您好,登录后才能下订单哦!
http,process等等这些都是模块
一、Node.js的模块与Commonjs规范
1.js的天生缺陷——缺少模块化管理机制
·表现——JS中容易出现变量被覆盖,方法被替代的情况(既被污染)。特别是存在依赖关系时,容易出现错误。这是因为JS缺少模块管理机制,来隔离实现各种不同功能的JS判断,避免它们相互污染。
·解决——经常采用命名空间的方式,把变量和函数限制在某个特定的作用域内,人肉约定一套命名规范来限制代码,保证代码安全运行。jQuery中有许多变量和方法,但是无法直接访问,必须通过jQuery,$调用 各个方法。
2.Commonjs规范
不同于jQuery,Commonjs是一套规范,约定了js如何组织,如何编写,包括包,二进制,套接字,单元测试等等。大部分标准在拟定和讨论之中,首先把执行不同任务的代码块和代码文件看为独立的模块,每一个模块都是一个单独的作用域,但不是孤立的,可能存在依赖关系。每个模块分为三个部分,定义、标识和引用。这套规范与现实产品如node.js相互影响,良性循环。
3.NodeJs的模块管理机制
基于commonjs实现了模块管理系统。node中每一个js文件都是一个独立的模块,在其内部不需要有命名空间,不需要担心变量的污染和方法定义时的隔离。同时模块之间可以组合形成更强大的模块或功能包。npm即是用来管理各种功能包的。
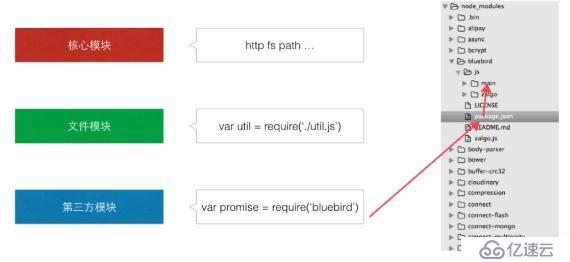
二、模块的分类
在NodeJs中文件和模块是一一对应的
文件分为几种不同的类型,大概分为核心模块、本地模块和通过npm安装的第三方模块
根据模块的类型有几种引用模块的方式
1.可以通过文件路径来引用模块
2.通过模块名来引用
如果用模块名来引用非核心模块的话,Node最终会把模块名映射到
对应的模块文件的路径,而那些包含核心函数的核心模块会在Node启动时预先加载

三、简单的Nodejs模块
创建模块:一个入口的js文件,里面加入一些特定的功能
导出模块:把这个功能和这个文件也就是这个模块名建立关系
加载模块:在其他的文件里引入并加载这个模块,在NodeJs使用require来完成这个工作
使用模块:直接调用模块中命名好的方法来做一些特定的逻辑处理,完成某种功能

三、简单的NodeJs模块
功能描述:
一个学校,有班级,有老师,有学生
把学生看做是一个模块,把老师看做一个模块,把班级看做一个模块
在学校下添加班级,班级内指定老师,然后再添加一群学生
为了演示模块的形成路径,从下往上走
首先是student.js
function add(student){
console.log('Add Student:'+student)
}
exports.add = add写一个add方法,光写完add方法还不行,还需要把add方法暴露出去
exports是一个对象,在它上面可以挂载任何合法的JavaScript对象
属性、number、date、string、array等等
有学生之后就得有老师teacher.js
也是只有一个add方法
function add(teacher){
console.log('Add Teacher:'+teacher)
}
exports.add = add现在学生和老师都有了,就需要加载班级了
班级需要学生和老师klazz.js
可以使用require函数来加载模块,不用担心在代码里调用require会影响全局的命名空间,Node里就没有全局命名空间这个概念
如果模块存在并且没有任何语法错误,require就会返回这个模块的对象,这个require对象指的就是exports
当然还可以赋值给局部变量,使用之前需要用require来导入它
每一个被当前的脚本导入的模块都会向当前这个脚本暴露一组公开的API,比如说:添加老师
teacher.add()
把属性赋值给
exports.add = add
module.exports = add
是一样的
下面来实现一个班级的代码
同样是一个方法,2个参数;1个老师,多个学生
module.exports是真实存在的东西
exports是module.exports的一个辅助方法
最终返回的module.exports给调用者,挂载属性和方法
如果module.exports上已有的属性,exports就会被忽略
推荐使用exports这种方式
var student = require('./student')
var teacher = require('./teacher')
teacher.add('Scott')
function add(teacherName,students){
teacher.add(teacherName)
students.forEach(function(item,index){
student.add(item)
})
}
exports.add = add
//module.exports = add最后新建一个启动的文件index.js
var klazz = require('./klazz')
klazz.add('Scott',['白富美','高富帅'])这样一个简单的小项目就完成了
最后用我们的git bash来启动node
运行结果如下:

当然还可以继续完善
把学校暴露出去,我们对这个学习也就再加个方法叫做exports.add
里面是一个function
add里面也接收一个参数,这个参数是一个班级的集合把它看做是一个数组
var klazz = require('./klazz')
exports.add = function(klasses){
klasses.forEach(function(item,index){
var _klass = item;
var teacherName = item.teacherName
var students = item.students
klazz.add(teacherName,students)
})
}调用方法如下:
var klazz = require('./index')
klazz.add([{teacherName:'zhangsan',students:['张1','张2','张3']},
{teacherName:'lisi',students:['李1','李2','李3']}])运行结果如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。