您好,登录后才能下订单哦!
这篇“Element-ui radio单选框label布尔/数值问题解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Element-ui radio单选框label布尔/数值问题解决”文章吧。
大家是不是都是这样写的,后端需要的数据是布尔类型true、false,这样写就导致保存及编辑显示的时候还得处理一次,有点小麻烦
<el-radio-group v-model="radio"> <el-radio-button label="是"></el-radio-button> <el-radio-button label="否"></el-radio-button> </el-radio-group>
element-ui单选框可以绑定string/number/boolean类型的数据
如果需要绑定数值或者布尔类型的值,需要在label前加上:,像这样:
<el-radio-group v-model="radio"> <el-radio :label="true">是</el-radio> <el-radio :label="false">否</el-radio> </el-radio-group>
单选框使用的场景非常普遍,用于列出多个选项,供用户选择其中一个。
注意Select选择器也可以从多个选项中选择一个,单选框的优势是可以在界面上同时显示所有选项,缺点是选项多时占用空间大。
而选择器优势是占用空间小(选项下拉选择时才显示),缺点是必须要下拉时才能显示所有选项。
单选框HTML代码如下:
<el-radio v-model="radio1" label="male">男</el-radio>
<el-radio v-model="radio1" label="female">女</el-radio>
选中:{{radio1}}
<el-divider></el-divider>需要注意,汉字部分表示显示内容,label表示选中的值,v-model表示绑定的JS变量。JS部分代码:
radio1: 'male',
效果如下:

单选框添加按钮边框样式,通过border属性实现。
HTML代码:
<el-radio v-model="radio2" label="basketball" border>篮球</el-radio>
<el-radio v-model="radio2" label="football" border>足球</el-radio>
选中:{{radio2}}
<el-divider></el-divider>JS代码:
radio2: 'basketball',
效果如下:

可以使用el-radio-group标签将单选框包围起来,这样只需要设置一个v-model绑定变量即可。这样的方式会将同一组的选项放在一个标签内,使用起来更加符合习惯。示例:
HTML代码:
<el-radio-group v-model="radio3">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
选中:{{radio3}}
<el-divider></el-divider>JS代码:
radio3: 'male',
效果:

Element为单选框组也提供了按钮样式,看起来更加富有科技感。
HTML代码:
<el-radio-group v-model="radio4"> <el-radio-button label="chinese">语文</el-radio-button> <el-radio-button label="math">数学</el-radio-button> <el-radio-button label="english">英语</el-radio-button> </el-radio-group> <el-divider></el-divider>
JS代码:
radio4: 'chinese',
效果:

针对按钮样式的单选框和单选框组,可以使用size调整其大小,例如:
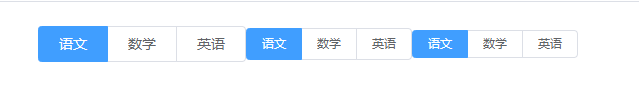
<el-radio-group v-model="radio4" size="medium"> <el-radio-button label="chinese">语文</el-radio-button> <el-radio-button label="math">数学</el-radio-button> <el-radio-button label="english">英语</el-radio-button> </el-radio-group> <el-radio-group v-model="radio4" size="small"> <el-radio-button label="chinese">语文</el-radio-button> <el-radio-button label="math">数学</el-radio-button> <el-radio-button label="english">英语</el-radio-button> </el-radio-group> <el-radio-group v-model="radio4" size="mini"> <el-radio-button label="chinese">语文</el-radio-button> <el-radio-button label="math">数学</el-radio-button> <el-radio-button label="english">英语</el-radio-button> </el-radio-group> <el-divider></el-divider>
效果如下:

当绑定值发生变化时,可以通过@change指定触发的事件方法。例如:
HTML代码:
<el-radio @change="sexChange" v-model="radio1" label="male">男</el-radio> <el-radio @change="sexChange" v-model="radio1" label="female">女</el-radio> <el-divider></el-divider> <el-radio-group v-model="radio4" @change="courseChange"> <el-radio-button label="chinese">语文</el-radio-button> <el-radio-button label="math">数学</el-radio-button> <el-radio-button label="english">英语</el-radio-button> </el-radio-group>
JS代码:
export default {
data() {
return {
radio1: 'male',
radio2: 'basketball',
radio3: 'male',
radio4: 'chinese',
};
},
methods: {
sexChange() {
console.log("sexChange");
},
courseChange() {
console.log("courseChange");
}
}
}当选中项变化时,就会触发对应的methods中定义的方法。
注意:
el-radio提供了比较多的单选按钮实现方式,建议还是使用单选框组,代码结构更加清晰容易管理。
以上就是关于“Element-ui radio单选框label布尔/数值问题解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。