жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңVue3дёӯзҡ„readonlyзү№жҖ§еҸҠеҮҪж•°дҪҝз”Ёж–№жі•жҳҜд»Җд№ҲвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңVue3дёӯзҡ„readonlyзү№жҖ§еҸҠеҮҪж•°дҪҝз”Ёж–№жі•жҳҜд»Җд№ҲвҖқеҗ§пјҒ
readonlyжҳҜVue3дёӯжҸҗдҫӣзҡ„дёҖдёӘж–°зү№жҖ§пјҢз”ЁдәҺе°ҶдёҖдёӘе“Қеә”ејҸеҜ№иұЎеҸҳжҲҗеҸӘиҜ»еҜ№иұЎгҖӮдҪҝз”ЁreadonlyеҸҜд»ҘзЎ®дҝқдёҖдёӘеҜ№иұЎеҸӘиғҪиў«иҜ»еҸ–иҖҢдёҚиғҪиў«дҝ®ж”№пјҢд»ҺиҖҢжҸҗй«ҳеә”з”Ёзҡ„зЁіе®ҡжҖ§е’Ңе®үе…ЁжҖ§гҖӮ
еңЁVue3дёӯпјҢеҸҜд»ҘдҪҝз”ЁreadonlyеҮҪж•°е°ҶдёҖдёӘеҜ№иұЎиҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢдҫӢеҰӮпјҡ
import { readonly } from 'vue'
const state = readonly({
count: 0
})еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢstateеҜ№иұЎиў«иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢиҝҷж„Ҹе‘ізқҖstate.countеұһжҖ§еҸӘиғҪиў«иҜ»еҸ–пјҢиҖҢдёҚиғҪиў«дҝ®ж”№гҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢreadonlyеҮҪж•°жҳҜйҖ’еҪ’зҡ„пјҢд№ҹе°ұжҳҜиҜҙпјҢеҰӮжһңдёҖдёӘеҜ№иұЎеҢ…еҗ«е…¶д»–еҜ№иұЎпјҢйӮЈд№ҲиҝҷдәӣеҜ№иұЎд№ҹдјҡиў«иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎгҖӮдҫӢеҰӮпјҡ
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
})еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢuserеҜ№иұЎд№ҹиў«иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢиҝҷж„Ҹе‘ізқҖstate.user.nameе’Ңstate.user.ageеұһжҖ§йғҪеҸӘиғҪиў«иҜ»еҸ–пјҢиҖҢдёҚиғҪиў«дҝ®ж”№гҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢreadonlyеҮҪж•°еҸӘиғҪе°ҶдёҖдёӘеҜ№иұЎиҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢиҖҢдёҚиғҪе°ҶдёҖдёӘж•°з»„жҲ–Mapзӯүе…¶д»–зұ»еһӢзҡ„ж•°жҚ®з»“жһ„иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎгҖӮеҰӮжһңйңҖиҰҒе°Ҷиҝҷдәӣж•°жҚ®з»“жһ„иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢеҸҜд»ҘдҪҝз”ЁreadonlyеҮҪж•°е’ҢdeepReadonlyеҮҪж•°зҡ„з»„еҗҲгҖӮдҫӢеҰӮпјҡ
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢitemsж•°з»„иў«иҪ¬жҚўдёәеҸӘиҜ»ж•°з»„пјҢе…¶дёӯзҡ„еҜ№иұЎд№ҹиў«иҪ¬жҚўдёәеҸӘиҜ»еҜ№иұЎпјҢиҝҷж„Ҹе‘ізқҖж•°з»„е’ҢеҜ№иұЎйғҪеҸӘиғҪиў«иҜ»еҸ–пјҢиҖҢдёҚиғҪиў«дҝ®ж”№гҖӮ
undefined
vue3дёӯзҡ„readonlyеҚ•еҗ‘ж•°жҚ®жөҒеҮҪж•°пјҢдј е…ҘдёҖдёӘеҜ№иұЎпјҲе“Қеә”ејҸжҲ–жҷ®йҖҡпјүжҲ– refпјҢиҝ”еӣһдёҖдёӘеҺҹе§ӢеҜ№иұЎзҡ„еҸӘиҜ»д»ЈзҗҶгҖӮдёҖдёӘеҸӘиҜ»зҡ„д»ЈзҗҶжҳҜвҖңж·ұеұӮзҡ„вҖқпјҢеҜ№иұЎеҶ…йғЁд»»дҪ•еөҢеҘ—зҡ„еұһжҖ§д№ҹйғҪжҳҜеҸӘиҜ»зҡ„гҖӮ
1гҖҒreadonlyеҮҪж•°жҳҜе°ҶйҖҡиҝҮref жҲ–reactiveе®ҡд№үеҘҪзҡ„ж•°жҚ®иҝӣиЎҢжӢ·иҙқеҗҺеҸҳдёәд»…еҸҜиҜ»зҡ„ж•°жҚ®пјҢдёҚеҸҜиҝӣиЎҢдҝ®ж”№пјҢеҚіж— е“Қеә”
2гҖҒеҰӮејәеҲ¶дҝ®ж”№ жҺ§еҲ¶еҸ°е°ҶдјҡжҠҘй”ҷиӯҰе‘Ҡ
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// дҫқиө–иҝҪиёӘ
console.log(copy.count);
});
// original дёҠзҡ„дҝ®ж”№дјҡи§ҰеҸ‘ copy дёҠзҡ„дҫҰеҗ¬
original.count++;
// ж— жі•дҝ®ж”№ copy 并дјҡиў«иӯҰе‘Ҡ
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>еҸҜд»ҘзңӢеҲ°и§ҰеҸ‘дәҶеҸӘ2ж¬Ў "watchEffect" еҮҪж•°пјҢеӣ дёә copy жҳҜеҸӘиҜ»зҡ„гҖӮ

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// ж— жі•дҝ®ж”№ copy 并дјҡиў«иӯҰе‘Ҡ
copy.value++; // warning!
return {
refData,
copy
};
}
};
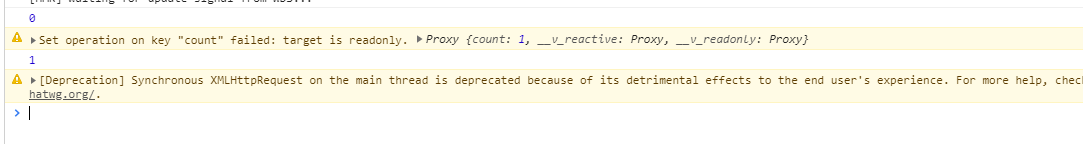
</script>еҸҜд»ҘзңӢеҲ°жҺ§еҲ¶еҸ°жҸҗзӨәеҰӮдёӢпјҡ
"Set operation on key "value" failed: target is readonly"

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// дҫқиө–иҝҪиёӘ
console.log(copy.count);
});
// original дёҠзҡ„дҝ®ж”№дјҡи§ҰеҸ‘ copy дёҠзҡ„дҫҰеҗ¬
original.count++;
// ж— жі•дҝ®ж”№ copy 并дјҡиў«иӯҰе‘Ҡ
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
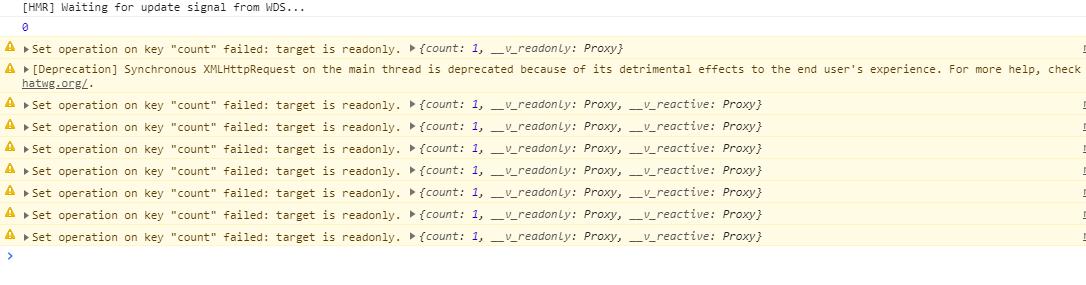
</script>еҸҜд»ҘзңӢеҲ°жҲ‘们дёҖзӣҙзӮ№еҮ»жҢүй’®еңЁ++ж“ҚдҪңпјҢжҺ§еҲ¶еҸ°дјҡжҸҗзӨәй”ҷиҜҜпјҢ然еҗҺз•Ңйқўд№ҹжІЎжӣҙж–°пјҢеӣ дёәдҪ зҡ„ж•°жҚ®жәҗдёҚжҳҜе“Қеә”ејҸзҡ„гҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңVue3дёӯзҡ„readonlyзү№жҖ§еҸҠеҮҪж•°дҪҝз”Ёж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№Vue3дёӯзҡ„readonlyзү№жҖ§еҸҠеҮҪж•°дҪҝз”Ёж–№жі•жҳҜд»Җд№ҲиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ