您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关系统优化后性能提升By阿姆达尔定律的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
我们在进行系统优化完成后,怎么评估优化的效果呢?最简单的方式是测量系统优化后耗时和优化前耗时的比例,这也叫加速比S(Speed Up)。
阿姆达尔定律在理解性能优化具有重要指导意义。优化前系统总耗时To(old),优化后系统总耗时Tn(new),加速比S=To/Tn。
通过下面这张图理解:(α为待提速部分原来耗时比例)
S = To/Tn = 1 / (1-α)+α/k
当待优化部分提速无穷倍(k接近无穷大,不耗时间)时候,S = 1 / (1-α) , 也就是说,比如α=60%,如果系统中60%的部分能提速到不花时间,那么获得最高的加速比仍然只有1/0.4=2.5,系统才能提速2.5倍。也就是Amdahl's law的主要观点:要想显著加速整个系统,必须提升全系统大部分的速度。
我们在刻画并行程序的时候,理想情况是随着cpu核数增加,期望运行时间会线性下降。也就是说,期望线程数加一倍,运行时间就会减一半。
如图:
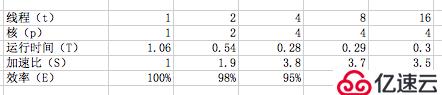
实际情况:
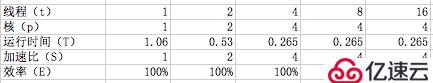
理想情况:
关键刻画性能提升的指标是加速比,旧时间/新时间,随着线程增加,时间对应减少,实际情况,随着线程增加,运行时间可能会增加,因为有了线程上下文切换的开销。
关于“系统优化后性能提升By阿姆达尔定律的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。