您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
项目需要,自己写了一个jquery代码,该代码需要满足两个文本框都不为空值,按钮才可用激活状态。
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1827959
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<script src="../../js/jquery.js"></script>
<script src="../../js/mui.min.js"></script>
<link href="../../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../../css/iconfont.css">
<link rel="stylesheet" href="../../css/app.css">
<title>红包设置</title>
<script>
$(document).ready( function(){
$(".mui-input-row input").keyup(function(){
var value2 = $(this).parent().siblings().find("input").val();
if( this.value !=""&& value2 !=""){
$(".sc-btn button").attr("disabled",false);
}else{$(".sc-btn button").attr("disabled",true);}
});
});
</script>
<style>
html,body{background: #fef9f4;}
.mui-content{padding-top: 20px;background: #fef9f4;}
.mui-input-row,.mui-input-row:last-child{width: 90%;margin: auto;background: #FFFFFF;margin-bottom: 10px;}
.mui-input-row label{font-family: "微软雅黑";}
h3{text-align: center;font-weight: normal;padding: 40px 0 0;}
.sc-btn{width: 90%;margin: auto;padding-top: 80px;}
.mui-btn-block{padding: 10px 0;}
.mui-btn-blue{background: #a02227;border: none;}
.mui-btn-blue.focus-active{background: #a02227;}
</style>
</head>
<body>
<div class="mui-content">
<div class="mui-input-row">
<label>红包个数</label>
<input type="text" placeholder="填写红包个数">
</div>
<div class="mui-input-row">
<label>单个金额</label>
<input type="text" placeholder="填写神灯币">
</div>
<h3>¥30个神灯币</h3>
<div class="sc-btn">
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" disabled="disabled">付款</button>
</div>
</div>
</body>
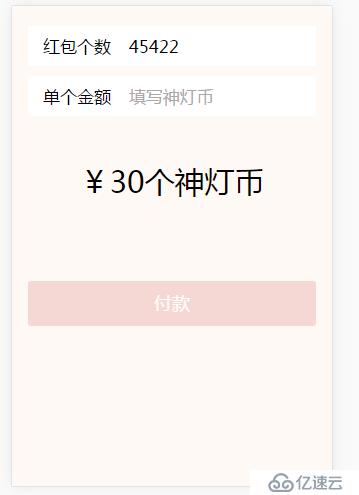
</html>效果预览:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。