您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
jQuery中的
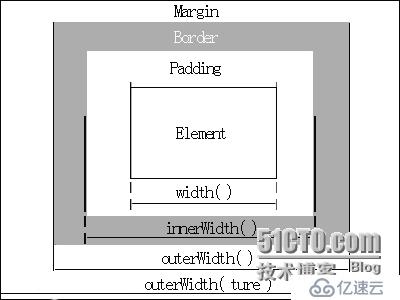
width()、innerWidth()、outerWidth()、outerWidth(true)和
height()、innerHeight()、outerHeight()、outerHeight(true)方法的区别
相信有些刚开始接触jquery的友友们,对这几个方法的区别总是模棱两可,似乎清楚似乎有是一个模糊的概念,下面是我自己整理的一张图,相信看了之后会对这几个方法有一个全新的认识。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。