жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
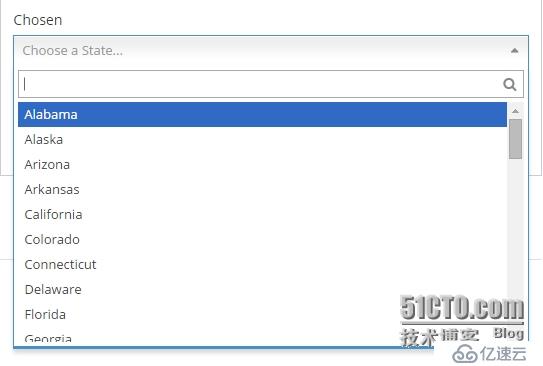
жңҖиҝ‘дёҖзӣҙеңЁз”ЁbootstrapеҒҡйЎөйқўпјҢдёӘдәәж„ҹи§үз®ҖзәҰеӨ§ж°”еҫҲеҘҪз”ЁпјҢд»ҠеӨ©з”ЁжҸ’件chosenж—¶еҸ‘зҺ°дёҚиғҪйҖүдёӯеҖјпјҢи°ғиҜ•дәҶеҫҲй•ҝж—¶й—ҙпјҢжҹҘзңӢжәҗж–Ү件jsзӯүеҗ„з§Қж–№жі•пјҢжңҖеҗҺз»ҲдәҺи§ЈеҶіпјҡзҢ®дёҠд»Јз Ғпјҡ


ж— и®әж ·ејҸиҝҳжҳҜиҮӘеҠЁеҢ№й…ҚеҠҹиғҪиҝҳжҳҜжҜ”иҫғеҘҪзҡ„пјҡ
дёҚиғҪжё…йҷӨйҖүдёӯ
и§ЈеҶіж–№жі•пјҡ
$("#id").val("");
$("#id").trigger("chosen:updated");
и®ҫзҪ®йҖүдёӯзҡ„еҖј
$("#id").val("йҖүдёӯзҡ„еҖј");
$("#id").trigger("chosen:updated");
и®ҫзҪ®йҖүдёӯзҡ„ж–Үжң¬
$("#id").text("йҖүдёӯзҡ„еҖј");
$("#id").trigger("chosen:updated");
жҖ»иҖҢиЁҖд№ӢпјҢжҜҸж¬Ўи®ҫзҪ®ж—¶йғҪиҰҒи§ҰеҸ‘жӣҙж–°иҝҷдёӘйҖүжӢ©дәӢ件гҖӮ
*зӣ‘еҗ¬зҡ„йҖүжӢ©ж”№еҸҳдәӢ件пјҡ
$("#id").chosen().change(function(){ //do something...});
*и®ҫзҪ®еӨҡйҖү
$("#id").attr("multiple",true);
*и®ҫзҪ®жңӘжүҫеҲ°ж—¶зҡ„жҳҫзӨәж–Үеӯ—
$("#id").chosen({
no_results_text : "жңӘжүҫеҲ°жӯӨйҖүйЎ№!",
width:"70%"
});
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ