我们常常在设计网站或者是信息系统时,数据庞大而繁多,那么如何有效地在页面中显示数据,很大程度上决定了系统的人性化设计理念。
当前数据显示最为普遍的组织方式便是“表格”,表格在显示多行时我们会将它“隔行变色”,提高用户对数据的易操作性;并且对数据经过的行设为为“高亮显示”,方便用户聚焦关注的数据。
实现数据隔行变色的方式大概有3种:CSS、JavaScript、jQuery实现隔行变色。
下面我们一个已经编写好的CSS代码,分为3种不同的方式,应用到我们的数据表格中。
style.css公用的CSS代码如下:

需要实现的数据表格样式如下图:

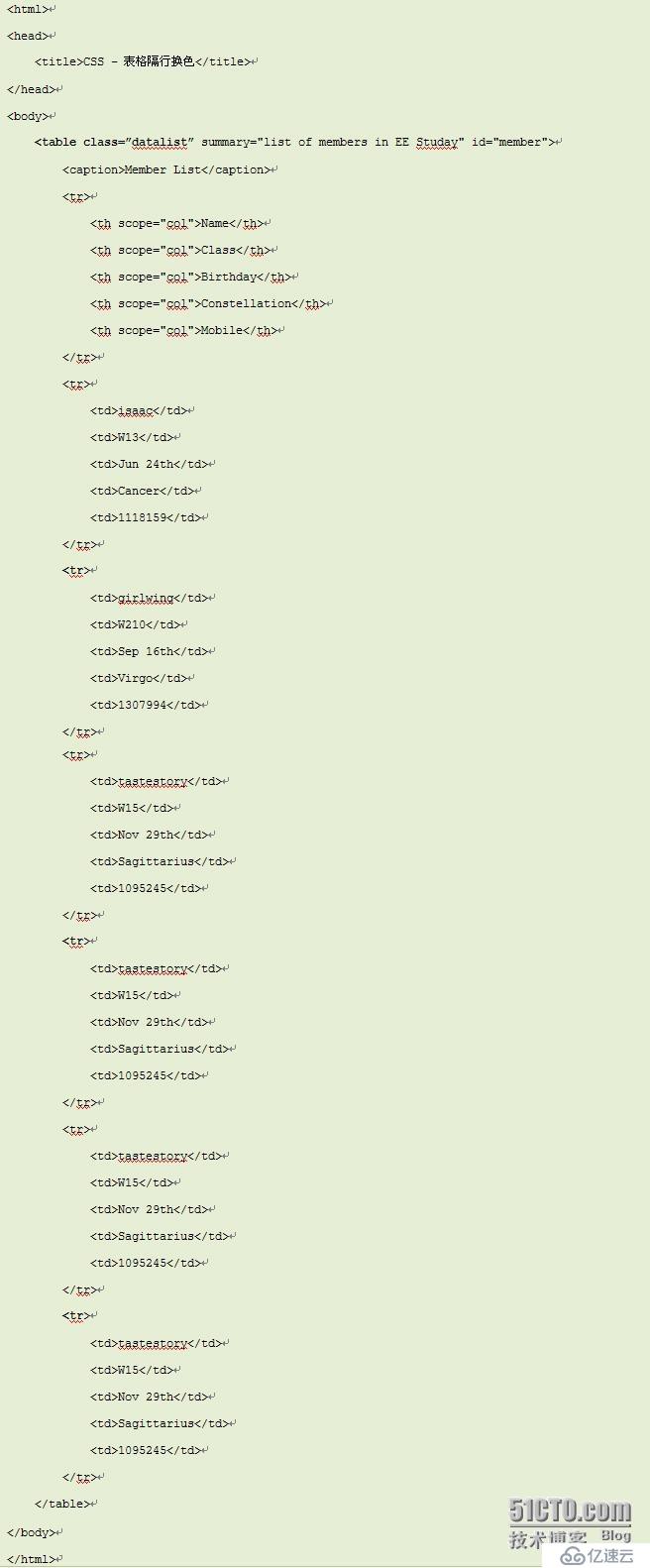
表格数据的HTML代码:

1、 CSS实现表格隔行变色
实现CSS控制表格方式的代码比较简单,只需要在<table/>标记中加入:class=”datalist”,每一个奇数行或偶数行的<tr/>标记加入:class=”altrow”即可。
2、 JavaScript实现表格隔行变色
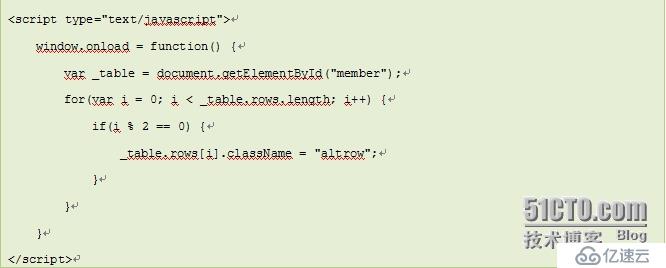
在HTML页面中加入JavaScript代码到<HEAD/>标记中:

3、 jQuery实现表格隔行变色
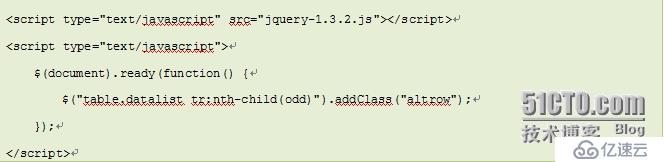
在HTML页面中引入jQuery库文件以及在<HEAD/>标记添加相应的JavaScript代码:

可以看出,使用jQuery很容易实现隔行变色的效果,也是作者我推荐大家使用的一种方式。
对于jQuery库文件的下载,各位读者可以到官方网站:www.jquery.org下载。下载得到的库文件就只是一个简单普通的JS文件。
4、 jQuery实现表格行数据高亮显示
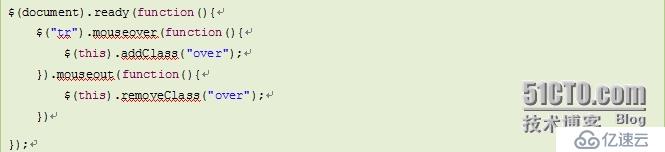
对于表格数据在鼠标经过时高亮显示,使用jquery也是非常容易的,只需要简短的几句jquery代码即可:

将上述代码加入到JS文件引入到HTML页面或者是放置在HTML页面的<HEAD/>标记的<SCRIPT/>中都可以的。
此时,jQuery代码中引用了一个CSS类样式,代码如下:

将上述的CSS代码写入到CSS文件然后导入HTML页面或者是放置到<HEAD/>标记的<STYLE/>中都可以的。
总结:上述内容虽然看似简单,但是在平常的开发工作中意义重大,希望大家要牢记。
|