您好,登录后才能下订单哦!
一、表单选择器
虽然可以使用常规的选择器来对表单的元素进行定位,但还是不能满足多变的需求,所以这里我们一起来学习一下JQuery表单选择器。
例如:
二、表单过滤器
JQuery提供了四种表单过滤器,分别可以用在是否可用,是否选择来进行表单字段的筛选
<body>
<input type="file" value="测试" disabled/>
<input type="image" value="测试" disabled/>
<input type="tel" value="测试"/>
<input type="search" value="测试"/>
<input type="checkbox" valu"测试"/>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
<script>
$(function(){
alert("包含input的个数"+$(':input').size());//5
alert("类型为文件的个数"+$(':input[type=file]').size());//1
alert("不可用的个数"+$(':disabled').size());//除去不可用的2
alert("可用的个数"+$(':enabled').size());//还剩3个
alert("复选框选择的个数"+$(':checked').size());//看情况喽
alert("下拉列表选中的个数"+$(':selected').size());
})
</script>
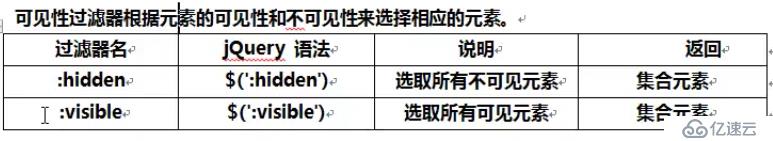
三、Jquery可见性过滤器
例如:
$('span:hidden').size();
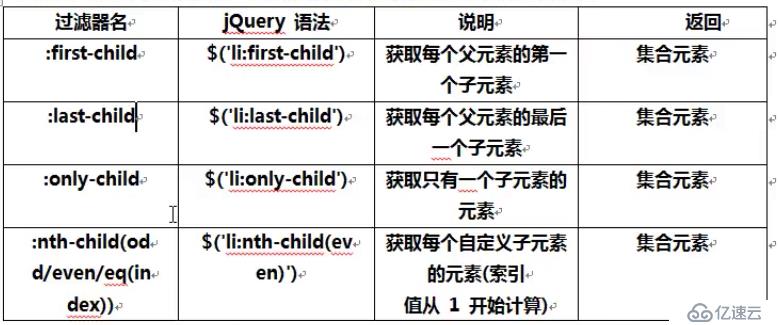
四、子元素过滤器
例如:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul>
<li>6</li>
</ul>
</body>
<script>
$(function(){
$('li:first-child').css('color','pink');//第一个
$('li:last-child').css('color','hotpink');//最后一个
$('li:only-child').css('color','blue');//只有一个子元素的地方生效
$('li:nth-child(4)').css('color','olive');//选择第某个元素的时候,索引是从1开始的哦
})
</script>
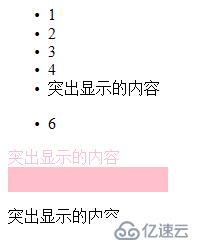
五、内容过滤器
内容过滤器的过滤规则主要在包含的子元素和文本内容上。
例如:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>突出显示的内容</li>
</ul>
<ul>
<li>6</li>
</ul>
<div>
突出显示的内容
</div>
<div></div>
<p>
突出显示的内容
</p>
</body>
<script>
$(function(){
$('div:contains("突出显示的内容")').css('color','pink');
$('div:empty').css({'background':'pink','width':'160px','height':'25px'})
})
</script>
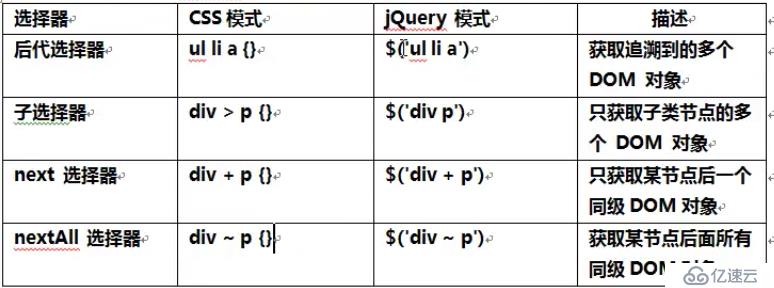
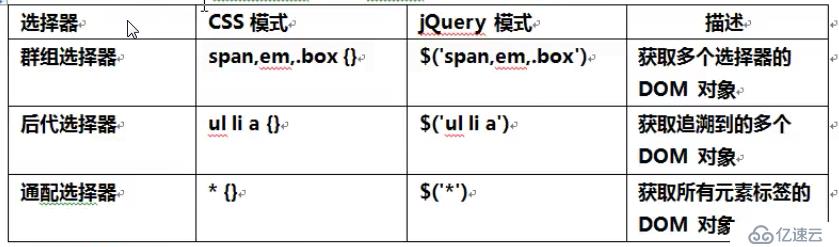
六、高级选择器
例如:
//后代选择器
$("#box p").css("color","pink");//浏览器全兼容
Jquery为后代选择器提供了一个等价的方法find()
$("#box"),find("p").css("color","pink");.//等价 后代选择器
//子选择器
$("#box > p").css("color","pink");
Jquery为子选择器提供了一个等价的方法children()方法。
$("#box").children("p").css("color","pink");//等价 子选择器
<body>
<ul>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li><a>突出显示的内容</a></li>
</ul>
<ul>
<li>6</li>
</ul>
<div>
突出显示的内容
</div>
<div></div>
<p>
突出显示的内容1
</p>
<p>
突出显示的内容2
</p>
</body>
<script>
$(function(){
$('ul li a').css('color','pink');//后代选择器
//$("ul").find("li").find("a").css('color','pink');//Jquery写法等同后代选择器
//$('div+p').css('color','pink');//div后面进跟的p元素
$('div~p').css('color','pink');//div后面的所有p元素
//$("div").nextAll("p").css('color','pink');//Jquery写法等同nextAll选择器
})
</script>
七、过滤选择器
过滤器主要通过特定的过滤规则来筛选所需的DOM元素,和CSS类似用(:)开头。

例如:
<body>
<ul>
<li class="red"><a>1</a></li>
<li class="red"><a>2</a></li>
<li class="blue"><a>3</a></li>
<li class="red"><a>4</a></li>
<li class="red"><a>突出显示的内容</a></li>
</ul>
<span>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
</span>
<h2>10</h2>
<h3>11</h3>
<h4>12</h4>
</body>
<script>
$(function(){
$('li:first').css('color','pink');
$('li:not(.red)').css('color','hotpink');
$('p:even').css('color','hotpink');//下标0开始的偶数元素
$('p:odd').css('color','aqua');//奇数元素
$('p:eq(2)').css('color','blue');//下标等于2的p元素,其中gt为大于?lt是小于?
$(':header').css('color','darkmagenta');//专门针对 h标题的选择器
})
</script>
八、进阶选择器
在简单的选择器中,最基本的三种选择器:元素标签名、ID和class类。还有一些进阶和高级的选择器:
例如:
<body>
<div>
<ul>
<li class="red"><a>1</a></li>
<li class="red"><a>2</a></li>
<li class="blue"><a>3</a></li>
<li class="red"><a>4</a></li>
<li class="red"><a>突出显示的内容</a></li>
</ul>
</div>
</body>
<script>
$(function(){
$('div ul li:first').css('color','pink');
})
</script>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。