您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
修改LigerUI的导航栏,改为Tab标签模式
LigerUI导航栏本身是没有tab标签模式的,但是实际上,很多时候标签能能更好的展示业务,将导航的内容按照类目进行划分,避免一个里面太多的情况。
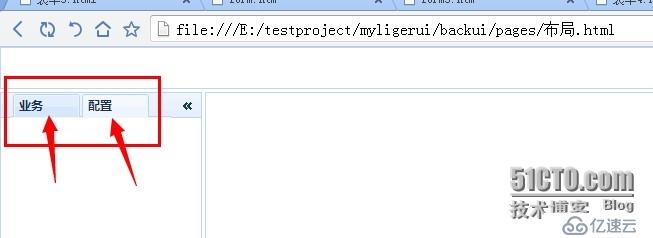
下面是我改造后的效果图,如下:

ligerui是一个不错的免费开源ui框架,功能还是很强大的,但是有些地方也做的不够好,比如表单的自适应布局,树,布局等等,但是相信会越来越好。这里给出我改造后代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>导航</title>
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css"/>
<script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerTab.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerLayout.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#layout").ligerLayout({topHeight: 40, leftWidth: 200});
var ttt = "<div id=\"tab\" style=\"width: 160px\">\n" +
" <div title=\"业务\"></div>\n" +
" <div title=\"配置\"></div>\n" +
"</div>";
$(".l-layout-header-inner").html(ttt);
$("#tab").ligerTab();
})
</script>
</head>
<body>
<div id="layout">
<div position="top"></div>
<div position="left"></div>
<div position="center"></div>
<div position="bottom"></div>
</div>
</body>
</html>欢迎交流!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。