您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章和大家了解一下vue中定义全局声明vscode插件提示找不到问题怎么办。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
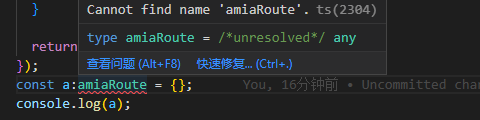
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么?

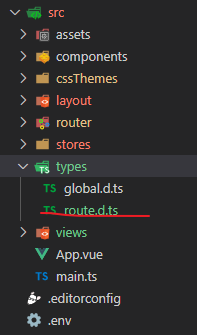
我在src文件夹下的types文件夹定义全局声明文件:

route.d.ts
import type { RouteRecordRaw } from 'vue-router';
interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}我的ts配置文件:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*" // 解决vite配置别名,ts不识别的问题
]
}
},
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
],
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.vue",
],
"exclude": ["node_modules", "dist"]
}以上就是vue中定义全局声明vscode插件提示找不到问题怎么办的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。