您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
ctrl+F
在大量数据的页面上,我们最常用寻找资源的方式就是“Ctrl+F”,这样可以节省好多时间、精力。而jQuery对DOM操作,也可以达到这样的效果;如果有一张表格,里面有上百条数据,你怎样更加精确地获取自己想要的数据呢?下面就让我来给你好好地分析分析!

code
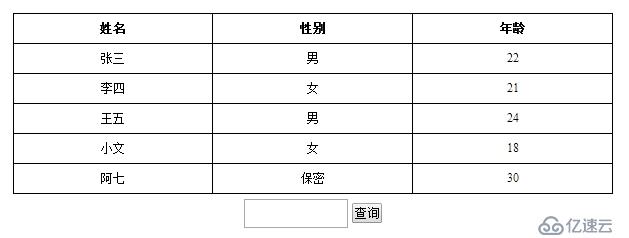
一张表格
<table> <tr id="thead"> <th>姓名</th> <th>性别</th> <th>年龄</td> </tr> <tr> <td>张三</td> <td>男</td> <td>22</td> </tr> <tr> <td>李四</td> <td>女</td> <td>21</td> </tr> <tr> <td>王五</td> <td>男</td> <td>24</td> </tr> <tr> <td>小文</td> <td>女</td> <td>18</td> </tr> <tr> <td>阿七</td> <td>保密</td> <td>30</td> </tr> </table> <div> <input type="text" id="text" value=""/> <input type="button" id="button" value="查询"/> </div>
jQuery操作
$(function(){
$('#button').bind('click',function(){
var text = $('#text').val();
//:first 可用第一个tr id值 #thead替换
$('table tr:not(":first")').hide().filter(':contains("'+text+'")').show();
});
});说明
1、获得“button”节点的点击事件,因为只能点击我们才能提交数据;
2、获得“text”文本框内容的数据
3、获得“tr”节点,首先将全部的表格隐藏hide(),not(":first")第一行的表头必须显示出来,filter()过滤出内容:contains()为“text”文本框内容的一行,再显示出来;这样二行就实现了一个经典的查询表格功能。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。