您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
基础布局。
1、meta没的说
2、引入bootstrap
3、引入字体库,肯定用得到,下载到本地放在plugins下也可以
4、adminLTE子什么的文件肯定需要
5、皮肤skin,可以引入_all...,但是如果只需要一个皮肤的话,比如只需要蓝色,直接引入skin-blue就行,毕竟越简越好
6、兼容IE8的两个js文件
7、jquery没的说
8、fastclick,触摸设备快速点击体验,不想兼容手机可以去掉
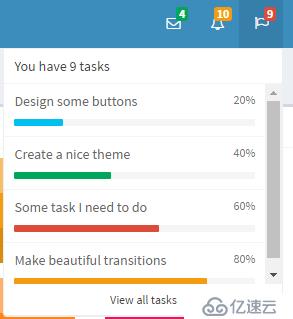
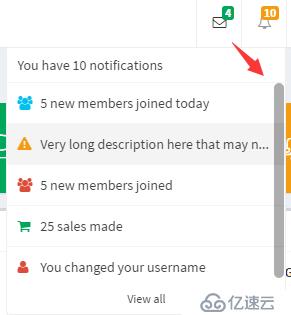
9、slimscroll,菜单和页面中的滚动条样式,放上去毕竟好看嘛。(看一下不加的效果,不好看吧)

加上slimscroll就是这个效果,还是加上吧

0、基础页面 <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.6 --> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <link rel="stylesheet" href="dist/css/skins/skin-blue.min.css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <!-- jQuery 2.2.3 --> <script src="plugins/jQuery/jquery-2.2.3.min.js"></script> <!-- Bootstrap 3.3.6 --> <script src="bootstrap/js/bootstrap.min.js"></script> <!-- FastClick --> <script src="plugins/fastclick/fastclick.js"></script> <!-- SlimScroll 1.3.0 --> <script src="plugins/slimScroll/jquery.slimscroll.min.js"></script> <script> var AdminLTEOptions = { }; </script> <!-- AdminLTE App --> <script src="dist/js/app.min.js"></script>
这就是最基础的页面,拿去慢用。
这个文档和adminLTE基础配合看效果更好!!!
下一节 adminLTE 教程 -1 基础布局
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。