您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关jquery如何实现时间日期插件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
代码
<<!DOCTYPE HTML> <html> <head> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" media="screen" href="http://tarruda.github.com/bootstrap-datetimepicker/assets/css/bootstrap-datetimepicker.min.css"> </head> <body> <div id="datetimepicker" class="input-append date"> <input type="text" id="w3s"></input> <span class="add-on"> <i data-time-icon="icon-time" data-date-icon="icon-calendar"></i> </span> </div> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script> <script type="text/javascript" src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/js/bootstrap.min.js"> </script> <script type="text/javascript" src="http://tarruda.github.com/bootstrap-datetimepicker/assets/js/bootstrap-datetimepicker.min.js"> </script> <script type="text/javascript" src="http://tarruda.github.com/bootstrap-datetimepicker/assets/js/bootstrap-datetimepicker.pt-BR.js"> </script> <script type="text/javascript"> $('#datetimepicker').datetimepicker({ format: 'yyyy-MM-dd hh:mm:ss' }); </script> <script> $(document).ready(function(){ $("button").click(function(){ var time= $("#w3s").attr("value"); if(time != ""){ alert(time); } }); }); </script> <button>get time value</button> </body> <html>
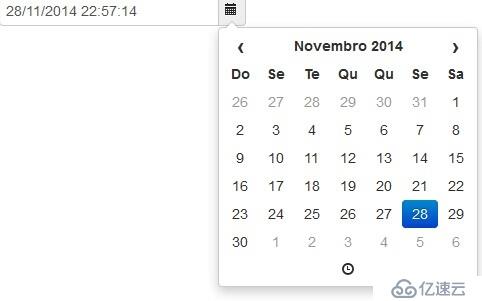
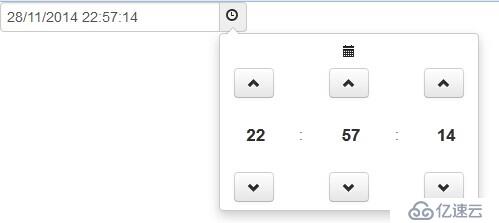
图像展示如下:


感谢各位的阅读!关于“jquery如何实现时间日期插件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。