жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜmomentиҪ¬еҢ–ж—¶й—ҙжҲіеҮәзҺ°Invalid Dateзҡ„й—®йўҳеҰӮдҪ•и§ЈеҶіпјҢзӣёдҝЎеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢжүҖд»Ҙз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢдёҖиө·еҫҖдёӢзңӢеҗ§гҖӮдёҖе®ҡдјҡжңүжүҖ收иҺ·зҡ„е“ҰгҖӮ
йЎ№зӣ®з”ЁеңЁдҪҝз”ЁmomentиҪ¬жҚўж—¶й—ҙжҲізҡ„ж—¶еҖҷеҮәзҺ°Invalid Date
йҖҡиҝҮеҗҺз«ҜжҺҘеҸЈеҸ‘зҺ°жҺҘеҸЈиҝ”еӣһзҡ„еӯ—ж®өжҳҜ beginTime: вҖң1612922019029вҖқ

еңЁж•°жҚ®дј йҖ’еҫ—иҝҮзЁӢдёӯзұ»еһӢеҸ‘з”ҹдәҶеҸҳеҢ– жүҖд»Ҙеҫ—жҠҠеӯ—з¬ҰдёІз”ЁNumber()иҪ¬еҢ–дёӢж•°еӯ—зұ»еһӢеҚіеҸҜжӯЈеёёжҳҫзӨә
// иҪ¬жҚўж•°еӯ—зұ»еһӢ beginTime: this.$moment(Number(item.beginTime)).format( "YYYY-MM-DD" ),
иҝҳжңүдёӘе°Ҹй—®йўҳе°ұжҳҜеҰӮжһңжҹҗдёӘж—¶й—ҙжҲідёәз©әжҳҜж—¶пјҢеҲҷдјҡжҳҫзӨә1970-01-01


жүҖд»ҘдёәдәҶйҳІжӯўжҳҫзӨә1970-01-01пјҢжүҖд»ҘйҖҡиҝҮдёүзӣ®иҝҗз®—еҲӨж–ӯдёҖдёӢ
endTime:
item.endTime == ""
? ""
: this.$moment(Number(item.endTime)).format("YYYY-MM-DD"),иҝҷж ·йЎөйқўдёҠйЎөе°ұдёҚдјҡеҮәзҺ°1970-01-01

Moment.js жҳҜдёҖдёӘ JavaScript ж—ҘжңҹеӨ„зҗҶзұ»еә“пјҲеӨ„зҗҶж—¶й—ҙж јејҸеҢ–зҡ„npmеҢ…пјү,з”ЁдәҺи§ЈжһҗгҖҒжЈҖйӘҢгҖҒж“ҚдҪңгҖҒд»ҘеҸҠжҳҫзӨәж—ҘжңҹпјҢеңЁж–°е…¬еҸёзҡ„йЎ№зӣ®дёӯ,еӨ§йҮҸдҪҝз”ЁMomentжқҘеӨ„зҗҶж—¶й—ҙж—Ҙжңҹ,йқһеёёж–№дҫҝеҘҪз”ЁгҖӮ
Moment.js дёӯж–ҮзҪ‘пјҡ
http://momentjs.cn/
дёҚдҫқиө–д»»дҪ•з¬¬дёүж–№еә“
ж”ҜжҢҒеӯ—з¬ҰдёІгҖҒDateгҖҒж—¶й—ҙжҲід»ҘеҸҠж•°з»„зӯүж јејҸ
еҸҜд»ҘеҗҢж—¶еңЁжөҸи§ҲеҷЁе’ҢnodeзҺҜеўғдёӯдҪҝз”Ё
еүҚеҗҺз«ҜйҖҡз”Ё,ж–ҮжЎЈд№ҹеҫҲиҜҰз»Ҷ
ж–№дҫҝдәҶж—ҘеёёејҖеҸ‘дёӯеҜ№ж—¶й—ҙзҡ„ж“ҚдҪң,жҸҗй«ҳдәҶејҖеҸ‘ж•ҲзҺҮ
1пјҡеңЁйЎ№зӣ®йҮҢйқўе®үиЈ…Moment
cnpm install moment --save

2пјҡеңЁиҰҒдҪҝз”Ёзҡ„组件йҮҢйқўеј•е…Ҙ
import moment from 'moment';

3пјҡж—¶й—ҙжҲіеҰӮдёӢ
{
"users": [
{
"startTime":"1572502840091",
"endTime":"1572512489920"
}, {
"startTime":"1572512489920",
"endTime":"1572513935374"
}
]
}4пјҡд»Јз Ғ
иҝҷйҮҢжҠҠж—¶й—ҙжҲіеҒҡжҲҗдәҶmockж•°жҚ®пјҢдҪҝз”ЁaxiosеҜ№ж•°жҚ®жҺҘеҸЈиҝӣиЎҢиҜ·жұӮпјҢиҜ·жұӮе®ҢжҲҗд№ӢеҗҺжёІжҹ“еңЁеүҚз«Ҝз•ҢйқўпјҢеҰӮжһңжңүдёҚзҗҶи§Јзҡ„ең°ж–№еҸҜд»ҘжҹҘзңӢдё“йўҳд»Һйӣ¶ејҖе§ӢеӯҰreactзі»еҲ—ж•ҷзЁӢгҖӮ
import React from 'react';
import axios from 'axios';
import moment from 'moment';
class Time extends React.Component {
//жһ„йҖ еҮҪж•°
constructor() {
super();
//reactе®ҡд№үж•°жҚ®
this.state = {
list: []
}
}
//иҜ·жұӮжҺҘеҸЈзҡ„ж–№жі•
getData = () => {
var api = 'http://localhost:3004/users';
axios.get(api)
.then((response) => {
// handle success
console.log(response.data);
//з”ЁеҲ°thisйңҖиҰҒжіЁж„ҸжҢҮеҗ‘пјҢз®ӯеӨҙеҮҪж•°
this.setState({
list: response.data
})
})
.catch(function (error) {
// handle error
console.log(error);
});
}
render() {
return (
<div>
<h3>ж—¶й—ҙжҲіиҪ¬еҢ–дёәж—¶й—ҙ</h3>
<button onClick={this.getData}>иҺ·еҸ–ж—¶й—ҙ</button>
<ul>
{
this.state.list.map((value, key) => {
let start = moment(parseInt(value.startTime)).format('YYYY/MM/DD hh:mm:ss');
let end = moment(parseInt(value.endTime)).format('YYYY/MM/DD hh:mm:ss');
return (
<li key={key}>
<span>ејҖе§Ӣж—¶й—ҙпјҡ{start}</span>
<span>з»“жқҹж—¶й—ҙпјҡ{end}</span>
</li>
)
})
}
</ul>
</div>
)
}
}
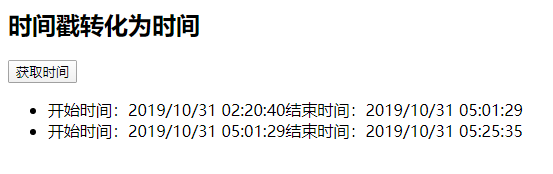
export default Time;5пјҡж•Ҳжһң
д»Јз ҒиҝҗиЎҢеҰӮдёӢпјҢиҺ·еҸ–еҲ°дәҶж—¶й—ҙе№ҙжңҲж—ҘдәҶгҖӮ

е…ідәҺmomentиҪ¬еҢ–ж—¶й—ҙжҲіеҮәзҺ°Invalid Dateзҡ„й—®йўҳеҰӮдҪ•и§ЈеҶіе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢеҸҜд»ҘеӯҰд»ҘиҮҙз”ЁгҖӮеҰӮжһңе–ңж¬ўжң¬зҜҮж–Үз« пјҢдёҚеҰЁжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ