жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueйЎ№зӣ®йҒҮи§ҒдәӢ件еҶ’жіЎиҜҘжҖҺд№ҲеӨ„зҗҶзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
Win 10
element-ui "2.8.2"
Vue 2.9.6
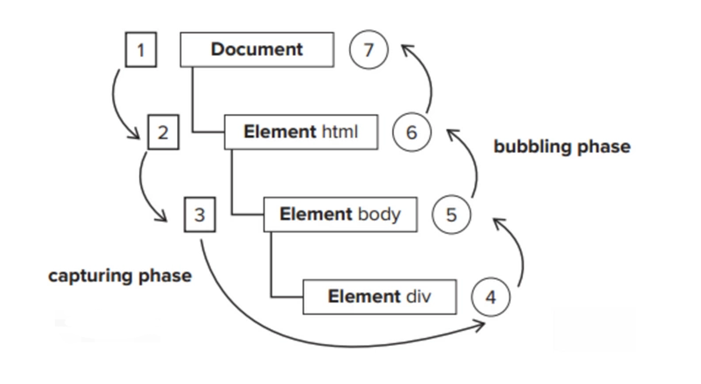
еҰӮдёӢеӣҫпјҢеҪ“жҲ‘们зӮ№еҮ»йЎөйқўжҹҗдёӘе…ғзҙ ж—¶пјҢдјҡдә§з”ҹзӮ№еҮ»дәӢ件пјҢдәӢ件з”ұеӨ–еҲ°еҶ…пјҢйҖҗеұӮйҖ’иҝӣпјҲдәӢ件жҚ•иҺ·йҳ¶ж®өпјҢйҖ”дёӯзҡ„1->2->3->4пјүпјҢеҪ“зӣ®ж Үе…ғзҙ жҚ•жҚүеҲ°зӣ®ж ҮдәӢ件时пјҢдјҡе“Қеә”дәӢ件пјҢ并з”ұеҶ…еҲ°еӨ–пјҢйҖҗеұӮеҫҖеӨ–дј йҖ’(дәӢ件еҶ’жіЎйҳ¶ж®өпјҢеӣҫдёӯзҡ„4->5->6->7)пјҢиҝҷдҫҝжҳҜдәӢ件еҶ’жіЎгҖӮжӯЈејҸеӣ дёәеҶ’жіЎжңәеҲ¶пјҢеҪ“з”ЁжҲ·зӮ№еҮ»еӣҫдёӯзӣ®ж Үе…ғзҙ divж—¶пјҢ5,6,7дәӢ件еҢәзҡ„е…ғзҙ йғҪдјҡе“Қеә”зӮ№еҮ»дәӢ件пјҲеҰӮжһңе…·еӨҮе“Қеә”дәӢ件иғҪеҠӣзҡ„иҜқпјү

<template>
<div>
<div id="app" @click="fun1" >
div1
<div @click="fun2" >
div2
<div @click="fun3" >
div3
<div @click="fun4" >div4</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fun1() {
console.log("зӮ№еҮ»дәҶdiv1");
},
fun2() {
console.log("зӮ№еҮ»дәҶdiv2");
},
fun3() {
console.log("зӮ№еҮ»дәҶdiv3");
},
fun4() {
console.log("зӮ№еҮ»дәҶdiv4");
}
}
};
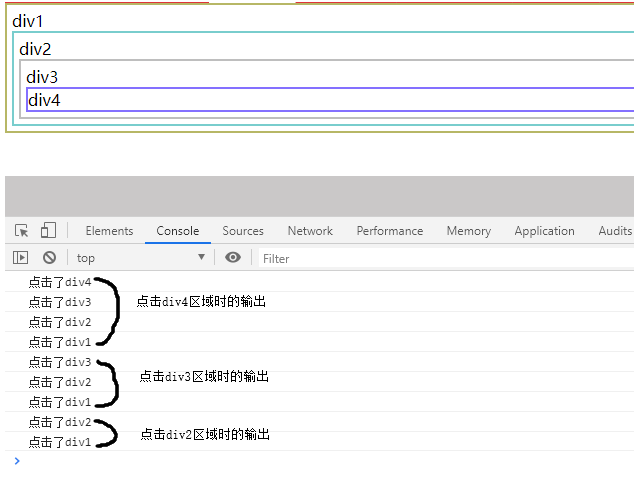
</script>е®һйӘҢз»“жһңеҰӮдёӢпјҡ

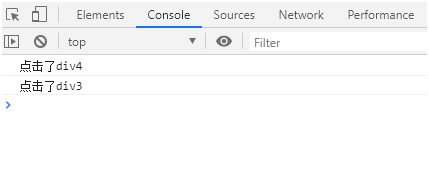
е®һйӘҢ1зҡ„еҹәзЎҖдёҠпјҢдҝ®ж”№дёӢд»Јз ҒпјҢеҰӮдёӢпјҢ@click ="fun3"ж”№жҲҗ@click.stop="fun3"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click.stop="fun3" > div3 <div @click="fun4" >div4</div> </div> </div> </div>
е®һйӘҢз»“жһңпјҡ
зӮ№еҮ»div4пјҢиҫ“еҮәеҰӮдёӢпјҡ

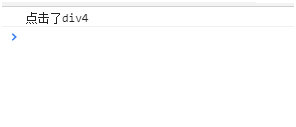
е®һйӘҢ1зҡ„еҹәзЎҖдёҠпјҢдҝ®ж”№дёӢд»Јз ҒпјҢеҰӮдёӢпјҢ@click="fun4"ж”№жҲҗ@click.stop="fun4"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click="fun3" > div3 <div @click.stop="fun4" >div4</div> </div> </div> </div>
е®һйӘҢз»“жһңпјҡ

д»ҘдёҠе°ұжҳҜвҖңvueйЎ№зӣ®йҒҮи§ҒдәӢ件еҶ’жіЎиҜҘжҖҺд№ҲеӨ„зҗҶвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ