жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
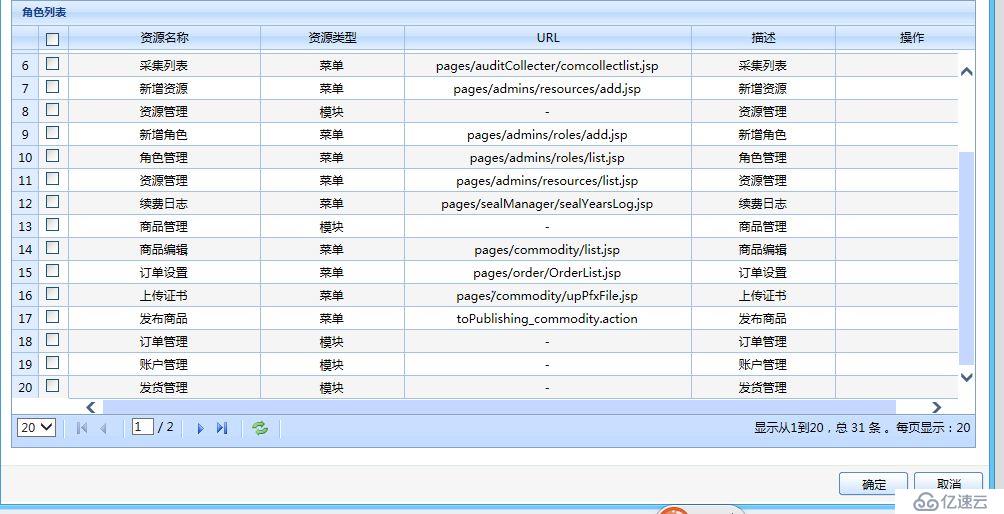
жңҖиҝ‘еңЁеҒҡдёҖдёӘйЎөйқўжҳҜиҰҒеңЁзҲ¶йЎөйқўдёӯжҳҫзӨәеҮәдёҖдёӘеј№еҮәйЎөйқўжҳҫзӨәеӯҗйЎөйқўзҡ„еҶ…е®№пјҢжҗһдәҶеҚҠеӨ©з»ҲдәҺжҲҗеҠҹдәҶгҖӮдёҖзӣҙеңЁеҶҷserverз«Ҝд»Јз ҒпјҢеүҚеҸ°дёҚжҖҺд№ҲзҶҹпјҢдёҖејҖе§Ӣжҗһеҫ—з„ҰеӨҙзғӮйўқ пјҢд»ҘеҗҺиҝҳжҳҜиҰҒеӨҡеӯҰд№ еүҚеҸ°зҡ„зҹҘиҜҶпјҢдёҚеӨҡиҜҙзӣҙжҺҘдёҠд»Јз ҒгҖӮ
add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="s"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ж·»еҠ иө„жәҗ</title>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css"
rel="stylesheet" type="text/css" /><!--
<script src="<%=basePath%>lib/jquery/jquery-1.3.2.min.js" type="text/javascript"> </script>
<script src="<%=basePath%>lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerForm.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerDialog.js"
type="text/javascript">
</script>
<script
src="<%=basePath%>lib/jquery-validation/jquery.validate.min.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/jquery-validation/jquery.metadata.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/jquery-validation/messages_cn.js"
type="text/javascript">
</script>
-->
<script src="<%=basePath%>lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css" rel="stylesheet" type="text/css" />
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerForm.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerButton.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/jquery-validation/jquery.validate.min.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/jquery-validation/jquery.metadata.js" type="text/javascript"></script>
<script src="<%=basePath%>lib/jquery-validation/messages_cn.js" type="text/javascript"></script>
<link href="<%=basePath%>admins/css/validate.css" type="text/css" rel="stylesheet" />
<link href="<%=basePath%>css/validate.css" type="text/css"
rel="stylesheet" />
<link href="<%=basePath%>css/main.css" type="text/css"
rel="stylesheet" />
<script src="<%=basePath%>jslib/validate_template.js"
type="text/javascript">
</script>
<script type="text/javascript">
var result = null;
$(function() {
//$("#resName").ligerTextBox();
//$("#resName").ligerGetTextBoxManager().setDisabled();
$("#types").ligerComboBox();
});
//иҺ·еҸ–зҲ¶иҠӮзӮ№
function openFathherR() {
var parentId = $("#parentId").val();
var randomTemp = Math.random();
result = $.ligerDialog.open( {
type : 'post',
url : 'parentTree_menuTreeAction.action?parentId=' + parentId,
width : 500,
height : 400,
isResize : true,
title : 'иө„жәҗеҲ—иЎЁ',
buttons : [ {
text : 'зЎ®е®ҡ',
onclick : f_importOK
}, {
text : 'еҸ–ж¶Ҳ',
onclick : f_importCancel
} ]
});
}
function openFathherR1() {
$.ligerDialog.open( {
url : 'list1.jsp',
height : 500,
width : 1000,
isResize : true,
title : 'иө„жәҗеҲ—иЎЁ',
buttons : [ {
text : 'зЎ®е®ҡ',
onclick : f_importOK
}, {
text : 'еҸ–ж¶Ҳ',
onclick : f_importCancel
} ]
});
}
//зЎ®е®ҡеј•е…Ҙ
function f_importOK(item, dialog) {
//и°ғз”ЁеӯҗйЎөйқўlistгҖӮjapдёӯзҡ„ж–№жі•
var result = dialog.frame.f_select();
if (!rows)
{
alert('иҜ·йҖүжӢ©иЎҢ!');
return;
}
for( var i=0;i<result.length;i++){
if (result[i] != undefined) {
$("#parentId").val(result[i].rid);
$("#parentName").val(result[i].url);
} else {
$("#parentId").val("");
$("#parentName").val("");
}
}
/*if (result != undefined) {
$("#parentId").val(result.rid);
$("#parentName").val(result.url);
} else {
$("#parentId").val("");
$("#parentName").val("");
}*/
dialog.close();
}
//еҸ–ж¶Ҳеј•е…Ҙ
function f_importCancel(item, dialog) {
dialog.close();
}
function resetForm() {
window.location.href = "add.jsp";
}
</script>
</head>
<body >
<s:if test="${not empty message}">
<script>
var manager = $.ligerDialog.waitting("${message}");
setTimeout(function() {
manager.close();
}, 1000);
</script>
</s:if>
<form name="form1" method="post" id="form1"
action="add_resources.action" >
<table border="0" cellpadding="6" cellspacing="2" align="center"
id="customers">
<tr>
<td>
иө„жәҗеҗҚз§°:
</td>
<td align="left" class="l-table-edit-td">
<input name="resource.name" id="resName" type="text"
maxlength="30"
onkeyup="value=value.replace(/[\'\;\,\@\#\$\%\^\&\*\+\.\`]/g,'')"
class="inputline" />
<a >*</a>
</td>
<td align="left"></td>
</tr>
<tr>
<td align="left">
иө„жәҗURL:
</td>
<td align="left" class="l-table-edit-td">
<input name="resource.url" type="text" id="url" class="inputline"
maxlength="100" />
<a >*</a>
</td>
<td align="left"></td>
</tr>
<tr>
<td>
иө„жәҗзҲ¶иҠӮзӮ№:
</td>
<td>
<input name="resource.parentId" type="hidden" id="parentId"
readonly="readonly" class="inputline" />
<input name="parentName" type="text" id="parentName"
class="inputline" />
</td>
<td align="left"></td>
</tr>
<tr>
<td>
иө„жәҗзұ»еһӢ:
</td>
<td align="left" class="l-table-edit-td">
<select name="resource.types" id="types">
<option value="menu">
иҸңеҚ•
</option>
<option value="opt">
ж“ҚдҪң
</option>
<option value="module">
жЁЎеқ—
</option>
</select>
</td>
<td align="left"></td>
</tr>
<tr>
<td>
иө„жәҗжҸҸиҝ°:
</td>
<td>
<textarea id="desc" name="resource.description" rows="3"
class="textarea" class="textarea"
maxlength="140"></textarea>
</td>
<td align="left"></td>
</tr>
</table>
<br>
<p align="center">
<input type="submit" value="жҸҗдәӨ" class="input2" />
<button type="button" class="input2" onclick="resetForm()">
йҮҚзҪ®
</button>
</p>
</form>
</body>
</html>
list1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>иө„жәҗеҲ—иЎЁ</title>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-grid.css"
type="text/css"></link>
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css"
type="text/css"></link>
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-common.css"
type="text/css"></link>
<link href="<%=basePath%>css/main.css" rel="stylesheet"
type="text/css" />
<script src="<%=basePath%>lib/jquery/jquery-1.3.2.min.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/core/base.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerGrid.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerDialog.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerComboBox.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerButton.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerResizable.js"
type="text/javascript">
</script>
<script src="<%=basePath%>lib/ligerUI/js/plugins/ligerDateEditor.js"
type="text/javascript">
</script>
<style type="text/css">
.showTit {
background: url(../../lib/ligerUI/skins/icons/communication.gif);
background-repeat: no-repeat;
line-height: 25px;
padding-left: 25px;
font-weight: bold;
border-bottom: 1px solid #ccc;
}
.showTab {
line-height: 25px;
text-align: left;
}
.inputline {
border: 1px solid;
border-color: #BFDBF1;
height: 18px;
width: 150px;
}
#show {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<script type="text/javascript">
function confirm_delete(roleId, roleName) {
$.ligerDialog
.confirm(
'зЎ®и®ӨжҳҜеҗҰеҲ йҷӨпјҹ',
function(type) {
if (type) {
window.location.href = 'delete_rolesAction.action?method=delete&roleId='
+ roleId + '&roleName=' + roleName;
}
});
}
var grid;
$( function() {
//и§’иүІж•°жҚ®
var CustomersData = {};
CustomersData.Rows = [<%=request.getAttribute("jsonData")%>];
grid = $("#maingrid").ligerGrid( {
checkbox: true,
columns : [ {
hide :'дё»й”®',
name :'rid',
type :'String',
width :'0%'
}, {
display :'иө„жәҗеҗҚз§°',
name :'name',
width :'20%'
}, {
display :'иө„жәҗзұ»еһӢ',
name :'type',
width :'15%',
align :'center',
render: function (row) {
var html;
if(row.type=='module'){
html='жЁЎеқ—';
}else if(row.type=='menu'){
html='иҸңеҚ•';
}else if(row.type=='opt'){
html='ж“ҚдҪң';
}else{
html="жңӘзҹҘ";
}
return html;
}
},
{
display :'URL',
name :'url',
width :'30%',
align :'center'
},
{
display :'жҸҸиҝ°',
name :'desc',
width :'15%',
align :'center'
},{
display :'ж“ҚдҪң',
isAllowHide: false,
isSort: false,
width: '16.5%',
render: function (row) {
//row.selected.
}
}],
dataAction :'server',
title:'и§’иүІеҲ—иЎЁ',
sortName :'id',
width :'99.5%',
height :'99%',
usePager :true,
pageSize :20,
pageParmName :'pageNum',
pagesizeParmName :'pageSize',
url :'list_menuTreeAction.action',
rownumbers:true,
});
});
//иҺ·еҸ–йҖүдёӯзҡ„
function f_select()
{
var rows = grid.getCheckedRows();
return rows;
}
</script>
</head>
<body >
<div id="maingrid" ></div>
</body>
</html>


е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ