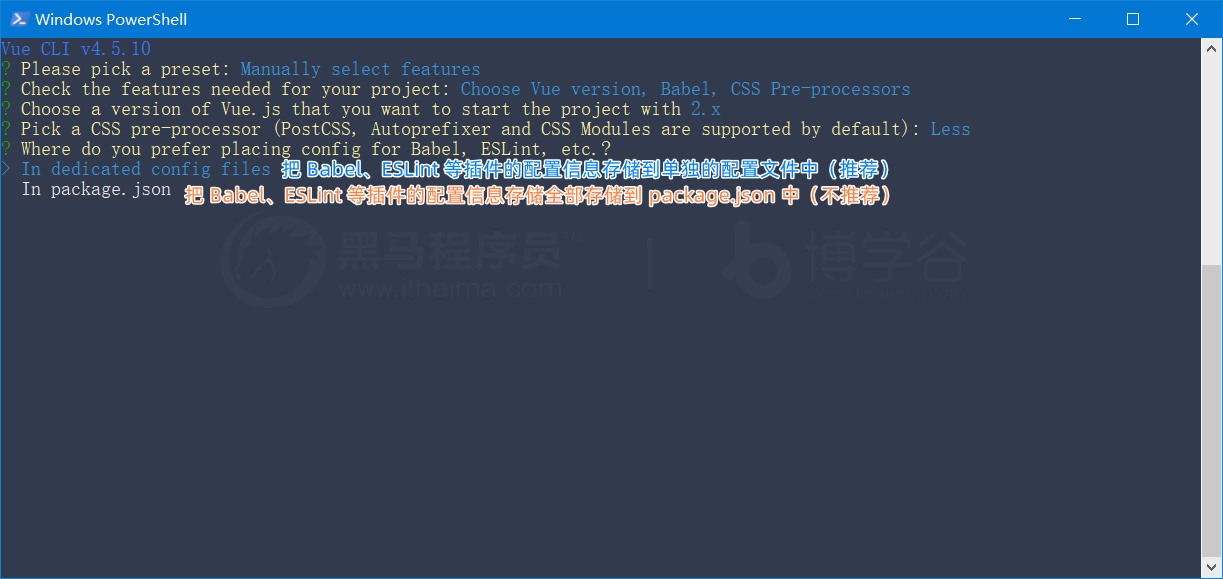
步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:

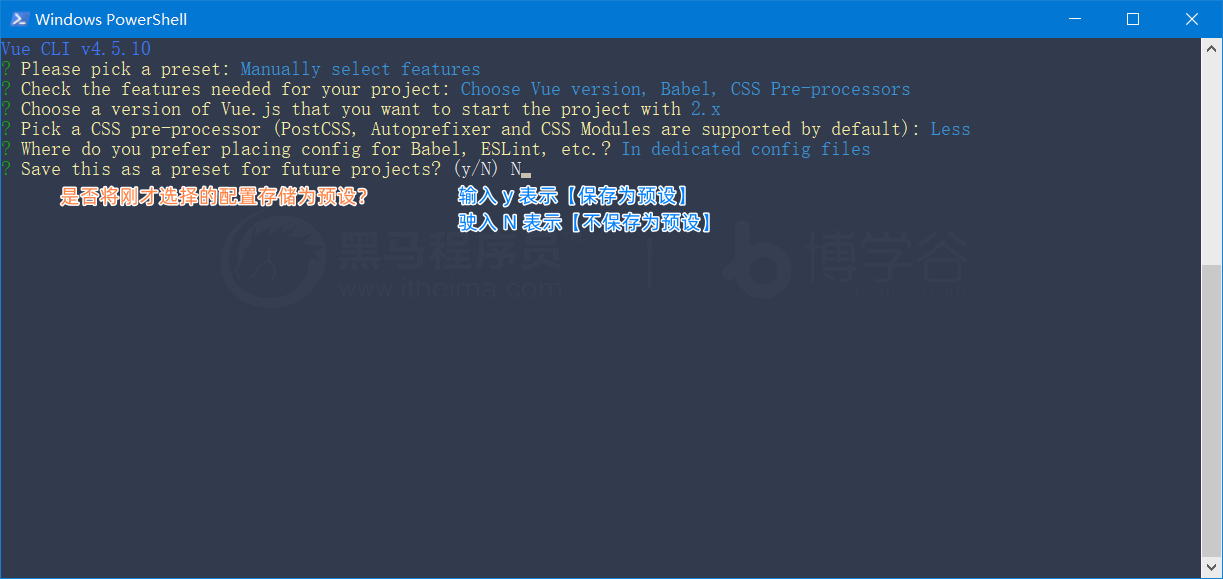
步骤6:是否将刚才的配置保存为预设:

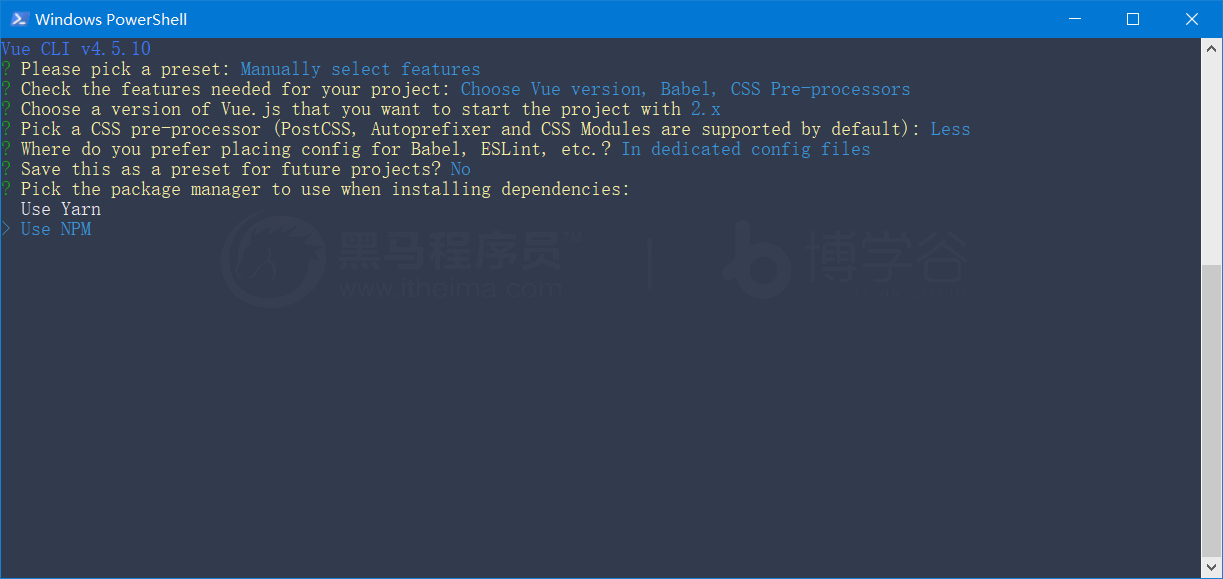
步骤7:选择如何安装项目中的依赖包:

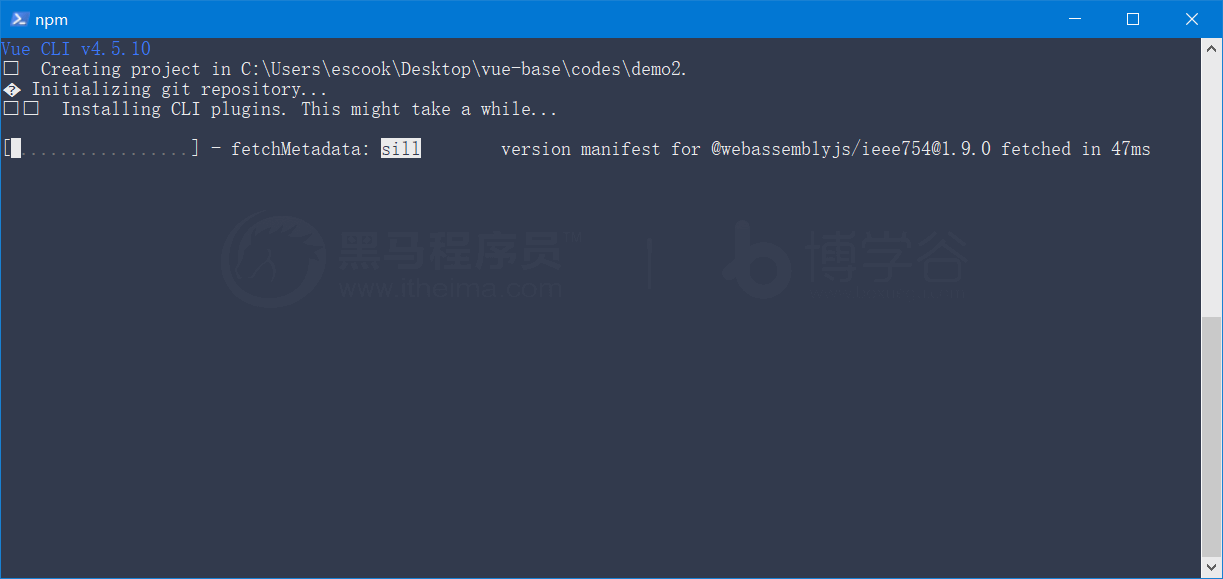
步骤8:开始创建项目并自动安装依赖包:

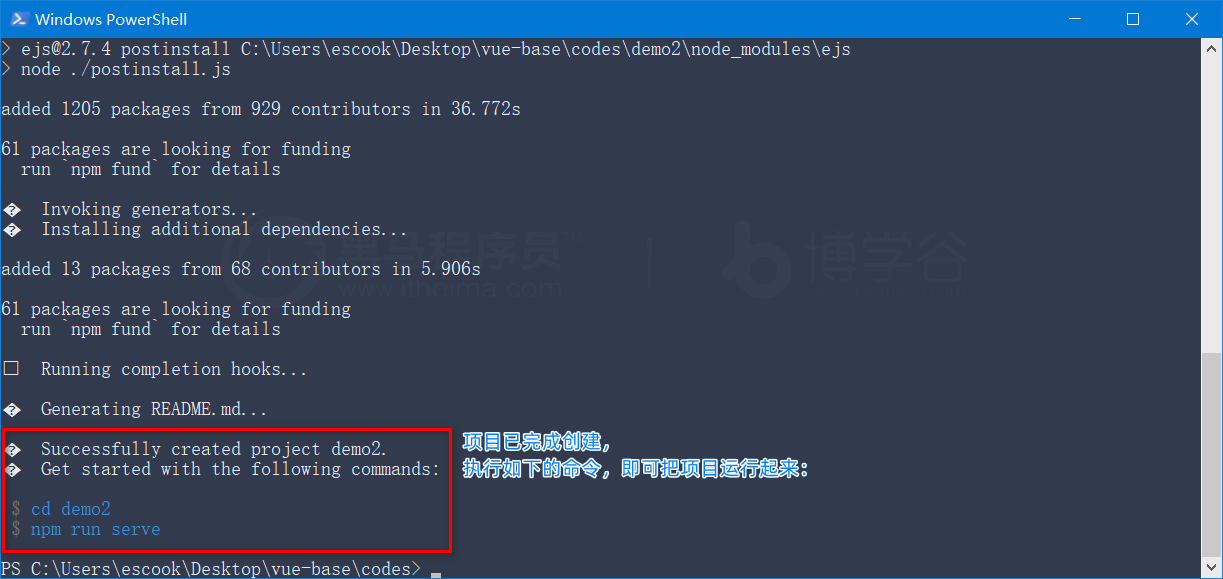
步骤9:项目创建完成:

关于“如何创建vue-cli项目”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。