жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еӣҪдәәеҜ№дәҺзҪ‘з«ҷзҡ„иҰҒжұӮеҗҢеӣҪеӨ–иҝҳжҳҜжңүеҫҲеӨ§зҡ„еҢәеҲ«зҡ„пјҢеӣҪеӨ–еҜ№зҪ‘з«ҷзҡ„еҶ…е®№еҚҒеҲҶзңӢйҮҚпјҢиҖҢеҜ№еӨ–и§ӮеҲҷ并дёҚеӨӘзңӢйҮҚпјҢеӣҪдәәеҲҷзӣёеҸҚпјҢзӣёеҜ№жқҘиҜҙеҜ№зҪ‘з«ҷзҡ„еӨ–и§ӮжӣҙдёәзңӢйҮҚпјҢжүҖд»ҘжңүдёӘеҘҪзҡ„дё»йўҳеҜ№дәҺеӣҪеҶ…зҪ‘з«ҷжқҘи®Іе°ұеҝ…дёҚеҸҜе°‘дәҶгҖӮз”ұдәҺжҲ‘жҜ”иҫғе–ңж¬ўBootStrapпјҢжүҖд»Ҙе°ұд»ҘBootstrap Barrioдё»йўҳжқҘдҫӢпјҢеұ•зӨәдёҖдёӢиҜҘдё»йўҳзҡ„е®үиЈ…е’Ңи®ҫзҪ®
дёҖгҖҒз®Җд»Ӣ
Bootstrap Barrioдё»йўҳжҳҜBootstrapдё»йўҳзҡ„еӯҗдё»йўҳпјҢж·»еҠ дәҶдёүж Ҹи®ҫи®ЎпјҢ并еҲ©з”ЁSkinrжЁЎеқ—жқҘе®һзҺ°ж …ж јеёғеұҖпјҢиҝҳеҜ№йҰ–йЎөеёғеұҖеҒҡдәҶдјҳеҢ–пјҢеҸҜд»ҘиҜҙжҳҜдёҖдёӘдёҚй”ҷзҡ„Bootstrapдё»йўҳгҖӮ
дәҢгҖҒе®үиЈ…
е®үиЈ…Bootstrap Barrioдё»йўҳйңҖиҰҒBootstrapеүҚз«ҜжЎҶжһ¶пјҢеҲ°Twitter BootstrapзҪ‘з«ҷдёҠдёӢиҪҪжңҖж–°зҡ„BootstrapеүҚз«ҜжЎҶжһ¶еҢ…пјҢ然еҗҺе°Ҷе…¶и§ЈеҺӢеҲ°Drupal7ж №зӣ®еҪ•дёӢзҡ„sites/all/libraries/зӣ®еҪ•дёӢпјҢ然еҗҺе°Ҷи§ЈеҺӢзӣ®еҪ•еҗҚж”№дёәbootstrapпјҢеҰӮдёӢжүҖзӨәпјҡ
$ unzip bootstrap-3.1.1-dist.zip -d /var/www/drupal7/sites/all/libraries $ mv /var/www/drupal7/sites/all/libraries/bootstrap-3.1.1-dist/ /var/www/drupal7/sites/all/libraries/bootstrap
BootstrapзӣҙжҺҘеңЁDrupalдёҠдҪҝ用并дёҚж–№дҫҝпјҢйңҖиҰҒе®үиЈ… Bootstrap Library жЁЎеқ—пјҡ
$ drush dl bootstrap_libraryProject bootstrap_library (7.x-1.4) downloaded to [success] sites/all/modules/bootstrap_library.
然еҗҺеҗҜз”ЁиҜҘжЁЎеқ—пјҡ
$ drush en bootstrap_library The following projects have unmet dependencies: [ok] bootstrap_library requires libraries Would you like to download them? (y/n): y Project libraries (7.x-2.2) downloaded to [success] sites/all/modules/libraries. The following extensions will be enabled: bootstrap_library, libraries Do you really want to continue? (y/n): y bootstrap_library was enabled successfully. [ok] libraries was enabled successfully. [ok]
еҸ‘зҺ°дәҶжІЎжңүпјҹз”ұдәҺBootstrap LibraryжЁЎеқ—дҫқиө– Libraries APIжЁЎеқ—пјҢжүҖд»ҘеңЁеҗҜз”ЁBootstrap LibraryжЁЎеқ—ж—¶пјҢDrushиҮӘеҠЁдёӢиҪҪ并еҗҜз”ЁдәҶLibraries APIжЁЎеқ—пјҢдёҚеҫ—дёҚзӮ№дёӘиөһпјҒ
еңЁе®үиЈ…дәҶBootstrapжЎҶжһ¶д№ӢеҗҺпјҢжҲ‘们иҝҳйңҖиҰҒе®үиЈ…jQuery UpdateжЁЎеқ—гҖҒBootstrapдё»йўҳе’ҢSkinrжЁЎеқ—пјҢиҝҷжҳҜеӣ дёәBootstrap Barrioдё»йўҳдҫқиө–иҝҷеҮ дёӘжЁЎеқ—пјҢе®үиЈ…ж–№ејҸеҰӮдёӢпјҡ
$ drush dl jquery_update bootstrap skinr Project jquery_update (7.x-2.4) downloaded to [success] sites/all/modules/jquery_update. Project bootstrap (7.x-3.0) downloaded to sites/all/themes/bootstrap.[success] Project skinr (7.x-2.0-beta1) downloaded to sites/all/modules/skinr. [success] Project skinr contains 5 modules: skinr_panels, skinr_context, skinr_context_ui, skinr_ui, skinr
еҗҜз”ЁjQuery UpdateжЁЎеқ—е’ҢSkinrжЁЎеқ—пјҢе…¶е®ғзҡ„жЁЎеқ—зӯүеҲ°д»ҘеҗҺдҪҝз”Ёж—¶еҶҚиЎҢејҖеҗҜ:
$ drush en jquery_update skinr_ui The following extensions will be enabled: jquery_update, skinr_ui, skinr Do you really want to continue? (y/n): y skinr_ui was enabled successfully. [ok] skinr_ui defines the following permissions: administer skinr, edit skin settings, edit advanced skin settings jquery_update was enabled successfully. [ok] skinr was enabled successfully. [ok]
然еҗҺе®үиЈ…Bootstrap Barrioдё»йўҳпјҡ
$ drush dl bootstrap_barrio Project bootstrap_barrio (7.x-3.7) downloaded to [success] sites/all/themes/bootstrap_barrio.
жңҖеҗҺеҗҜз”ЁBootstrap Barrioдё»йўҳпјҡ
$ drush en bootstrap_barrio The following extensions will be enabled: bootstrap_barrio Do you really want to continue? (y/n): y bootstrap_barrio was enabled successfully. [ok]
еҪ“然兄ејҹеҸҜиғҪиҰҒй—®дёәд»Җд№ҲдёҚиұЎе®үиЈ…Bootstrap LibraryжЁЎеқ—йӮЈж ·пјҢзӣҙжҺҘе®үиЈ…е’ҢеҗҜз”ЁBootstrapдё»йўҳпјҢи®©DrushиҮӘиЎҢдёӢиҪҪе’Ңе®үиЈ…зӣёе…іжЁЎеқ—е’Ңдё»йўҳе‘ўпјҹ笔иҖ…еңЁе®һи·өдёӯеҸ‘зҺ°йӮЈз§Қе…іиҒ”пјҢдё»иҰҒжҳҜеңЁжЁЎеқ—дёҺжЁЎеқ—д№Ӣй—ҙдә§з”ҹпјҢиҖҢдёҖиҲ¬еңЁе®үиЈ…зҡ„дё»йўҳеҗҢж—¶дҫқиө–дё»йўҳе’ҢжЁЎеқ—зҡ„ж—¶еҖҷпјҢ笔иҖ…иҝҳжІЎеҸ‘зҺ°DrushжңүиҮӘеҠЁе…іиҒ”дё»йўҳдёҺжЁЎеқ—зҡ„еҠҹиғҪгҖӮ
дёүгҖҒи®ҫзҪ®
1гҖҒи®ҫзҪ®Bootstrap LibraryжЁЎеқ—пјҡ
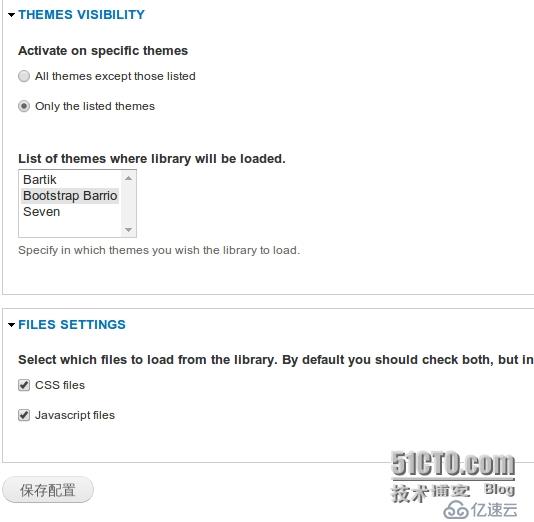
зӮ№еҮ»йЎ¶йғЁзҡ„з®ЎзҗҶиҸңеҚ•зҡ„жЁЎеқ—пјҢеңЁзӯӣйҖүеҲ—иЎЁдёӯиҫ“е…ҘlibпјҢдёҚеҝ…иҫ“е…Ҙе®Ңж•ҙзҡ„еҚ•иҜҚпјҢModule FilterжЁЎеқ—дјҡиҮӘеҠЁиҝӣиЎҢеҢ№й…ҚпјҢзӮ№еҮ»Bootstrap LibraryжЁЎеқ—зҡ„й…ҚзҪ®жҢүй’®пјҢеңЁTHEMES VISIBILITYпјҲдё»йўҳеҸҜи§ҒпјүдёӯзӮ№йҖүBootstrap Barrioдё»йўҳпјҢзӮ№еҮ»дҝқеӯҳй…ҚзҪ®гҖӮ

2гҖҒи®ҫзҪ®jQuery UpdateжЁЎеқ—пјҡ
зӮ№еҮ»йЎ¶йғЁзҡ„з®ЎзҗҶиҸңеҚ•зҡ„жЁЎеқ—пјҢеңЁзӯӣйҖүеҲ—иЎЁдёӯиҫ“е…ҘjQueryпјҢеңЁModule FilterжЁЎеқ—зҡ„иҮӘеҠЁеҢ№й…Қзҡ„жЁЎеқ—еҲ—иЎЁпјҢзӮ№еҮ»jQuery UpdateжЁЎеқ—зҡ„й…ҚзҪ®жҢүй’®пјҢеңЁVERSION OPTIONSпјҲзүҲжң¬йҖүйЎ№пјүдёӯзЎ®дҝқDefault jQuery VersionпјҲй»ҳи®ӨjQueryзүҲжң¬пјүеӨ§дәҺ1.7пјҲ笔иҖ…еҸ‘зҺ°дҪҝз”ЁDrupalй»ҳи®Өзҡ„1.10.xпјҢдјҡеңЁз®ЎзҗҶ гҖӢжҠҘе‘Ҡ гҖӢзҠ¶жҖҒжҠҘе‘ҠдёӯжҠҘй”ҷпјҢдёҚеҝ…зҗҶдјҡеҗҰеҲҷPanelsжЁЎеқ—е°Ҷдјҡе·ҘдҪңдёҚжӯЈеёёпјүпјҢ然еҗҺзӮ№еҮ»дҝқеӯҳй…ҚзҪ®гҖӮ
3гҖҒж”ҜжҢҒе“Қеә”ејҸдё»йўҳпјҡ
з”ұдәҺIE8并дёҚж”ҜжҢҒе“Қеә”ејҸдё»йўҳпјҢжүҖд»ҘиҰҒжғіи®©BootstrapеңЁIE8дёҠйқўжңүеҫҲеҘҪзҡ„иЎЁзҺ°е°ұйңҖиҰҒе®үиЈ…зӣёе…іжЁЎеқ—пјҢеңЁиҝҷйҮҢжҲ‘们йңҖиҰҒзҡ„жҳҜrespond.jsжЁЎеқ—пјҢеҗҢж ·зҡ„еңЁиҝҷд№ӢеүҚйңҖиҰҒдёӢиҪҪrespond.jsж–Ү件пјҡ
$ wget -P /var/www/drupal7/sites/all/libraries/respondjs https://github.com/scottjehl/Respond/blob/master/dest/respond.min.js
然еҗҺе®үиЈ…е’ҢеҗҜз”ЁиҜҘжЁЎеқ—пјҡ
$ drush dl respondjs Project respondjs (7.x-1.3) downloaded to [success] sites/all/modules/respondjs. $ drush en respondjs The following extensions will be enabled: respondjs Do you really want to continue? (y/n): y respondjs was enabled successfully. [ok] respondjs defines the following permissions: administer respondjs Respond.js already present. No download required. [ok] Respond.js module is functioning properly, but CSS aggregation is not[warning] yet enabled. You MUST enable CSS aggregation for respond.js to work properly.
жҲ‘们зңӢеҲ°иҝҷйҮҢжңүдёӘиӯҰе‘ҠпјҢиҰҒжұӮеҗҜз”ЁCSSеҗҲ并еҠҹиғҪпјҢдёәдәҶж–№дҫҝж“ҚдҪңпјҢжҲ‘们еҲ°Drupal7зҡ„йЎ¶йғЁз®ЎзҗҶиҸңеҚ•дёӯзӮ№еҮ»вҖңжҠҘе‘Ҡ гҖӢзҠ¶жҖҒжҠҘе‘ҠвҖқпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

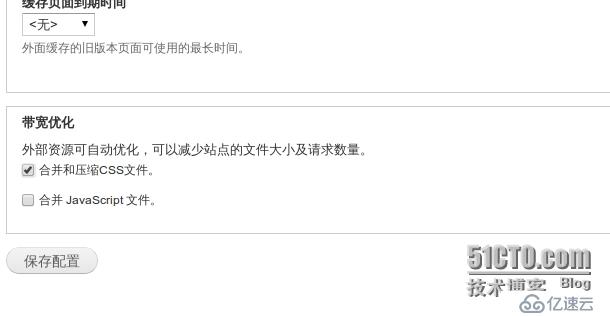
зӮ№еҮ»й“ҫжҺҘCSS agregation is enabledпјҢиҝӣе…ҘвҖңз®ЎзҗҶ гҖӢ й…ҚзҪ® гҖӢ ејҖеҸ‘ гҖӢ жҖ§иғҪвҖқйЎөпјҢеӢҫйҖүвҖңеёҰе®ҪдјҳеҢ–вҖқдёӯзҡ„вҖқеҗҲ并е’ҢеҺӢзј©CSSвҖңеүҚзҡ„еӨҚйҖүжЎҶпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

然еҗҺзӮ№еҮ»дҝқеӯҳй…ҚзҪ®жҢүй’®гҖӮеӣһеҲ°йЎ¶йғЁз®ЎзҗҶиҸңеҚ•дёӯзӮ№еҮ»вҖңжҠҘе‘Ҡ зҠ¶жҖҒжҠҘе‘ҠвҖқпјҢеҸ‘зҺ°Respond.js scriptжқЎзӣ®е·Із»ҸеҸҳжҲҗз»ҝиүІгҖӮ
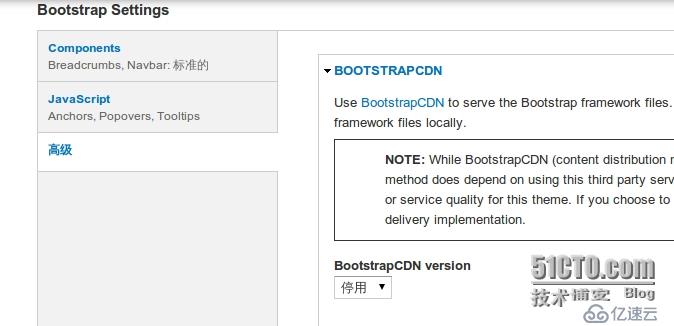
жңҖеҗҺпјҢзӮ№еҮ»йЎ¶йғЁз®ЎзҗҶиҸңеҚ•дёӯзҡ„еӨ–и§ӮпјҢе°ҶBootstrap Barrioдё»йўҳи®ҫдёәй»ҳи®ӨгҖӮ然еҗҺзӮ№еҮ»зј–иҫ‘жҢүй’®пјҢеңЁBootstrap Settings гҖӢй«ҳзә§ гҖӢBOOTSTRAPCDNдёӯпјҢе°ҶBootstrapCDNзүҲжң¬и®ҫдёәеҒңз”ЁпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

然еҗҺдҝқеӯҳй…ҚзҪ®
еӣӣгҖҒжҖ»з»“
иҝҷж ·Bootstrap Barrioдё»йўҳзҡ„еҲқжӯҘи®ҫзҪ®е·ҘдҪңе°ұеҹәжң¬е®ҢжҲҗдәҶпјҒд№ӢжүҖд»ҘиҜҙжҳҜеҲқжӯҘпјҢжҳҜеӣ дёәеҪ“и®ҫзҪ®еҘҪд№ӢеҗҺжү“ејҖз«ҷзӮ№пјҢдјҡеҸ‘зҺ°жІЎд»Җд№ҲеҶ…е®№еңЁдёҠйқўпјҢеҰӮеӣҫжүҖзӨәпјҡ

жүҖд»ҘжҺҘдёӢдёҖжқҘжҲ‘жү“з®—и®Іи®ІеҰӮдҪ•еҜ№йҰ–йЎөиҝӣиЎҢеёғеұҖгҖӮenjoy, :)
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ