您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
func stopPlayMusic() {
if (self.isStop == true) {
self.player.pause()
btn .setTitle("播放", forState:UIControlState.Normal)
//var paused = player.currentTime
self.songImageView.layer.speed = 0.0
}else{
self.player.play()
btn .setTitle("暂停", forState:UIControlState.Normal)
self.songImageView.layer.beginTime = player.currentTime
self.songImageView.layer.speed = 0.1
}
isStop = !isStop
}
func downloadData(path: NSString,dataHandler: (NSData)->Void){
var url = NSURL(string: path)
var request = NSURLRequest(URL: url)
var mainQueue = NSOperationQueue.mainQueue()
NSURLConnection.sendAsynchronousRequest(request, queue: mainQueue) {
(response:NSURLResponse!, data:NSData!, error:NSError!) -> Void in
var httpResponse = response as NSHTTPURLResponse
if httpResponse.statusCode == 200 {
dataHandler(data)
}
}
}
func downloadSong(path: NSString) {
self.downloadData(path, dataHandler: { (data: NSData) -> Void in
self.playSong(data)
})
}
func downloadSongLrc(path: NSString) {
var lrcPath = "http://ting.baidu.com\(path)"
self.downloadData(lrcPath, dataHandler: { (data: NSData) -> Void in
var lrc = NSString(data: data, encoding:NSUTF8StringEncoding)
var lrcLists = lrc.componentsSeparatedByString("\n") as NSArray
println("\(lrc)")
println("\(lrcLists[5])")
})
}
func loadSongMessage(id: Int) {
var path = "http://music.baidu.com/data/music/fmlink?type=mp3&rate=1&format=json&songIds=\(id)"
downloadData(path, dataHandler: { (data: NSData) -> Void in
var array: NSDictionary = NSJSONSerialization.JSONObjectWithData(data, options: NSJSONReadingOptions.AllowFragments, error:nil) as NSDictionary
var dataDic: NSDictionary = array["data"] as NSDictionary
var list:NSArray = dataDic["songList"] as NSArray
var songDic:NSDictionary = list[0] as NSDictionary
self.currentSong.refreshSong(songDic)
self.title = self.currentSong.songName
println("\(songDic)")
self.playImage(self.currentSong.songPicRadio)
self.showSongInfo()
self.downloadSong(self.currentSong.songLink)
self.downloadSongLrc(self.currentSong.lrcLink)
})
}
func playImage(path: NSString) {
if path == "" {
self.songImageView.backgroundColor = UIColor.cyanColor()
}else{
var url = NSURL(string: path)
var data = NSData(contentsOfURL: url, options: nil, error: nil)
var p_w_picpath = UIImage(data: data)
self.songImageView.p_w_picpath = p_w_picpath
}
self.songImageView.contentMode = UIViewContentMode.ScaleAspectFit
self.songImageView.layer.cornerRadius = self.songImageView.frame.width/2
self.songImageView.layer.masksToBounds = true
self.songImageView.userInteractionEnabled = true
var ges = UITapGestureRecognizer(target: self, action:"tapImageView:")
self.songImageView.addGestureRecognizer(ges)
}
func showSongInfo() {
self.artistName.text = self.currentSong.artistName
self.songName.text = self.currentSong.songName
self.timeLabel.text = "00:00"
}
func loadSongList() {
var path = "http://fm.baidu.com/dev/api/?tn=playlist&special=flash&prepend=&format=json&_=1378945264366&id="+String(channel.id)
downloadData(path, dataHandler: { (data: NSData) -> Void in
var dic: NSDictionary = NSJSONSerialization.JSONObjectWithData(data, options: NSJSONReadingOptions.AllowFragments, error:nil) as NSDictionary
var list: NSArray = dic["list"] as NSArray
for dict in list{
var song = Song()
song.id = dict["id"] as Int
self.songList.append(song)
}
if self.songList.count != 0 {
self.currentSong = self.songList[0]
self.loadSongMessage(self.currentSong.id)
}
})
}
func doAnimation() {
var animation = CABasicAnimation(keyPath: "transform.rotation.z")
animation.toValue = NSNumber(double: 2.0*M_PI)
animation.duration = 1.5
animation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionLinear)
animation.removedOnCompletion = false
animation.cumulative = false
animation.repeatCount = FLT_MAX
self.songImageView.layer.addAnimation(animation, forKey: "AnimatedKey")
self.songImageView.layer.speed = 0.1
}
func tapImageView(sender:UITapGestureRecognizer){
self.stopPlayMusic()
}
override func viewDidLoad() {
super.viewDidLoad()
//self.title = channel.title
loadSongList()
self.view.backgroundColor = UIColor(red: 218/255.0, green: 225/255.0, blue: 230/255.0, alpha: 1)
println("\(channel.id)")
}
override func viewWillDisappear(animated: Bool) {
timer.invalidate()
self.songImageView.stopAnimating()
player.stop()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func AudioPlayerDidFinishPlaying(player: AVAudioPlayer!, successfully flag: Bool) {
timer.invalidate()
self.songImageView.layer.speed = 0
self.songImageView.stopAnimating()
var index = self.currentIndex + 1
loadSongWithIndex(index)
}这个项目是一个比较不错的ZLMusic模仿百度音乐应用,也是采用Swift开发的百度音乐电台,基本模仿了现实中的百度音乐应用功能了,支持播放功能,上首歌,下一首个,以及歌曲分类等。
项目×××:http://code.662p.com/view/9375.html

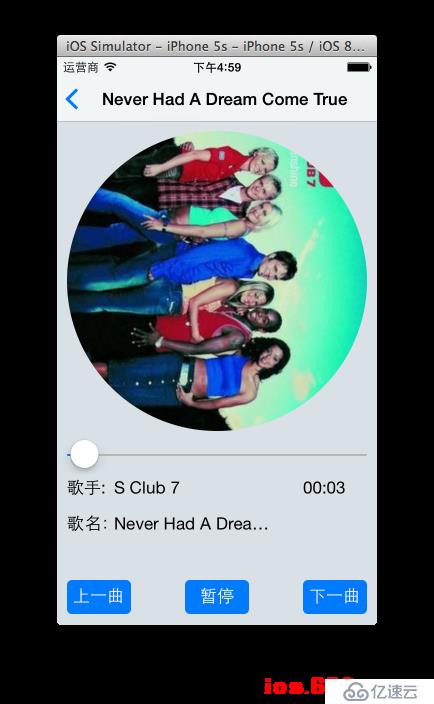
运行截图

运行截图

运行截图
详细说明:http://ios.662p.com/thread-2239-1-1.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。