您好,登录后才能下订单哦!
下面给大家讲下关于图片资源从下载到使用的一个流程
说明
TexturePacker这个词从字面来说就是Texture(纹理) + Packer(打包)。将材质打包成大图,将小图通过算法合并成大图,减少了io的读取,同时占用了更少的内存空间。并且代码里也更容易管理这些材质。
官网:http://www.codeandweb.com/texturepacker
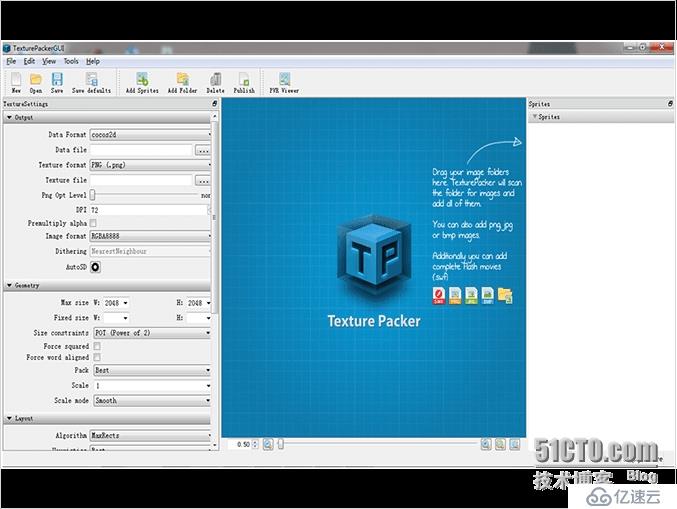
安装完毕,现在我们来使用这个工具吧!首先看到的是默认界面:

和普通的程序相同,软件大致分为三个区最左边为参数配置区,中间为预览区,最右边为图片素材区。点击Add Sprite或Add Folder按钮或者直接拖拽图片进去即可添加图片素材。

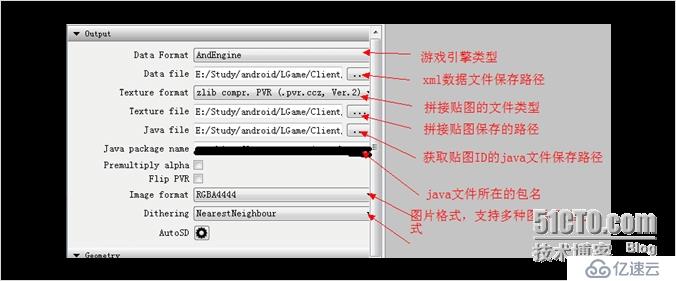
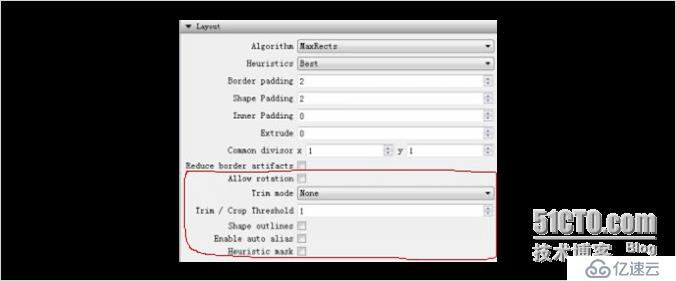
左边的设置区域中,Output相关设置:

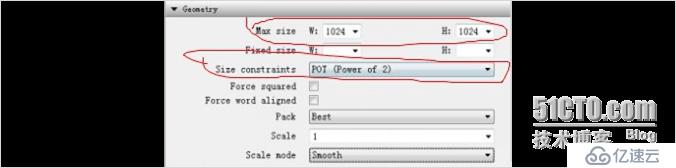
OGEngine是基于OpenGl ES 2绘制图片的,软件经默认帮我们把2的幂次方选项选上了,Max size最好选择1024*1024以下即可:

另外,根据各自需要,选择是否要切除原图空白处以节省空间。

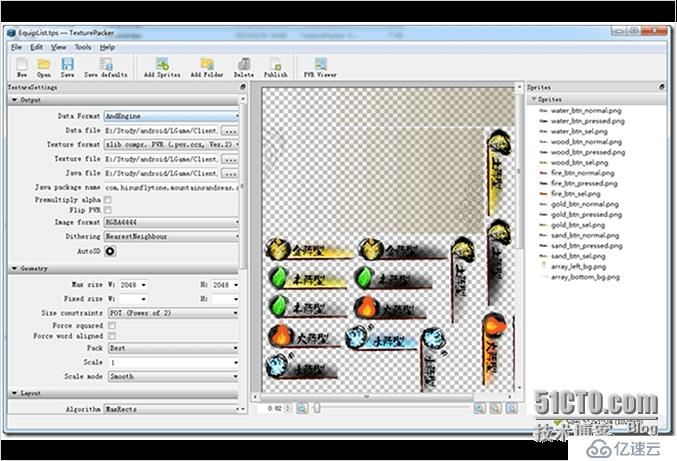
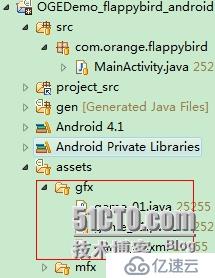
根据使用说明,我们将TexturePacker导出的三个文件放到assets目录下

如图所示
然后,我们需要把这些文件形成我们能用的纹理区域,为此OGE为我们封装了RegionRes的类,我们只需要编写一张表,用于存放对应的纹理(Texture)及纹理里面的各种纹理区域(TextureRegion)。
另外,帧动画我们是以这种方式来命名 XXX_01,XXX_02,XXX_03...(其中,帧动画每张图片尺寸要一致)
public class Res {
//TexturePacker导出的文件path
public static final String XML_GFX_GAME_01 = "gfx/game_01.xml";
public static final String[] ALL_XML = new String[]{
Res.XML_GFX_GAME_01
};
//以文件名的方式作为对应的Key
public static final String NUM_BIG = "Num_big";//数字帧动画
public static final String BAR_DOWN = "bar_down";
public static final String BAR_UP = "bar_up";
public static final String BRID_YELLOW = "brid_yellow";//小鸟帧动画
...
}
然后我们以下方法就可以加载纹理了
RegionRes.loadTexturesFromAssets(Res.XML_GFX_GAME_01)
完成读取后那么我们就可以创建各种AnimateSprite(即使它不是帧动画)
AnimatedSprite bird = new AnimatedSprite
(0, 0, Res.BRID_YELLOW, getVertexBufferObjectManager());
以上就是静态加载图片资源了,下面介绍图片加载(不用TexturePacker打包)
RegionRes.loadBitmapTextureFromAssets(pFileName)
pFileName:assets目录下文件路径
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。