您好,登录后才能下订单哦!
JSON 介绍
1、什么是 JSON?
> JSON 指的是 JavaScript 对象表示法 (JavaScript Object Notation)
> JSON 是一种轻量级的数据交换格式,比 XML 更小、更快、更易解析
> JSON 独立于语言的文本格式
> JSON 易于人阅读和编写,同时也易于机器解析和生成
JSON 最初来自于 JavaScript,后来被所有的编程语言支持,成为了一种通用的字符串数据格式。
2、JSON 字符串的格式
2-1、“名称/值”对的集合,一般理解为对象。例如:
'{"uid":101, "uname":"Roger", "isMarried":true}'
2-2、值的有序列表,一般理解为数组。例如:
'[10,20,true,"Roger",{},[] ]'
JSON 格式示例如下:
示例一:
{
"web":[
{"name":"HTML5.0","fullName":"HyperText Markup Language"},
{"name":"CSS3.0","fullName":"Cascading StyleSheets"},
{"name":"JSON","fullName":"JavaScript Object Notation"}
]
}{
"Array": [
1,
2,
3
],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {
"a": "b",
"c": "d"
},
"String": "Hello World"
}示例二:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h3>了解JSON对象</h3> 用户名:<span id="uname"></span><br> 年 龄:<span id="uage"></span><br> 博 客:<span id="blog"></span><br> <script src="//cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> <script> var jsonObject= { "name":"Roger", "age":26, "blog":"http://dapengtalk.blog.51cto.com/" }; $('#uname').html(jsonObject.name); $('#uage').html(jsonObject.age); $('#blog').html(jsonObject.blog); </script> </body> </html>

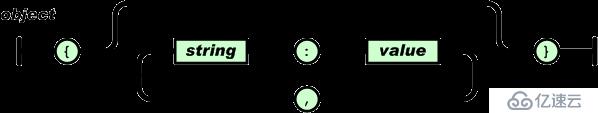
3、JSON 具有以下这些形式
3-1、JSON 字符串 要么是 一个{ },要么是一个 [ ]


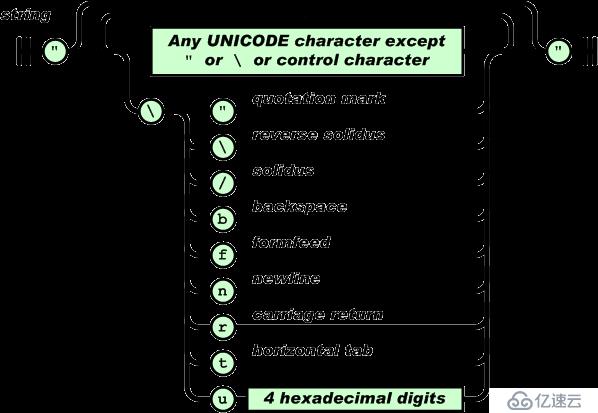
3-2、JSON 中所有的 string 必须使用 "", 包括 key。使用反斜线转义,如:\", \\, \b

3-3、JSON 对象的 value 只能是 string、number、object、array、true、false、null,不存在 Date 等类型

4、JS 与 JSON 互转
JSON 字符串 => JS 对象/数组: var obj = JSON.parse( str );
JS 对象/数组 => JSON 字符串: var str = JSON.stringify( obj );
示例代码一:(JSON 转 JS 对象)
var str = '{"name":"Roger", "age":26}';
var obj = JSON.parse( str);
console.log(obj);结果:

示例代码二:(JS 转 JSON 字符串)
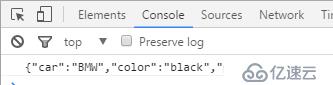
var jsObj = new Object( ); jsObj.car = "BMW"; jsObj.color = "black"; jsObj.price = 300,000; var jsonStr = JSON.stringify( jsObj ); console.log(jsonStr);
结果:

5、PHP 与 JSON 互转
PHP 数组 => JSON 字符串:$str = json_encode( $arr );
JSON 字符串 => PHP数组: $arr = json_decode( $str );
示例代码一:(PHP数组 转 JSON字符串)
<?php
header('Content-Type: application/json');
$arr = array('a'=>'apple', 'b'=>'banana', 'c'=>'cherry', 'd'=>'duria');
$str = json_encode( $arr );
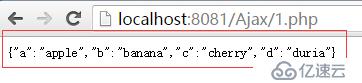
echo ($str);结果:

示例代码二:(JSON字符串 转 PHP数组)
<?php
header('Content-Type: application/json');
$str = '{"a":"apple","b":"banana","c":"cherry","d":"duria"}';
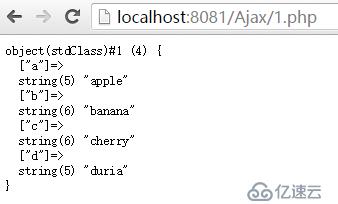
var_dump( json_decode( $str) );结果:

JSONP 介绍
1、什么是 JSONP?
JSON with Padding:填充式 JSON,是 JSON 的一种“使用模式”,可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
我们知道 img、a、link 和 script 都是允许跨域的,JSONP的原理就是利用了这一点
2、JSONP的原理
在客户端动态的创建一个 script 标签,代替 XHR 对象,指定 script.src 向服务器发起请求,请求的PHP页面除了返回需要的数据外,还需要填充一个指定的函数名。
header('Content-Type: application/javascript');
$json = json_encode($data);
echo $cb . '(' . $json . ')';我们可以模拟一下前面的文字描述
新建一个HTML 页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">发起跨域请求</button>
<script>
//回调函数
function doResponse(obj){
console.log(obj.uname + obj.age);
};
var btn = document.getElementById('btn');
//点击按钮发起跨域请求
btn.onclick = function(){
//动态创建一个 script 标签
var s = document.createElement('script');
//指定一个 script.src 向服务器发起请求
s.src = "http://127.0.0.1:8081/Ajax/4.php?callback=doResponse";
document.body.appendChild(s);
};
</script>
</body>
</html>新建一个PHP页面
<?php
sleep(10); //延时10s,方便看到效果
header('Content-Type: application/javascript'); //MIME类型设置成 javascript,因为src只接受js,
//所以最终要把回调函数变成(或者说回调函数返回一个)JSON对象
$cb = $_REQUEST['callback'];
$data = ['uname'=>'Tom','age'=>20];
$json = json_encode($data); //返回一个JSON数据 '{"":"","":20}'
echo $cb.'('.$json.')'; //把JSON数据作为回调函数的参数看一眼这个PHP页面返回的内容,记住要在域名后面加一个callback 参数

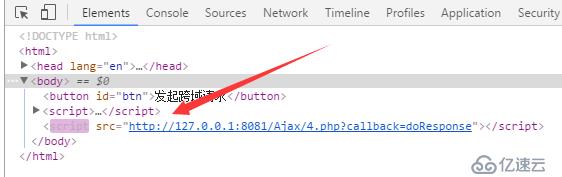
点击按钮以后,控制台可以看到,动态生成了一个 script 标签

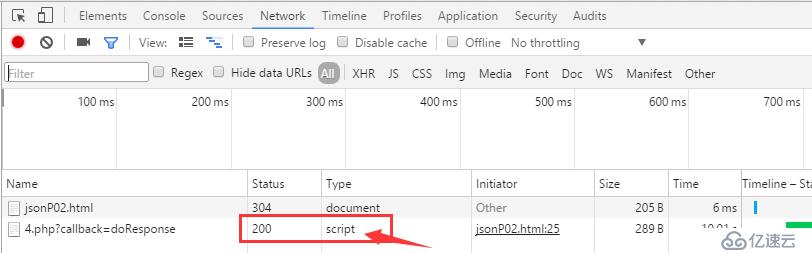
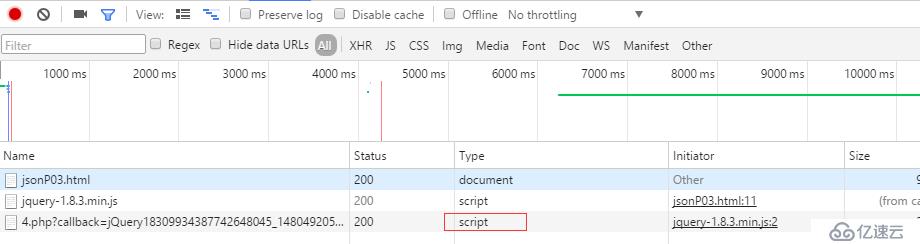
打开 Network,可以看到这个实际发起的是一个 script 请求,而且响应消息是一段 JSON字符串

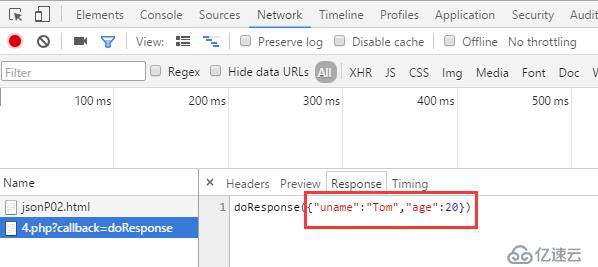
响应消息

查看输出内容,成功拿到了数据

3、jQuery 封装的 JSONP
$.getJSON('http://其它域名/xx.php?callback=?', fn)
HTML页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">跨域请求按钮</button>
<script src="resources/js/jquery-1.8.3.min.js"></script>
<script>
function doResponse(obj){
console.log(obj.uname + obj.age);
};
$('#btn').click(function(){
$.getJSON('http://127.0.0.1:8081/Ajax/4.php?callback=?',doResponse);
});
</script>
</body>
</html>点击按钮,发起跨域请求,成功的拿到了响应数据

$.ajax({
url: ' http://其它域名/xx.php',
dataType: 'jsonp',
success: fn
});
HTML 页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">跨域请求按钮</button>
<script src="resources/js/jquery-1.8.3.min.js"></script>
<script>
function doResponse(obj){
console.log(obj.uname + obj.age);
};
$('#btn').click(function(){
$.ajax({
url:'http://127.0.0.1:8081/Ajax/4.php',
dataType:'jsonp',
success:doResponse
})
});
</script>
</body>
</html>同样也成功拿到了数据,效果截图同上


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。