您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一、JQuery等待加载
JQuery库元素是在body元素加载之前加载的。在延迟等待加载,JavaScript提供了一个事件load,方法如下:
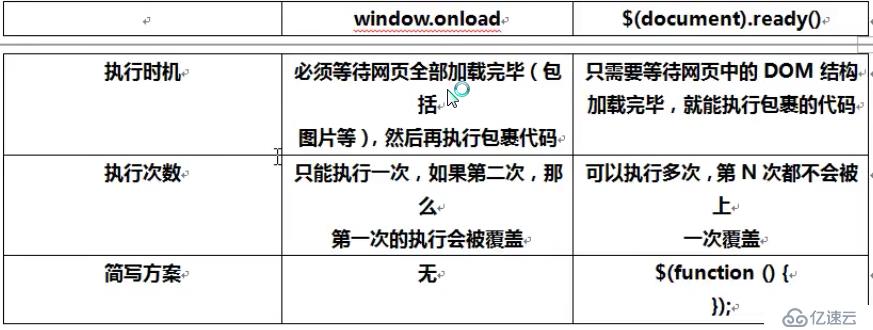
window.onload = fuction(){};//很少用,因为交互假死,方法覆盖
$(document).ready(function(){});//可以定义多个,不会覆盖只会一次加载
他们的区别在于:
二、JQuery解决库冲突的方法
因为$代表的就是JQuery,因此$与JQuery是可以互换的。在Web项目中,若别的库文件也用到了$,那么JQuery是支持这么写的:
var $$ = JQuery;然后用$$代替$使用即可。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。