жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңvueйЎ№зӣ®жҖҺд№Ҳй…ҚзҪ®envвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
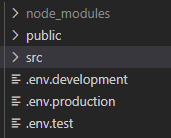
дҪңз”ЁпјҡеңЁvueйЎ№зӣ®дёӯпјҢenvжҳҜе…ЁеұҖй…ҚзҪ®ж–Ү件пјҢеҸҜд»ҘеӯҳеӮЁдёҚеҗҢзҺҜеўғдёӢзҡ„еҸҳйҮҸгҖӮдҪҝз”Ёvue-cliжҗӯе»әйЎ№зӣ®пјҢй»ҳи®ӨдјҡеңЁж №зӣ®еҪ•еҲӣе»әдёҖдёӘ.envж–Ү件пјҢеҰӮжһңйңҖиҰҒжӣҙеӨҡзұ»еһӢзҡ„.envж–Ү件пјҢйңҖиҰҒиҮӘиЎҢеҲӣе»әгҖӮ

е…¶дёӯпјҡ
1пјҢ.env еҗҺзјҖзҡ„ж–Ү件жҳҜе…ЁеұҖй»ҳи®Өй…ҚзҪ®ж–Ү件пјҢдёҚи®әд»Җд№ҲзҺҜеўғйғҪдјҡеҠ иҪҪ并еҗҲ并гҖӮ
2пјҢ.env.development жҳҜејҖеҸ‘зҺҜеўғдёӢзҡ„й…ҚзҪ®ж–Ү件пјҢд»…еңЁејҖеҸ‘зҺҜеўғеҠ иҪҪгҖӮ
3пјҢ.env.production жҳҜз”ҹдә§зҺҜеўғдёӢзҡ„й…ҚзҪ®ж–Ү件пјҲд№ҹе°ұжҳҜжӯЈејҸзҺҜеўғпјүпјҢд»…еңЁз”ҹдә§зҺҜеўғеҠ иҪҪгҖӮ
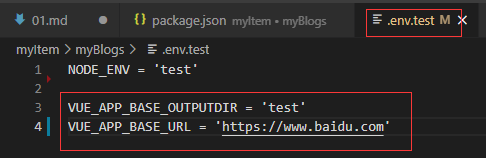
д»ҘдёҠдёүдёӘе‘ҪеҗҚдёҚиғҪеҸҳеҠЁпјҢйҷӨжӯӨд№ӢеӨ–пјҢеҸҜд»ҘеҸҰеӨ–иҮӘе®ҡд№үеҠ дёҠ.env.testж–Ү件пјҢд№ҹе°ұжҳҜжөӢиҜ•зҺҜеўғпјҢжҲ–иҖ….env.bataпјҢд№ҹе°ұжҳҜеҶ…йғЁжөӢиҜ•зүҲпјҢзӯүзӯү...
еҸҳйҮҸе‘ҪеҗҚеҝ…йЎ»д»ҘVUE_APP_ејҖеӨҙпјҢжҜ”еҰӮVUE_APP_URLпјҢVUE_APP_PWD

й…ҚзҪ®еҗҜеҠЁе‘Ҫд»Ө
еңЁvueйЎ№зӣ®ж №зӣ®еҪ•дёӢпјҢжүҫеҲ°package.jsonж–Ү件пјҢе…¶дёӯscriptsеҜ№иұЎжҳҜй…ҚзҪ®зҡ„vueеҗҜеҠЁе‘Ҫд»ӨпјҢжҜ”еҰӮnpm run devпјҢй…ҚзҪ®еҰӮдёӢ
"scripts": {
"serve": "vue-cli-service serve",
"serve-test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
"all": "vue-cli-service build && vue-cli-service build --mode test"
}жҜҸдёҖиЎҢиҜҙжҳҺеҰӮдёӢпјҡ
1пјҢnpm run serveпјҢеҗҜеҠЁйЎ№зӣ®пјҢ并且еҠ иҪҪ.envе’Ң.env.developmentж–Ү件
2пјҢnpm run serve-testпјҢеҗҜеҠЁйЎ№зӣ®пјҢ并且еҠ иҪҪ.envе’Ң.env.testж–Ү件
3пјҢnpm run buildпјҢз”ҹдә§зҺҜеўғжү“еҢ…пјҢе…¶дёӯ.envе’Ң.env.productionж–Ү件дјҡеҠ иҪҪ
4пјҢnpm run testпјҢжөӢиҜ•зҺҜеўғжү“еҢ…пјҢе…¶дёӯ.envе’Ң.env.testж–Ү件дјҡеҠ иҪҪ
5пјҢnpm run allпјҢз”ҹдә§зҺҜеўғе’ҢжөӢиҜ•зҺҜеўғеҗҢж—¶жү“еҢ…пјҢеҠ иҪҪдёҚеҗҢзҡ„.envж–Ү件
жҜ”еҰӮпјҢжҲ‘еңЁ.envж–Ү件дёӯи®ҫзҪ®дәҶеҸҳйҮҸVUE_APP_BASE_URL = 'https://www.baidu.com'пјҢеңЁйЎ№зӣ®дёӯжҲ‘жғіиҺ·еҸ–пјҢеҸӘйңҖиҰҒдҪҝз”Ёprocess.env.VUE_APP_BASE_URLпјҢе°ұеҸҜд»ҘеҸ–еҲ°гҖӮ
дёӘдәәи§үеҫ—жңҖеӨ§зҡ„з”ЁеӨ„е°ұжҳҜдёҚеҗҢзҺҜеўғеҠ иҪҪдёҚеҗҢзҡ„еҸҳйҮҸпјҢжҜ”еҰӮејҖеҸ‘зҺҜеўғе’ҢжөӢиҜ•гҖҒжӯЈејҸзҺҜеўғзҡ„иҜ·жұӮеҹҹеҗҚдёҚеҗҢпјҢзӣҙжҺҘеңЁ.envж–Ү件дёӯе®ҡд№үдёҖдёӘе…ЁеұҖзҡ„URLпјҢеңЁиҜ·жұӮе°ҒиЈ…дёӯдҪҝз”ЁпјҢеҫҲж–№дҫҝгҖӮ
вҖңvueйЎ№зӣ®жҖҺд№Ҳй…ҚзҪ®envвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ