жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҖ LigerUIз®Җд»Ӣ
LigerUI жҳҜеҹәдәҺjQuery зҡ„UIжЎҶжһ¶пјҢе…¶ж ёеҝғи®ҫи®Ўзӣ®ж ҮжҳҜеҝ«йҖҹејҖеҸ‘гҖҒдҪҝз”Ёз®ҖеҚ•гҖҒеҠҹиғҪејәеӨ§гҖҒиҪ»йҮҸзә§гҖҒжҳ“жү©еұ•гҖӮз®ҖеҚ•иҖҢеҸҲејәеӨ§пјҢиҮҙеҠӣдәҺеҝ«йҖҹжү“йҖ WebеүҚз«Ҝз•Ңйқўи§ЈеҶіж–№жЎҲпјҢеҸҜд»Ҙеә”з”ЁдәҺ.net,jsp,phpзӯүзӯүwebжңҚеҠЎеҷЁзҺҜеўғгҖӮ
LigerUIжңүеҰӮдёӢдё»иҰҒзү№зӮ№пјҡ
дҪҝз”Ёз®ҖеҚ•пјҢиҪ»йҮҸзә§
жҺ§д»¶е®һз”ЁжҖ§ејәпјҢеҠҹиғҪиҰҶзӣ–йқўеӨ§пјҢеҸҜд»Ҙи§ЈеҶіеӨ§йғЁеҲҶдјҒдёҡдҝЎжҒҜеә”з”Ёзҡ„и®ҫи®ЎеңәжҷҜ
еҝ«йҖҹејҖеҸ‘пјҢдҪҝз”ЁLigerUIеҸҜд»ҘжҜ”дј з»ҹејҖеҸ‘еҮҸе°‘жһҒеӨ§зҡ„д»Јз ҒйҮҸ
жҳ“жү©еұ•пјҢеҢ…жӢ¬й»ҳи®ӨеҸӮж•°гҖҒиЎЁеҚ•/иЎЁж јзј–иҫ‘еҷЁгҖҒеӨҡиҜӯиЁҖж”ҜжҢҒзӯүзӯү
ж”ҜжҢҒJavaгҖҒ.NETгҖҒPHPзӯүwebжңҚеҠЎз«Ҝ
ж”ҜжҢҒ IE6+гҖҒChromeгҖҒFireFoxзӯүжөҸи§ҲеҷЁ
ејҖжәҗпјҢжәҗз ҒжЎҶжһ¶еұӮж¬Ўз®ҖеҚ•жҳ“жҮӮ
пјҲPSпјҡд»ҘдёҠз®Җд»ӢжқҘиҮіе®ҳзҪ‘пјү
дәҢ дёҖдёӘжңҖз®ҖеҚ•зҡ„Demo
пјҲ1пјүд»Һе®ҳзҪ‘дёӢиҪҪжңҖж–°зүҲзҡ„LigerUIпјҢзӣ®еүҚзҡ„дёӢиҪҪең°еқҖжҳҜпјҡhttp://pan.baidu.com/s/1dDNAc7Z
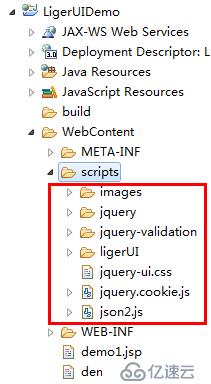
пјҲ2пјүж–°е»әдёҖдёӘJava webйЎ№зӣ®пјҢ并е°ҶLigerUIзҡ„дёҖдәӣдёңиҘҝеӨҚеҲ¶еҲ°йЎ№зӣ®дёӯпјҢжҜ”еҰӮиҜҙиҝҷж ·пјҡ

пјҲ3пјүжңҖз®ҖеҚ•зҡ„demoпјҢж–Ү件еҗҚжҳҜпјҡdemo1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/plugins/ligerTextBox.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//е°ҶдёҖдёӘhtmlж–Үжң¬жЎҶеҜ№иұЎиҪ¬жҚўжҲҗligeruiж–Үжң¬жЎҶеҜ№иұЎ,并иҝ”еӣһligeruiеҜ№иұЎ
var g = $("#txt1").ligerTextBox({
//еҰӮжһңжІЎжңүиҫ“е…Ҙж—¶,дјҡжҸҗзӨәдёҚиғҪдёәз©ә
nullText : 'дёҚиғҪдёәз©ә',
onChangeValue : function(value) {
alert(value);
}
});
/*
иҺ·еҸ–еұһжҖ§
*/
//alert('ж–№ејҸдёҖпјҡ' + g.get('disabled'));
/*
еҰӮдҪ•и°ғз”Ёж–№жі•
*/
//g.setDisabled();
/*
еҰӮдҪ•и®ҫзҪ®дәӢ件
*/
//иҝҷйҮҢз»ҷж–Үжң¬жЎҶз»‘е®ҡдёҖдёӘж”№еҸҳеҖјзҡ„дәӢ件
//д№ҹеҸҜд»Ҙи®ҫзҪ®onChangeValueеҸӮж•°
/*
g.bind('changeValue',function(value){
alert(value);
});
*/
});
</script>
</head>
<body >
<input type="text" id="txt1" value="" />
</body>
</html>д»ҺдёҠйқўзҡ„д»Јз ҒеҸҜд»ҘзңӢеҮәпјҢе…ҲжҳҜеј•е…ҘдәҶеҮ дёӘjqueryе’Ңligeruiзҡ„jsж–Ү件пјҢ然еҗҺд»Һз”Ёжі•дёҠжқҘиҜҙи·ҹjQueryжҳҜеҫҲзӣёдјјзҡ„пјҢй’ҲеҜ№
TextBoxиҝӣиЎҢдәҶз®ҖеҚ•дҪҝз”Ё
дёү дҪҝз”Ёжң¬ең°ж•°жҚ®е»әз«ӢиЎЁж ј
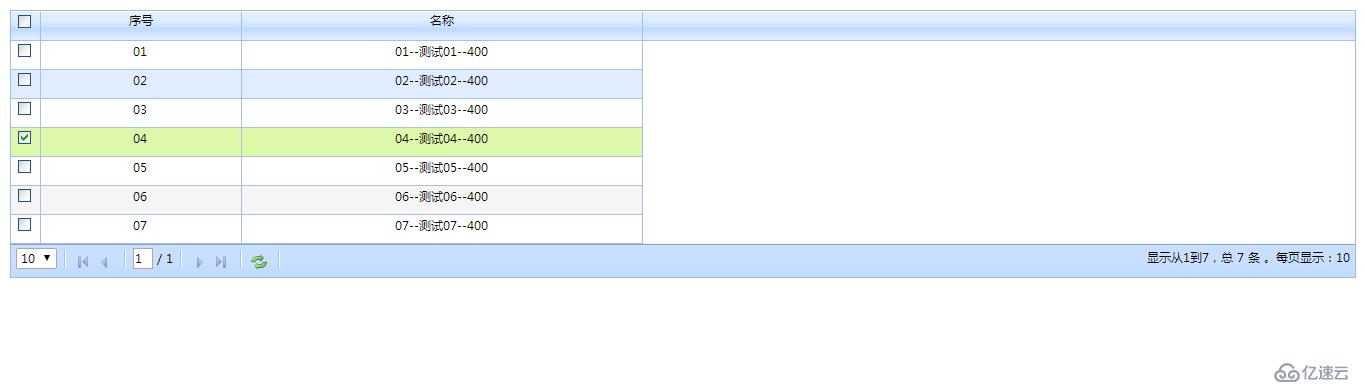
ligerGridеҸҜд»Ҙз”ЁжқҘжҳҫзӨәиЎЁж јпјҢligerGridз»‘е®ҡж•°жҚ®жңүдёӨз§Қж–№ејҸпјҢдёҖжҳҜдҪҝз”Ёжң¬ең°ж•°жҚ®пјҢдёҖжҳҜдҪҝз”ЁжңҚеҠЎеҷЁж•°жҚ®гҖӮе…¶дёӯдҪҝз”Ёжң¬ең°ж•°жҚ®йңҖиҰҒй…ҚзҪ®dataеҸӮж•°пјӣдҪҝз”ЁжңҚеҠЎеҷЁж•°жҚ®йңҖиҰҒй…ҚзҪ®urlеҸӮж•°пјҢжҲ‘иҝҷйҮҢд»ҘдҪҝз”Ёжң¬ең°ж•°жҚ®е»әз«ӢиЎЁж јжқҘз®ҖиҰҒиҜҙжҳҺпјҢд№ҹе°ұжҳҜдёҠйқўеӣҫдёӯзҡ„demo2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//жң¬ең°ж•°жҚ®
var griddata = [ {
id : '01',
name : 'жөӢиҜ•01'
}, {
id : '02',
name : 'жөӢиҜ•02'
}, {
id : '03',
name : 'жөӢиҜ•03'
}, {
id : '04',
name : 'жөӢиҜ•04'
}, {
id : '05',
name : 'жөӢиҜ•05'
}, {
id : '06',
name : 'жөӢиҜ•06'
}, {
id : '07',
name : 'жөӢиҜ•07'
} ];
//иЎЁж јпјҢеҗ‘idдёә"maingrid"зҡ„divйҮҢйқўж·»еҠ дёҖдёӘиЎЁж ј
var grid = $("#maingrid").ligerGrid({
//жҜҸиЎҢеүҚйқўзҡ„йҖүжӢ©жЎҶ
checkbox : true,
//жҜҸдёҖеҲ—зҡ„ж•°жҚ®жҳҫзӨәпјҢеҢ…жӢ¬жҳҫзӨәзҡ„иЎЁеӨҙеҗҚпјҢеҲ—е®ҪпјҢеҲ—еҚ•е…ғж јж•°жҚ®зӯү
columns : [ {
name : 'id',
display : 'еәҸеҸ·',
width : 200
/*
//еҲ—жұҮжҖ»
totalSummary: {
align: 'center', //жұҮжҖ»еҚ•е…ғж јеҶ…е®№еҜ№йҪҗж–№ејҸ:left/center/right
type: 'count', //жұҮжҖ»зұ»еһӢsum,max,min,avg ,countгҖӮеҸҜд»ҘеҗҢж—¶еӨҡз§Қзұ»еһӢ
render: function (e) { //жұҮжҖ»жёІжҹ“еҷЁпјҢиҝ”еӣһhtmlеҠ иҪҪеҲ°еҚ•е…ғж ј
//e жұҮжҖ»Object(еҢ…жӢ¬sum,max,min,avg,count)
return "<div>жҖ»ж•°пјҡ" + e.count + "</div>";
}
}
*/
}, {
name : 'name',
display : 'еҗҚз§°',
width : 400,
/*
//еҲ—жұҮжҖ»
totalSummary: {
align: 'center', //жұҮжҖ»еҚ•е…ғж јеҶ…е®№еҜ№йҪҗж–№ејҸ:left/center/right
type: 'count', //жұҮжҖ»зұ»еһӢsum,max,min,avg ,countгҖӮеҸҜд»ҘеҗҢж—¶еӨҡз§Қзұ»еһӢ
render: function (e) { //жұҮжҖ»жёІжҹ“еҷЁпјҢиҝ”еӣһhtmlеҠ иҪҪеҲ°еҚ•е…ғж ј
//e жұҮжҖ»Object(еҢ…жӢ¬sum,max,min,avg,count)
return "<div>жҖ»ж•°пјҡ" + e.count + "</div>";
}
}
*/
/*
иҮӘе®ҡд№үеҚ•е…ғж јжҳҫзӨәзҡ„ж•°жҚ®
rowdata иЎҢж•°жҚ®
rowindex иЎҢзҙўеј•
value еҪ“еүҚзҡ„еҖјпјҢеҜ№еә”rowdata[column.name]
column еҲ—дҝЎжҒҜ
*/
render : function(rowdata,rowindex,value,column){
return rowdata.id + "--" + value + "--" + column.width;
}
} ],
//еҫҖиЎЁж јеЎ«е……зҡ„жң¬ең°ж•°жҚ®
data : {
Rows : griddata
},
//й»ҳи®ӨйҖүдёӯзӨәдҫӢ
isChecked: function(rowdata){
if(rowdata.id == '04')
return true;
return false;
}
});
});
</script>
</head>
<body >
<div id="maingrid"></div>
</body>
</html>ж•ҲжһңеҰӮдёӢпјҡ

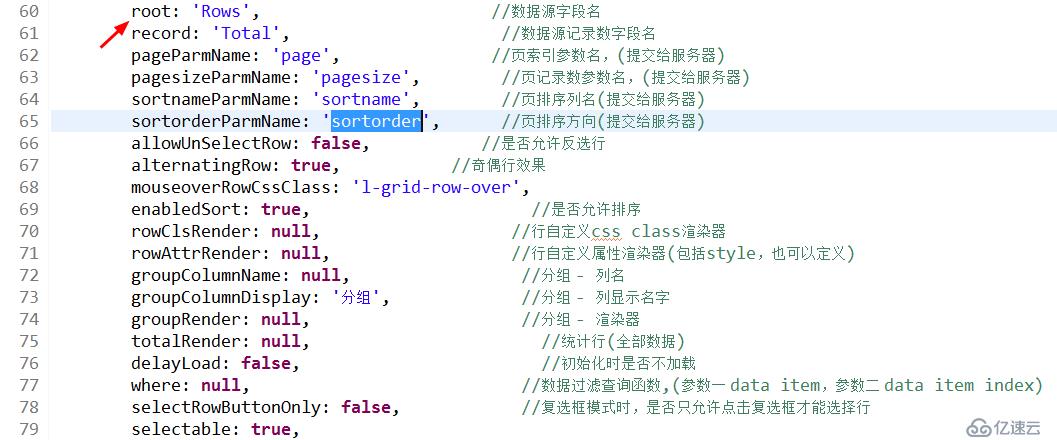
жіЁпјҡдёҠйқўзҡ„RowsиЎЁзӨәзҡ„жҳҜвҖңж•°жҚ®жәҗеӯ—ж®өеҗҚвҖқпјҢе®ҡд№үеңЁligerUI/js/plugins/ligerGrid.jsиҝҷдёӘж–Ү件дёӯпјҢеҢ…жӢ¬жҲ‘们иҝӣиЎҢж•°жҚ®еҲҶйЎөжҳҫзӨәж—¶еёёз”ЁеҲ°зҡ„вҖңpagesizeвҖқгҖҒвҖңsortnameвҖқе’ҢвҖңsortorderвҖқд№ҹжҳҜе®ҡд№үеңЁиҝҷдёӘж–Ү件дёӯзҡ„

еӣ жӯӨпјҢеңЁзҹҘйҒ“дәҶеӯ—ж®өеҗҚд№ӢеҗҺжҲ‘们е°ұеҸҜд»ҘиҝӣиЎҢиҮӘе®ҡд№үж•°жҚ®жәҗзҡ„еӯ—ж®өеҗҚдәҶпјҢжҜ”еҰӮиҜҙдёӢйқўиҝҷж ·пјҡ
var grid = $("#maingrid").ligerGrid({
checkbox : true,
//иҮӘе®ҡд№үж•°жҚ®жәҗеӯ—ж®өеҗҚ
root : 'row' ,
columns : [ {
name : 'id',
display : 'еәҸеҸ·',
width : 200
}, {
name : 'name',
display : 'еҗҚз§°',
width : 400
} ],
data : {
row : griddata
}
});еҪ“然пјҢе…¶д»–зҡ„дёҖдәӣеӯ—ж®өеҗҚд№ҹеҸҜд»Ҙж №жҚ®иҝҷдёӘеҺҹзҗҶиҝӣиЎҢиҮӘе®ҡд№үи®ҫзҪ®
жҲ‘зҡ„з®ҖеҚ•д»Ӣз»Қе°ұеҲ°иҝҷйҮҢдәҶпјҢжғіиҰҒдәҶи§ЈжӣҙеӨҡеҸҜд»ҘжҹҘзңӢжәҗд»Јз ҒпјҢеҸҜд»ҘеҸӮиҖғиҝҷдәӣе®ҳзҪ‘жҢҮе®ҡзҡ„е…Ҙй—Ёж–Үз« пјҡhttp://www.cnblogs.com/leoxie2011/category/291637.html
еҪ“然д№ҹеҸҜд»ҘеҸӮиҖғе®ҳзҪ‘жҸҗдҫӣзҡ„demoпјҡhttp://www.ligerui.com/demo.html
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ