您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
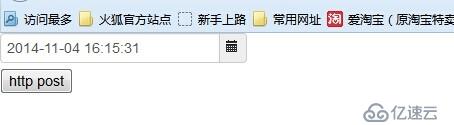
先上html代码
<!DOCTYPE HTML> <html> <head> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" media="screen" href="http://tarruda.github.com/bootstrap-datetimepicker/assets/css/bootstrap-datetimepicker.min.css"> </head> <body> <div id="datetimepicker" class="input-append date"> <input type="text" id="w3s"></input> <span class="add-on"> <i data-time-icon="icon-time" data-date-icon="icon-calendar"></i> </span> </div> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script> <script type="text/javascript" src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/js/bootstrap.min.js"> </script> <script type="text/javascript" src="http://tarruda.github.com/bootstrap-datetimepicker/assets/js/bootstrap-datetimepicker.min.js"> </script> <script type="text/javascript" src="http://tarruda.github.com/bootstrap-datetimepicker/assets/js/bootstrap-datetimepicker.pt-BR.js"> </script> <script type="text/javascript"> $('#datetimepicker').datetimepicker({ format: 'yyyy-MM-dd hh:mm:ss' }); </script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ var time= $("#w3s").attr("value"); if(time != ""){ $.post("http://1.18.4.22:8000/recv/server", { post_time: time }); } }); }); </script> </head> <body> <button>http post</button> </body> <html>
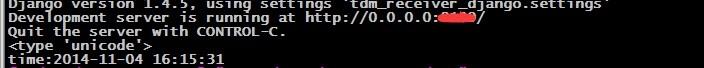
server端 py代码
def server_post(request):
time = request.POST.get('post_time')
if DEBUG:
print type(time)
print "%s:%s" % ("time", time)提交完展现图如下:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。