您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
注意:
jQuery获取的永远是对象,即使网页上没有此元素
不能这样判断 if($('#tt')){}
应根据元素长度来判断 if($('#tt').length > 0){}
或转化成DOM来判断 if($('#tt')[0]){}
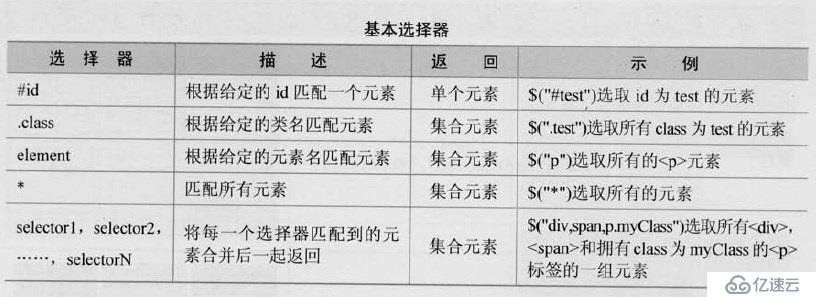
一、基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class,和标签名等来查找DOM元素。

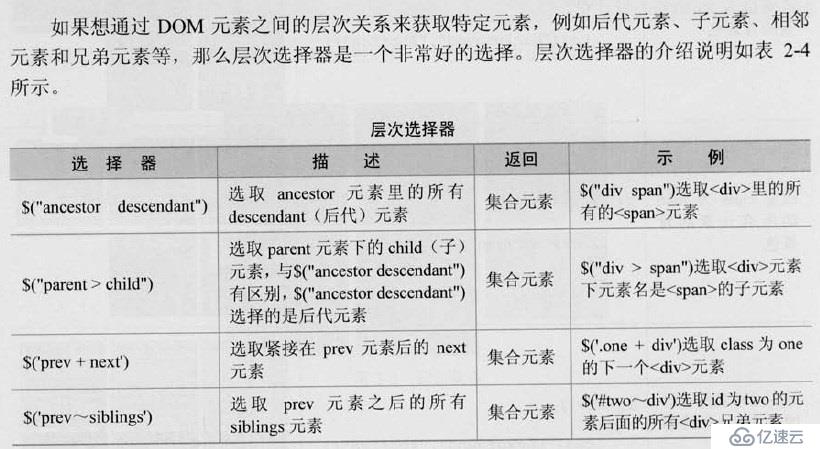
二、层次选择器

三、过滤选择器
1、基本过滤选择器

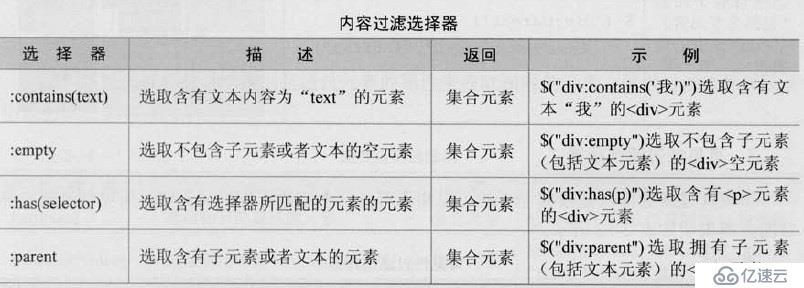
2、内容过滤选择器

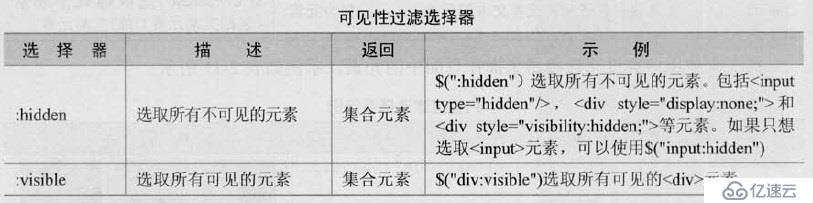
3、可见性过滤选择器

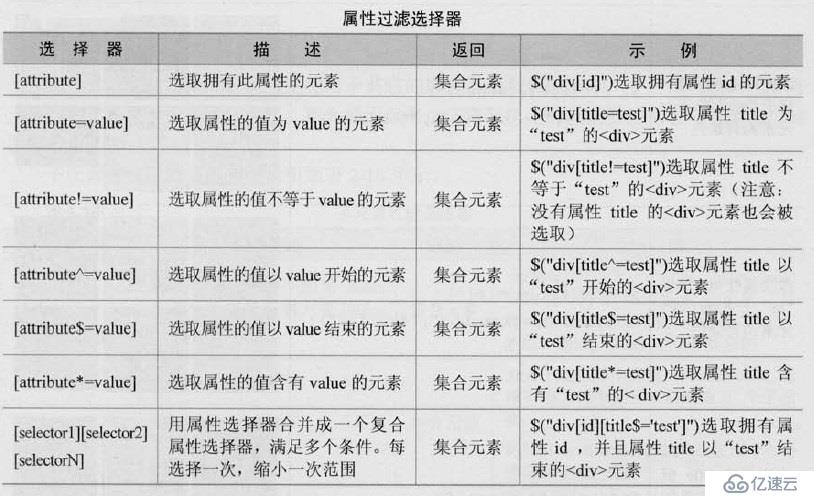
4、属性过滤选择器

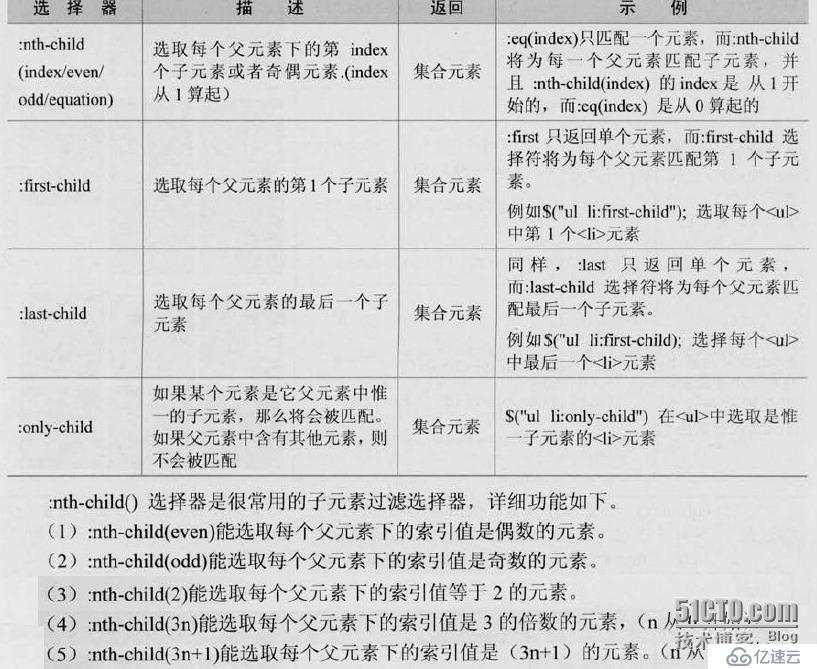
5、子元素过滤选择器

6、表单对象属性过滤选择器

四、表单选择器

五、注意 特殊符号处理
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
$('#id#b')
$('#id[1]') 不能获取
要转义
$('#id\\#b')
$('#id\\[1\\]')
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。