您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

三个实体类
Location.java
public class Location {
private Integer location_id;
private String city;
//...
}Department.java
public class Department {
private Integer department_id;
private String departmentName;
private Integer location_id;
//...
}Employee.java
public class Employee {
private Integer employeeId;
private String lastName;
private String email;
private double salary;
private Integer department_id;
//...
}WebContent下的emplooyes.jsp中只有一行代码,跳转到servlet
<%
response.sendRedirect("EmployeeServlet?method=listLocations");
%>EmployeeServlet.java
public class EmployeeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String methodName = request.getParameter("method");
try {
Method method = getClass().getDeclaredMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
method.invoke(this, request, response);
} catch (Exception e) {
e.printStackTrace();
}
}
protected void listLocations(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Connection connection = DBManager.getConnection();
String sql = "select * from location";
List<Location>locations = new ArrayList<Location>();
Statement statement = null;
ResultSet resultSet = null;
Location location = null;
try {
statement = connection.createStatement();
resultSet = statement.executeQuery(sql);
while(resultSet.next()){
location = new Location();
location.setCity(resultSet.getString("city"));
location.setLocation_id(resultSet.getInt("location_id"));
locations.add(location);
}
} catch (SQLException e) {
e.printStackTrace();
}finally{
DBManager.close(resultSet, statement, connection);
}
request.setAttribute("locations", locations);
request.getRequestDispatcher("/WEB-INF/pages/employees.jsp").forward(request, response);
}
protected void listDepartments(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
int locationId = Integer.parseInt(request.getParameter("locationId"));
String sql = "select * from department where location_id = " + locationId;
Connection connection = DBManager.getConnection();
List<Department>departments = new ArrayList<Department>();
Department department = null;
ResultSet resultSet = null;
Statement statement = null;
try {
statement = connection.createStatement();
resultSet = statement.executeQuery(sql);
while(resultSet.next()){
department = new Department();
department.setDepartmentName(resultSet.getString("departmentName"));
department.setDepartment_id(resultSet.getInt("department_id"));
department.setLocation_id(resultSet.getInt("location_id"));
departments.add(department);
}
} catch (SQLException e) {
e.printStackTrace();
}finally{
DBManager.close(resultSet, statement, connection);
}
ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(departments);
System.out.println(result);
response.setContentType("text/javascript");
response.setCharacterEncoding("UTF-8");
response.getWriter().print(result);
}
protected void listEmployees(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
int department_id = Integer.parseInt(request.getParameter("department_id"));
String sql = "select * from employee where department_id = " + department_id;
Connection connection = DBManager.getConnection();
Statement statement = null;
ResultSet resultSet = null;
List<Employee>employees = new ArrayList<Employee>();
Employee employee = null;
try {
statement = connection.createStatement();
resultSet = statement.executeQuery(sql);
while(resultSet.next()){
employee = new Employee();
employee.setDepartment_id(resultSet.getInt("department_id"));
employee.setEmail(resultSet.getString("email"));
employee.setEmployeeId(resultSet.getInt("employee_id"));
employee.setLastName(resultSet.getString("last_name"));
employee.setSalary(resultSet.getDouble("salary"));
employees.add(employee);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
DBManager.close(resultSet, statement, connection);
}
ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(employees);
System.out.println(result);
response.setContentType("text/javascript");
response.setCharacterEncoding("UTF-8");
response.getWriter().print(result);
}
protected void listEmployeeInfo(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
int employeeId = Integer.parseInt(request.getParameter("employeeId"));
String sql = "select * from employee where employee_id = " + employeeId;
System.err.println(sql);
Connection connection = DBManager.getConnection();
Statement statement = null;
ResultSet resultSet = null;
Employee employee = null;
try {
statement = connection.createStatement();
resultSet = statement.executeQuery(sql);
if (resultSet.next()) {
employee = new Employee();
employee.setDepartment_id(resultSet.getInt("department_id"));
employee.setEmail(resultSet.getString("email"));
employee.setEmployeeId(resultSet.getInt("employee_id"));
employee.setLastName(resultSet.getString("last_name"));
employee.setSalary(resultSet.getDouble("salary"));
}
}catch(Exception e){
e.printStackTrace();
}finally{
DBManager.close(resultSet, statement, connection);
}
ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(employee);
System.out.println(result);
response.setContentType("text/javascript");
response.setCharacterEncoding("UTF-8");
response.getWriter().print(result);
}
public static void main(String[] args) {
System.out.println(DBManager.getConnection());
}
}/WEB-INF/pages/employees.jsp浏览器不可达,只能通过servlet跳转到该页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function(){
$(document).ajaxStart(function(){
//使用blockUI。ajax请求发出时执行
$.blockUI({
message:$('#loading'),
css:{
top:($(window).height() - 400)/2 + 'px',
left:($(window).width() - 400)/2 + 'px',
width:'400px'
},
overlayCSS:{backgroundColor:'#00f'}
})
}).ajaxStop($.unblockUI);
$("#city").change(function(){
$("#department option:not(:first)").remove();
var location_id = $(this).val();
if(location_id != ""){
var url = "EmployeeServlet?method=listDepartments";
var args = {"locationId":location_id, "time":new Date()};
$.getJSON(url, args, function(data){
if(data.length == 0){
alert("当前城市没有部门");
}else{
for(var i = 0; i < data.length; i++){
var deptName = data[i].departmentName;
var deptId = data[i].department_id;
//alert(deptName);
$("#department").append("<option value='"+deptId+"'>"+deptName+"</option>");
}
}
});
}
});
$("#department").change(function(){
$("#employee option:not(:first)").remove();
var department_id = $(this).val();
if(department_id != ""){
var url = "EmployeeServlet?method=listEmployees";
var args = {"department_id":department_id, "time":new Date()};
$.getJSON(url, args, function(data){
if(data.length == 0){
alert("当前部门没有员工");
}else{
for(var i = 0; i < data.length; i ++){
var lastName = data[i].lastName;
var email = data[i].email;
var salary = data[i].salary;
var employeeId = data[i].employeeId;
$("#employee").append("<option value='"+employeeId+"'>"+lastName+"</option>");
}
}
});
}
});
$("#employee").change(function(){
var employeeId = $(this).val();
if(employeeId != ""){
var url = "EmployeeServlet?method=listEmployeeInfo";
var args = {"employeeId":employeeId, "time":new Date()};
$.getJSON(url, args, function(data){
if(data.length == 0){
alert("数据丢失");
}else{
$("#employee_id").text(data.employeeId);
$("#last_name").text(data.lastName);
$("#email").text(data.email);
$("#salary").text(data.salary);
}
});
}
//}
});
})
</script>
</head>
<body>
<img alt="" id="loading" src="${pageContext.request.contextPath}/p_w_picpaths/loading.gif" >
City:
<select id="city">
<option value="">请选择...</option>
<c:forEach items="${locations}" var="location">
<option value="${location.location_id}">${location.city}</option>
</c:forEach>
</select> Department:
<select id="department">
<option value="">请选择...</option>
</select> Employee:
<select id="employee">
<option value="">请选择...</option>
</select>
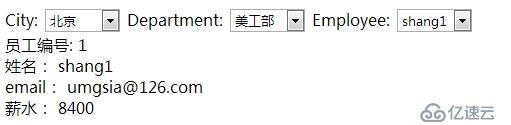
<br /> 员工编号:
<span id="employee_id"></span>
<br /> 姓名:
<span id="last_name"></span>
<br /> email:
<span id="email"></span>
<br /> 薪水:
<span id="salary"></span>
<br />
</body>
</html>源码 http://yunpan.cn/cgephkTV2Tcmh (提取码:2492)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。