您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").click(function(){
if($(this).hasClass("red")){
$(this)
.animate({left:120})
.animate({left:240})
.animate({left:0})
.animate({left:240})
.animate({left:120});
}
})
});
</script>
<style type="text/css">
div{
position: absolute;
width: 100px;
height: 100px;
}
.blue{
left: 0px;
background: blue;
}
.red{
left: 120px;
background: red;
z-index: 1;
}
.green{
left: 240px;
background: green;
}
.pos{
top: 120px;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="red"></div>
<div class="green"></div>
<div class="red pos"></div>
</body>
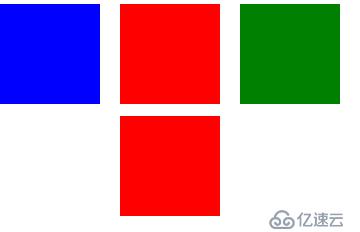
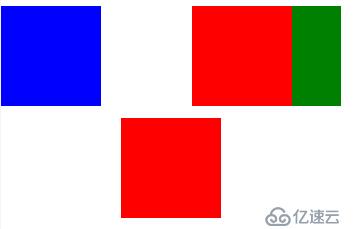
</html>运行结果:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。