жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« е’ҢеӨ§е®¶дәҶи§ЈдёҖдёӢvueеҠЁжҖҒи·Ҝз”ұcomponentдј йҖ’еҸҳйҮҸжҠҘй”ҷзҡ„и§ЈеҶіж–№жі•гҖӮжңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢжңүйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёҖдёӢпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮ
{
// з»ҹи®ЎеҲҶжһҗ
path: '/statistics',
name: 'Statistics',
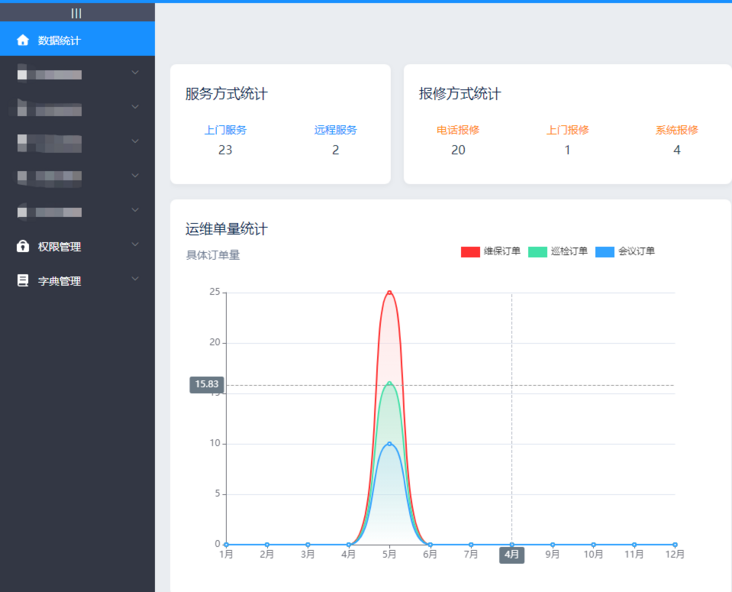
meta:{title: 'ж•°жҚ®з»ҹи®Ў'},
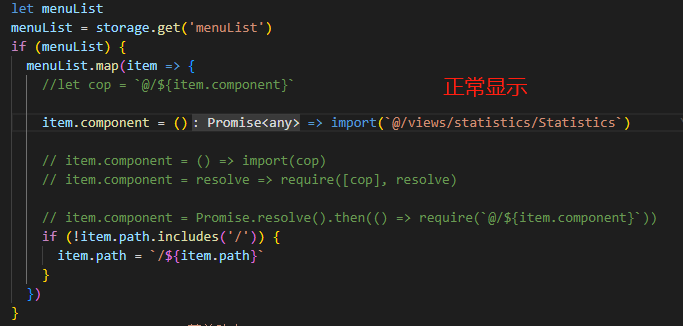
component: 'views/statistics/Statistics'
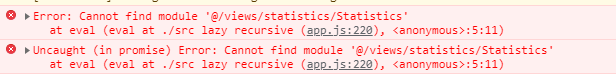
}жҺҘ收зҡ„жҳҜ @/views/statistics/Statistics иғҪжӯЈеёёжҳҫзӨәйЎөйқў


еҰӮжһңеҠЁжҖҒеҸӮж•°пјҢд»ҘдёӢдёүз§ҚйғҪдјҡжҠҘй”ҷпјҢйЎөйқўз©әзҷҪ
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
иҜ·й—®жңүжІЎжңүеҘҪзҡ„еҠһжі•и§ЈеҶіиҝҷдёӘй—®йўҳпјҹ
nameдёә组件йЎөйқўең°еқҖ
item.component = (name) => () => import(`@/${name}.vue`)д»ҘдёҠе°ұжҳҜvueеҠЁжҖҒи·Ҝз”ұcomponentдј йҖ’еҸҳйҮҸжҠҘй”ҷзҡ„и§ЈеҶіж–№жі•зҡ„з®Җз•Ҙд»Ӣз»ҚпјҢеҪ“然иҜҰз»ҶдҪҝз”ЁдёҠйқўзҡ„дёҚеҗҢиҝҳеҫ—иҰҒеӨ§е®¶иҮӘе·ұдҪҝз”ЁиҝҮжүҚйўҶдјҡгҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“е“ҰпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ