您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
首先下载kkpager插件:https://github.com/pgkk/kkpager
1、将下载下来的js和css拷贝到项目中,在需要分页的页面引入kkpager插件所需的js和css,如下:
<script type="text/javascript" src="js/kkpager.js"></script> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <link rel="stylesheet" type="text/css" href="css/kkpager_orange.css">
其中css有两个,一个是橘色的,一个是蓝色的,选择喜欢的颜色任意引入一个就可以。
2、在需要分页的页面添加div:
<div id="kkpager"></div>
3、因为使用时这个插件初始化页面时代码挺多,所以我就新建了一个js文件,并在其中封装了一个初始化的方法。
新建common.js(记得将这个js引入到要分页的页面哦),定义方法initPage;
/**
* 生成分页控件
nowPage:当前页
totalPage:总页数
totalRows:总记录条数
rows:每页显示多少条
fun:要调用的函数 一般写填充表格数据的逻辑
*/
function initPage(nowPage,totalPage,totalRows,rows,fun){
//生成分页控件
kkpager.generPageHtml({
pno : nowPage,
mode : 'click', //设置为click模式
//总页码
total : totalPage,
//总数据条数
totalRecords : totalRows,
//点击页码、页码输入框跳转、以及首页、下一页等按钮都会调用click
//适用于不刷新页面,比如ajax
click : function(n){
//这里可以做自已的处理
//...
//点击要调用的函数 参数1 当前页数 参数2 每页显示的条数
fun(n,rows);
//处理完后可以手动条用selectPage进行页码选中切换
this.selectPage(n);
},
//getHref是在click模式下链接算法,一般不需要配置,默认代码如下
getHref : function(n){
return '#';
}
});
}这样基本就搞定了。
4、在需要分页的的页面使用,其实现在只要直接调用comom.js中定义好的方法即可。
<script type="text/javascript">
//自定义方法,获取数据并加载
/*
nowPage:当前页
rows:每页显示的数据条数
*/
function loadInfor(nowPage,rows){
//TODO(例:发送ajax请求,从后台获取数据,构建动态表格之类的……)
//其中的10 和100 可以是从后台获取的真实数据
//loadInfor是当前这个函数,作为参数传入是为了initPage中的click点击事件
initPage(nowPage,10,100,rows,loadInfor);
}
$(function(){
//kkpager.pno :插件提供的方法,获取当前页码
loadInfor(kkpager.pno,10);
});
</script>
</head>
<body>
<div id="kkpager"></div>
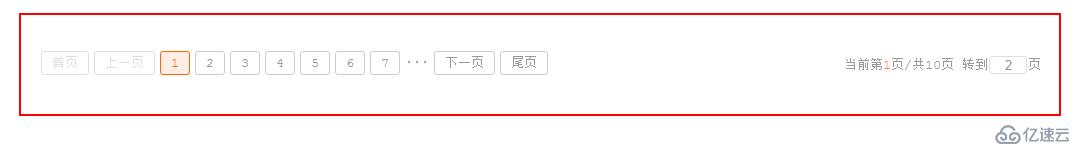
</body>页面效果:

如果有真实的数据,效果就更鲜明了,完毕!
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
额外的:PageUtil.java,后台封装页面所需的分页数据,一并奉上!
public class PageUtil implements java.io.Serializable{
/**
* serialVersionUID
*/
private static final long serialVersionUID = 1L;
// 当前页
private Integer page;
// 每页多少条
private Integer rows;
// 总页数
private Integer totalPage;
// 总记录条数
private Integer totalRows;
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getRows() {
if(rows==null){
rows=10;
}
return rows;
}
public void setRows(Integer rows) {
this.rows = rows;
}
public Integer getTotalPage() {
if(totalRows==null){
totalRows=0;
}
if (totalRows % getRows() == 0) {
totalPage = totalRows / getRows();
} else {
totalPage = totalRows / getRows() + 1;
}
return totalPage;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public Integer getTotalRows() {
return totalRows;
}
public void setTotalRows(Integer totalRows) {
this.totalRows = totalRows;
}
public PageUtil(Integer page, Integer rows, Integer totalPage,
Integer totalRows) {
super();
this.page = page;
this.rows = rows;
this.totalPage = totalPage;
this.totalRows = totalRows;
}
public PageUtil() {
super();
}
@Override
public String toString() {
return "PageUtil [page=" + page + ", rows=" + rows + "]";
}
}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。