您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
ueditor 最新版本的按照老版本的处理方式,单独上传附件一直有问题。于是没办法硬着头皮慢慢研究了,下面将方法公布如下:
首先是HTML代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- <script type="text/javascript" charset="utf-8" src="/assets/backend/resources/scripts/jquery-1.3.2.min.js"></script> -->
<script type="text/javascript" charset="utf-8" src="third-party/jquery-1.10.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
a { color: #444; text-decoration: none; margin: 0; padding: 0; }
dl { width: 800px; margin: 10px auto; float: left; font-size: 12px; }
dl dt { width: 340px; float: left; }
dl dt input { width: 300px; }
dl dd { width: 130px; float: left; margin: 0; }
dl dd a { display: inline-block; width: 72px; height: 28px; text-align: center; line-height: 28px; border: #ddd; }
dl dd img { width: 90px; height: 60px; }
.editor { width: 800px; height: 300px; float: left; }
</style>
</head>
<body>
<div>
<dl>
<dt><span>图片:</span><input type="text" id="picture" name="cover" /></dt>
<dd><a href="javascript:void(0);" onclick="upImage();">上传图片</a></dd>
<dd>
<img id="preview" src="/asetes/editor/p_w_picpaths/nopic.gif" /></dd>
</dl>
<dl>
<dt><span>文件:</span><input type="text" id="p_w_upload" name="p_w_upload"/></dt>
<dd><a href="javascript:void(0);" onclick="upFiles();">上传文件</a></dd>
</dl>
<div class="editor">
<script type="text/plain" id="myEditor"></script>
<script type="text/plain" id="upload_ue"></script>
</div>
</div>
<script type="text/javascript">
//编辑器
var editor = UE.getEditor('myEditor', {
initialFrameWidth: 800,
initialFrameHeight: 400,
minFrameHeight: 400,
initialStyle: 'body{font-size:12px}',
topOffset:10,
});
//上传独立使用
var _editor = UE.getEditor('upload_ue');
_editor.ready(function () {
//_editor.setDisabled();
_editor.hide();
_editor.addListener('beforeInsertImage', function (t, arg) {//侦听图片上传
$("#picture").attr("value", arg[0].src);//将地址赋值给相应的input
$("#preview").attr("src", arg[0].src);
});
_editor.addListener('afterUpfile', function (t, arg) {
//_editor.options.filePath +
$("#p_w_upload").attr("value", arg[0].url);
});
});
function upImage() {
var myImage = _editor.getDialog("insertp_w_picpath");
myImage.open();
}
function upFiles() {
var myFiles = _editor.getDialog("p_w_upload");
myFiles.open();
}
</script>注意 setDisabled一定要注释掉,否则会无效的:
_editor.setDisabled();
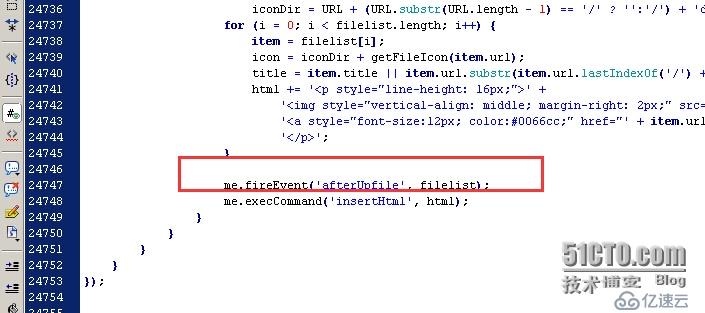
以上可以上传图片,下面要在ueditory.all.js中添加一行代码,才能单独的上传附件并赋值。位置大概在24747行上下:
me.fireEvent('afterUpfile', filelist); //添加此行
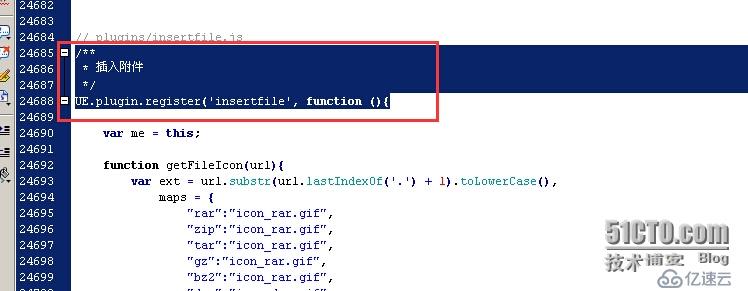
me.execCommand('insertHtml', html);位于 这个模块来—E.plugin.register('insertfile', function ().....
完了就可以正常单独上传附件了。
顺便附上图片:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。