您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
辗转反侧,用于完成了基于SSH框架的图片剪裁编码,不得不说程序员的水平都是被百度练出来的,东拼西凑把零零碎碎又可能错误百出的百家之言博学约取编程自己的东西。欢迎交流学习(QQ:710618721)
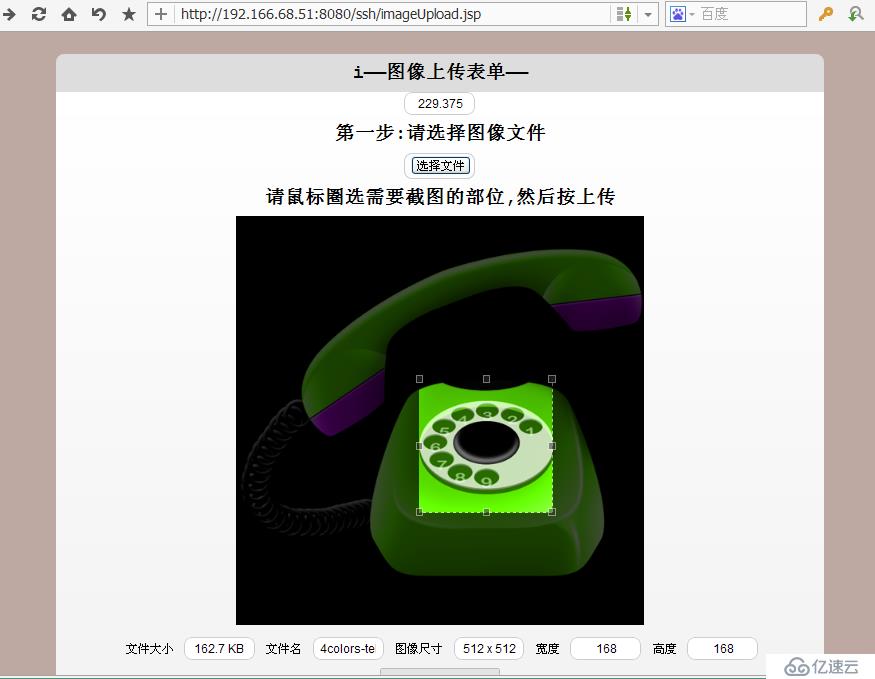
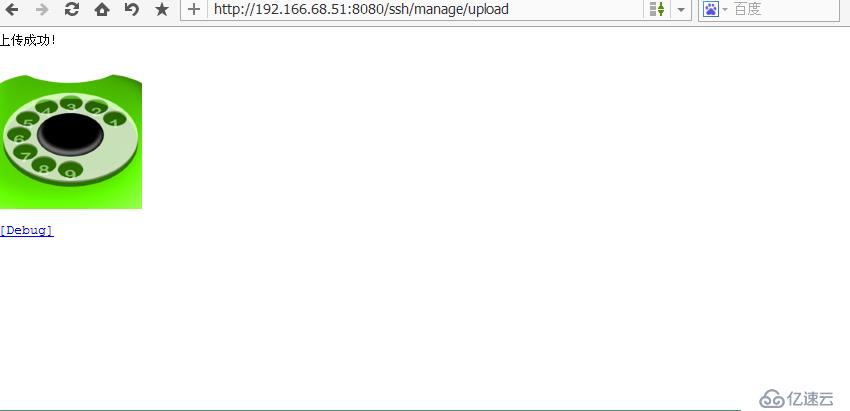
效果图


环境:MyEclipse10 JDK1.6 关于SSH框架的搭建,不详细赘述。
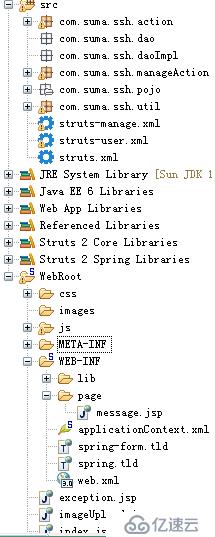
文件结构:

关于配置文件:
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping></web-app>struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<include file="struts-user.xml"/>
<include file="struts-manage.xml"/>
</struts>struts-manage.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<package name="com.suma.ssh.manageAction" extends="struts-default" namespace="/manage">
<action name="upload" class="com.suma.ssh.manageAction.UploadAction" method="execute">
<!-- 动态设置savePath的属性值 -->
<param name="savePath">/p_w_picpaths</param>
<result name="success">/WEB-INF/page/message.jsp</result>
<result name="input">/p_w_picpathUpload.jsp</result>
<interceptor-ref name="fileUpload">
<!-- 文件过滤 -->
<param name="allowedTypes">p_w_picpath/bmp,p_w_picpath/png,p_w_picpath/gif,p_w_picpath/jpeg</param>
<!-- 文件大小, 以字节为单位 -->
<param name="maximumSize">1025956</param>
</interceptor-ref>
<!-- 默认拦截器必须放在fileUpload之后,否则无效 -->
<interceptor-ref name="defaultStack" />
</action>
</package>
</struts>关于JSP页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>jquery+html5图片上传并裁切</title>
<!-- add styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.Jcrop.min.css" rel="stylesheet" type="text/css" />
<!-- add scripts -->
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<script src="js/jquery-migrate-1.1.0.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div class="demo" >
<div class="bheader"><h3>i——图像上传表单——</h3></div>
<div class="bbody">
<!-- upload form -->
<form id="upload_form" enctype="multipart/form-data" method="post" action="manage/upload" onsubmit="return checkForm()">
<!-- hidden crop params -->
<input type="text" id="x1" name="x1" />
<input type="hidden" id="y1" name="y1" />
<input type="hidden" id="x2" name="x2" />
<input type="hidden" id="y2" name="y2" />
<h3>第一步:请选择图像文件</h3>
<div><input type="file" name="p_w_picpath_file" id="p_w_picpath_file" onchange="fileSelectHandler()" /></div>
<div class="error"></div>
<div class="step2">
<h3>请鼠标圈选需要截图的部位,然后按上传</h3>
<img id="preview"/>
<div class="info">
<label>文件大小</label> <input type="text" id="filesize" name="filesize" />
<label>文件名</label> <input type="text" id="filename" name="filename" />
<label>图像尺寸</label> <input type="text" id="filedim" name="filedim" />
<label>宽度</label> <input type="text" id="w" name="w" />
<label>高度</label> <input type="text" id="h" name="h" />
</div>
<input type="submit" value="上传" />
</div>
</form>
</div>
</div>
<div ><br>
</div>
</body>
</html>所需JS文件:
jquery.Jcrop.min.js
/**
* jquery.Jcrop.min.js v0.9.10 (build:20120626)
* jQuery Image Cropping Plugin - released under MIT License
* Copyright (c) 2008-2012 Tapmodo Interactive LLC
* https://github.com/tapmodo/Jcrop
*/
(function(a){a.Jcrop=function(b,c){function h(a){return Math.round(a)+"px"}function i(a){return d.baseClass+"-"+a}function j(){return a.fx.step.hasOwnProperty("backgroundColor")}function k(b){var c=a(b).offset();return[c.left,c.top]}function l(a){return[a.pageX-e[0],a.pageY-e[1]]}function m(b){typeof b!="object"&&(b={}),d=a.extend(d,b),a.each(["onChange","onSelect","onRelease","onDblClick"],function(a,b){typeof d[b]!="function"&&(d[b]=function(){})})}function n(a,b){e=k(C),bb.setCursor(a==="move"?a:a+"-resize");if(a==="move")return bb.activateHandlers(p(b),u);var c=Z.getFixed(),d=q(a),f=Z.getCorner(q(d));Z.setPressed(Z.getCorner(d)),Z.setCurrent(f),bb.activateHandlers(o(a,c),u)}function o(a,b){return function(c){if(!d.aspectRatio)switch(a){case"e":c[1]=b.y2;break;case"w":c[1]=b.y2;break;case"n":c[0]=b.x2;break;case"s":c[0]=b.x2}else switch(a){case"e":c[1]=b.y+1;break;case"w":c[1]=b.y+1;break;case"n":c[0]=b.x+1;break;case"s":c[0]=b.x+1}Z.setCurrent(c),ba.update()}}function p(a){var b=a;return bc.watchKeys(),function(
a){Z.moveOffset([a[0]-b[0],a[1]-b[1]]),b=a,ba.update()}}function q(a){switch(a){case"n":return"sw";case"s":return"nw";case"e":return"nw";case"w":return"ne";case"ne":return"sw";case"nw":return"se";case"se":return"nw";case"sw":return"ne"}}function r(a){return function(b){return d.disabled?!1:a==="move"&&!d.allowMove?!1:(e=k(C),V=!0,n(a,l(b)),b.stopPropagation(),b.preventDefault(),!1)}}function s(a,b,c){var d=a.width(),e=a.height();d>b&&b>0&&(d=b,e=b/a.width()*a.height()),e>c&&c>0&&(e=c,d=c/a.height()*a.width()),S=a.width()/d,T=a.height()/e,a.width(d).height(e)}function t(a){return{x:a.x*S,y:a.y*T,x2:a.x2*S,y2:a.y2*T,w:a.w*S,h:a.h*T}}function u(a){var b=Z.getFixed();b.w>d.minSelect[0]&&b.h>d.minSelect[1]?(ba.enableHandles(),ba.done()):ba.release(),bb.setCursor(d.allowSelect?"crosshair":"default")}function v(a){if(d.disabled)return!1;if(!d.allowSelect)return!1;V=!0,e=k(C),ba.disableHandles(),bb.setCursor("crosshair");var b=l(a);return Z.setPressed(b),ba.update(),bb.activateHandlers(w,u),bc.watchKeys(),a.stopPropagation
(),a.preventDefault(),!1}function w(a){Z.setCurrent(a),ba.update()}function x(){var b=a("<div></div>").addClass(i("tracker"));return a.browser.msie&&b.css({opacity:0,backgroundColor:"white"}),b}function bd(a){F.removeClass().addClass(i("holder")).addClass(a)}function be(a,b){function t(){window.setTimeout(u,l)}var c=a[0]/S,e=a[1]/T,f=a[2]/S,g=a[3]/T;if(W)return;var h=Z.flipCoords(c,e,f,g),i=Z.getFixed(),j=[i.x,i.y,i.x2,i.y2],k=j,l=d.animationDelay,m=h[0]-j[0],n=h[1]-j[1],o=h[2]-j[2],p=h[3]-j[3],q=0,r=d.swingSpeed;c=k[0],e=k[1],f=k[2],g=k[3],ba.animMode(!0);var s,u=function(){return function(){q+=(100-q)/r,k[0]=Math.round(c+q/100*m),k[1]=Math.round(e+q/100*n),k[2]=Math.round(f+q/100*o),k[3]=Math.round(g+q/100*p),q>=99.8&&(q=100),q<100?(bg(k),t()):(ba.done(),ba.animMode(!1),typeof b=="function"&&b.call(br))}}();t()}function bf(a){bg([a[0]/S,a[1]/T,a[2]/S,a[3]/T]),d.onSelect.call(br,t(Z.getFixed())),ba.enableHandles()}function bg(a){Z.setPressed([a[0],a[1]]),Z.setCurrent([a[2],a[3]]),ba.update()}function bh(){return t
(Z.getFixed())}function bi(){return Z.getFixed()}function bj(a){m(a),bq()}function bk(){d.disabled=!0,ba.disableHandles(),ba.setCursor("default"),bb.setCursor("default")}function bl(){d.disabled=!1,bq()}function bm(){ba.done(),bb.activateHandlers(null,null)}function bn(){F.remove(),z.show(),a(b).removeData("Jcrop")}function bo(a,b){ba.release(),bk();var c=new Image;c. e=c.width,f=c.height,g=d.boxWidth,h=d.boxHeight;C.width(e).height(f),C.attr("src",a),G.attr("src",a),s(C,g,h),D=C.width(),E=C.height(),G.width(D).height(E),L.width(D+K*2).height(E+K*2),F.width(D).height(E),_.resize(D,E),bl(),typeof b=="function"&&b.call(br)},c.a}function bp(a,b,c){var e=b||d.bgColor;d.bgFade&&j()&&d.fadeTime&&!c?a.animate({backgroundColor:e},{queue:!1,duration:d.fadeTime}):a.css("backgroundColor",e)}function bq(a){d.allowResize?a?ba.enableOnly():ba.enableHandles():ba.disableHandles(),bb.setCursor(d.allowSelect?"crosshair":"default"),ba.setCursor(d.allowMove?"move":"default"),d.hasOwnProperty("trueSize")&&
(S=d.trueSize[0]/D,T=d.trueSize[1]/E),d.hasOwnProperty("setSelect")&&(bf(d.setSelect),ba.done(),delete d.setSelect),_.refresh(),d.bgColor!=M&&(bp(d.shade?_.getShades():F,d.shade?d.shadeColor||d.bgColor:d.bgColor),M=d.bgColor),N!=d.bgOpacity&&(N=d.bgOpacity,d.shade?_.refresh():ba.setBgOpacity(N)),O=d.maxSize[0]||0,P=d.maxSize[1]||0,Q=d.minSize[0]||0,R=d.minSize[1]||0,d.hasOwnProperty("outerImage")&&(C.attr("src",d.outerImage),delete d.outerImage),ba.refresh()}var d=a.extend({},a.Jcrop.defaults),e,f,g=!1;a.browser.msie&&a.browser.version.split(".")[0]==="6"&&(g=!0),typeof b!="object"&&(b=a(b)[0]),typeof c!="object"&&(c={}),m(c);var y={border:"none",visibility:"visible",margin:0,padding:0,position:"absolute",top:0,left:0},z=a(b),A=!0;if(b.tagName=="IMG"){if(z[0].width!=0&&z[0].height!=0)z.width(z[0].width),z.height(z[0].height);else{var B=new Image;B.src=z[0].src,z.width(B.width),z.height(B.height)}var C=z.clone().removeAttr("id").css(y).show();C.width(z.width()),C.height(z.height()),z.after(C).hide()}else C=z.css
(y).show(),A=!1,d.shade===null&&(d.shade=!0);s(C,d.boxWidth,d.boxHeight);var D=C.width(),E=C.height(),F=a("<div />").width(D).height(E).addClass(i("holder")).css({position:"relative",backgroundColor:d.bgColor}).insertAfter(z).append(C);d.addClass&&F.addClass(d.addClass);var G=a("<div />"),H=a("<div />").width("100%").height("100%").css({zIndex:310,position:"absolute",overflow:"hidden"}),I=a("<div />").width("100%").height("100%").css("zIndex",320),J=a("<div />").css({position:"absolute",zIndex:600}).dblclick(function(){var a=Z.getFixed();d.onDblClick.call(br,a)}).insertBefore(C).append(H,I);A&&(G=a("<img />").attr("src",C.attr("src")).css(y).width(D).height(E),H.append(G)),g&&J.css({overflowY:"hidden"});var K=d.boundary,L=x().width(D+K*2).height(E+K*2).css({position:"absolute",top:h(-K),left:h(-K),zIndex:290}).mousedown(v),M=d.bgColor,N=d.bgOpacity,O,P,Q,R,S,T,U=!0,V,W,X;e=k(C);var Y=function(){function a(){var a={},b=["touchstart","touchmove","touchend"],c=document.createElement("div"),d;try{for(d=0;d<b.length
;d++){var e=b[d];e="on"+e;var f=e in c;f||(c.setAttribute(e,"return;"),f=typeof c[e]=="function"),a[b[d]]=f}return a.touchstart&&a.touchend&&a.touchmove}catch(g){return!1}}function b(){return d.touchSupport===!0||d.touchSupport===!1?d.touchSupport:a()}return{createDragger:function(a){return function(b){return b.pageX=b.originalEvent.changedTouches[0].pageX,b.pageY=b.originalEvent.changedTouches[0].pageY,d.disabled?!1:a==="move"&&!d.allowMove?!1:(V=!0,n(a,l(b)),b.stopPropagation(),b.preventDefault(),!1)}},newSelection:function(a){return a.pageX=a.originalEvent.changedTouches[0].pageX,a.pageY=a.originalEvent.changedTouches[0].pageY,v(a)},isSupported:a,support:b()}}(),Z=function(){function h(d){d=n(d),c=a=d[0],e=b=d[1]}function i(a){a=n(a),f=a[0]-c,g=a[1]-e,c=a[0],e=a[1]}function j(){return[f,g]}function k(d){var f=d[0],g=d[1];0>a+f&&(f-=f+a),0>b+g&&(g-=g+b),E<e+g&&(g+=E-(e+g)),D<c+f&&(f+=D-(c+f)),a+=f,c+=f,b+=g,e+=g}function l(a){var b=m();switch(a){case"ne":return[b.x2,b.y];case"nw":return[b.x,b.y];case"se":return[
b.x2,b.y2];case"sw":return[b.x,b.y2]}}function m(){if(!d.aspectRatio)return p();var f=d.aspectRatio,g=d.minSize[0]/S,h=d.maxSize[0]/S,i=d.maxSize[1]/T,j=c-a,k=e-b,l=Math.abs(j),m=Math.abs(k),n=l/m,r,s,t,u;return h===0&&(h=D*10),i===0&&(i=E*10),n<f?(s=e,t=m*f,r=j<0?a-t:t+a,r<0?(r=0,u=Math.abs((r-a)/f),s=k<0?b-u:u+b):r>D&&(r=D,u=Math.abs((r-a)/f),s=k<0?b-u:u+b)):(r=c,u=l/f,s=k<0?b-u:b+u,s<0?(s=0,t=Math.abs((s-b)*f),r=j<0?a-t:t+a):s>E&&(s=E,t=Math.abs(s-b)*f,r=j<0?a-t:t+a)),r>a?(r-a<g?r=a+g:r-a>h&&(r=a+h),s>b?s=b+(r-a)/f:s=b-(r-a)/f):r<a&&(a-r<g?r=a-g:a-r>h&&(r=a-h),s>b?s=b+(a-r)/f:s=b-(a-r)/f),r<0?(a-=r,r=0):r>D&&(a-=r-D,r=D),s<0?(b-=s,s=0):s>E&&(b-=s-E,s=E),q(o(a,b,r,s))}function n(a){return a[0]<0&&(a[0]=0),a[1]<0&&(a[1]=0),a[0]>D&&(a[0]=D),a[1]>E&&(a[1]=E),[a[0],a[1]]}function o(a,b,c,d){var e=a,f=c,g=b,h=d;return c<a&&(e=c,f=a),d<b&&(g=d,h=b),[e,g,f,h]}function p(){var d=c-a,f=e-b,g;return O&&Math.abs(d)>O&&(c=d>0?a+O:a-O),P&&Math.abs(f)>P&&(e=f>0?b+P:b-P),R/T&&Math.abs(f)<R/T&&(e=f>0?b+R/T:b-R/T),Q/S&&Math.
abs(d)<Q/S&&(c=d>0?a+Q/S:a-Q/S),a<0&&(c-=a,a-=a),b<0&&(e-=b,b-=b),c<0&&(a-=c,c-=c),e<0&&(b-=e,e-=e),c>D&&(g=c-D,a-=g,c-=g),e>E&&(g=e-E,b-=g,e-=g),a>D&&(g=a-E,e-=g,b-=g),b>E&&(g=b-E,e-=g,b-=g),q(o(a,b,c,e))}function q(a){return{x:a[0],y:a[1],x2:a[2],y2:a[3],w:a[2]-a[0],h:a[3]-a[1]}}var a=0,b=0,c=0,e=0,f,g;return{flipCoords:o,setPressed:h,setCurrent:i,getOffset:j,moveOffset:k,getCorner:l,getFixed:m}}(),_=function(){function f(a,b){e.left.css({height:h(b)}),e.right.css({height:h(b)})}function g(){return i(Z.getFixed())}function i(a){e.top.css({left:h(a.x),width:h(a.w),height:h(a.y)}),e.bottom.css({top:h(a.y2),left:h(a.x),width:h(a.w),height:h(E-a.y2)}),e.right.css({left:h(a.x2),width:h(D-a.x2)}),e.left.css({width:h(a.x)})}function j(){return a("<div />").css({position:"absolute",backgroundColor:d.shadeColor||d.bgColor}).appendTo(c)}function k(){b||(b=!0,c.insertBefore(C),g(),ba.setBgOpacity(1,0,1),G.hide(),l(d.shadeColor||d.bgColor,1),ba.isAwake()?n(d.bgOpacity,1):n(1,1))}function l(a,b){bp(p(),a,b)}function m(){
b&&(c.remove(),G.show(),b=!1,ba.isAwake()?ba.setBgOpacity(d.bgOpacity,1,1):(ba.setBgOpacity(1,1,1),ba.disableHandles()),bp(F,0,1))}function n(a,e){b&&(d.bgFade&&!e?c.animate({opacity:1-a},{queue:!1,duration:d.fadeTime}):c.css({opacity:1-a}))}function o(){d.shade?k():m(),ba.isAwake()&&n(d.bgOpacity)}function p(){return c.children()}var b=!1,c=a("<div />").css({position:"absolute",zIndex:240,opacity:0}),e={top:j(),left:j().height(E),right:j().height(E),bottom:j()};return{update:g,updateRaw:i,getShades:p,setBgColor:l,enable:k,disable:m,resize:f,refresh:o,opacity:n}}(),ba=function(){function k(b){var c=a("<div />").css({position:"absolute",opacity:d.borderOpacity}).addClass(i(b));return H.append(c),c}function l(b,c){var d=a("<div />").mousedown(r(b)).css({cursor:b+"-resize",position:"absolute",zIndex:c}).addClass("ord-"+b);return Y.support&&d.bind("touchstart.jcrop",Y.createDragger(b)),I.append(d),d}function m(a){var b=d.handleSize;return l(a,c++).css({opacity:d.handleOpacity}).width(b).height(b).addClass(i("handle"
))}function n(a){return l(a,c++).addClass("jcrop-dragbar")}function o(a){var b;for(b=0;b<a.length;b++)g[a[b]]=n(a[b])}function p(a){var b,c;for(c=0;c<a.length;c++){switch(a[c]){case"n":b="hline";break;case"s":b="hline bottom";break;case"e":b="vline right";break;case"w":b="vline"}e[a[c]]=k(b)}}function q(a){var b;for(b=0;b<a.length;b++)f[a[b]]=m(a[b])}function s(a,b){d.shade||G.css({top:h(-b),left:h(-a)}),J.css({top:h(b),left:h(a)})}function u(a,b){J.width(Math.round(a)).height(Math.round(b))}function v(){var a=Z.getFixed();Z.setPressed([a.x,a.y]),Z.setCurrent([a.x2,a.y2]),w()}function w(a){if(b)return y(a)}function y(a){var c=Z.getFixed();u(c.w,c.h),s(c.x,c.y),d.shade&&_.updateRaw(c),b||A(),a?d.onSelect.call(br,t(c)):d.onChange.call(br,t(c))}function z(a,c,e){if(!b&&!c)return;d.bgFade&&!e?C.animate({opacity:a},{queue:!1,duration:d.fadeTime}):C.css("opacity",a)}function A(){J.show(),d.shade?_.opacity(N):z(N,!0),b=!0}function B(){F(),J.hide(),d.shade?_.opacity(1):z(1),b=!1,d.onRelease.call(br)}function D(){j&&I.
show()}function E(){j=!0;if(d.allowResize)return I.show(),!0}function F(){j=!1,I.hide()}function K(a){a?(W=!0,F()):(W=!1,E())}function L(){K(!1),v()}var b,c=370,e={},f={},g={},j=!1;d.dragEdges&&a.isArray(d.createDragbars)&&o(d.createDragbars),a.isArray(d.createHandles)&&q(d.createHandles),d.drawBorders&&a.isArray(d.createBorders)&&p(d.createBorders),a(document).bind("touchstart.jcrop-ios",function(b){a(b.currentTarget).hasClass("jcrop-tracker")&&b.stopPropagation()});var M=x().mousedown(r("move")).css({cursor:"move",position:"absolute",zIndex:360});return Y.support&&M.bind("touchstart.jcrop",Y.createDragger("move")),H.append(M),F(),{updateVisible:w,update:y,release:B,refresh:v,isAwake:function(){return b},setCursor:function(a){M.css("cursor",a)},enableHandles:E,enableOnly:function(){j=!0},showHandles:D,disableHandles:F,animMode:K,setBgOpacity:z,done:L}}(),bb=function(){function f(){L.css({zIndex:450}),Y.support&&a(document).bind("touchmove.jcrop",k).bind("touchend.jcrop",m),e&&a(document).bind("mousemove.jcrop"
,h).bind("mouseup.jcrop",i)}function g(){L.css({zIndex:290}),a(document).unbind(".jcrop")}function h(a){return b(l(a)),!1}function i(a){return a.preventDefault(),a.stopPropagation(),V&&(V=!1,c(l(a)),ba.isAwake()&&d.onSelect.call(br,t(Z.getFixed())),g(),b=function(){},c=function(){}),!1}function j(a,d){return V=!0,b=a,c=d,f(),!1}function k(a){return a.pageX=a.originalEvent.changedTouches[0].pageX,a.pageY=a.originalEvent.changedTouches[0].pageY,h(a)}function m(a){return a.pageX=a.originalEvent.changedTouches[0].pageX,a.pageY=a.originalEvent.changedTouches[0].pageY,i(a)}function n(a){L.css("cursor",a)}var b=function(){},c=function(){},e=d.trackDocument;return e||L.mousemove(h).mouseup(i).mouseout(i),C.before(L),{activateHandlers:j,setCursor:n}}(),bc=function(){function e(){d.keySupport&&(b.show(),b.focus())}function f(a){b.hide()}function h(a,b,c){d.allowMove&&(Z.moveOffset([b,c]),ba.updateVisible(!0)),a.preventDefault(),a.stopPropagation()}function i(a){if(a.ctrlKey||a.metaKey)return!0;X=a.shiftKey?!0:!1;var b=X?10
:1;switch(a.keyCode){case 37:h(a,-b,0);break;case 39:h(a,b,0);break;case 38:h(a,0,-b);break;case 40:h(a,0,b);break;case 27:d.allowSelect&&ba.release();break;case 9:return!0}return!1}var b=a('<input type="radio" />').css({position:"fixed",left:"-120px",width:"12px"}).addClass("jcrop-keymgr"),c=a("<div />").css({position:"absolute",overflow:"hidden"}).append(b);return d.keySupport&&(b.keydown(i).blur(f),g||!d.fixedSupport?(b.css({position:"absolute",left:"-20px"}),c.append(b).insertBefore(C)):b.insertBefore(C)),{watchKeys:e}}();Y.support&&L.bind("touchstart.jcrop",Y.newSelection),I.hide(),bq(!0);var br={setImage:bo,animateTo:be,setSelect:bf,setOptions:bj,tellSelect:bh,tellScaled:bi,setClass:bd,disable:bk,enable:bl,cancel:bm,release:ba.release,destroy:bn,focus:bc.watchKeys,getBounds:function(){return[D*S,E*T]},getWidgetSize:function(){return[D,E]},getScaleFactor:function(){return[S,T]},getOptions:function(){return d},ui:{holder:F,selection:J}};return a.browser.msie&&F.bind("selectstart",function(){return!1}),z.data
("Jcrop",br),br},a.fn.Jcrop=function(b,c){var d;return this.each(function(){if(a(this).data("Jcrop")){if(b==="api")return a(this).data("Jcrop");a(this).data("Jcrop").setOptions(b)}else this.tagName=="IMG"?a.Jcrop.Loader(this,function(){a(this).css({display:"block",visibility:"hidden"}),d=a.Jcrop(this,b),a.isFunction(c)&&c.call(d)}):(a(this).css({display:"block",visibility:"hidden"}),d=a.Jcrop(this,b),a.isFunction(c)&&c.call(d))}),this},a.Jcrop.Loader=function(b,c,d){function g(){f.complete?(e.unbind(".jcloader"),a.isFunction(c)&&c.call(f)):window.setTimeout(g,50)}var e=a(b),f=e[0];e.bind("load.jcloader",g).bind("error.jcloader",function(b){e.unbind(".jcloader"),a.isFunction(d)&&d.call(f)}),f.complete&&a.isFunction(c)&&(e.unbind(".jcloader"),c.call(f))},a.Jcrop.defaults={allowSelect:!0,allowMove:!0,allowResize:!0,trackDocument:!0,baseClass:"jcrop",addClass:null,bgColor:"black",bgOpacity:.6,bgFade:!1,borderOpacity:.4,handleOpacity:.5,handleSize:7,aspectRatio:0,keySupport:!0,createHandles:["n","s","e","w","nw","ne"
,"se","sw"],createDragbars:["n","s","e","w"],createBorders:["n","s","e","w"],drawBorders:!0,dragEdges:!0,fixedSupport:!0,touchSupport:null,shade:null,boxWidth:0,boxHeight:0,boundary:2,fadeTime:400,animationDelay:20,swingSpeed:3,minSelect:[0,0],maxSize:[0,0],minSize:[0,0],onChange:function(){},onSelect:function(){},onDblClick:function(){},onRelease:function(){}}})(jQuery);script.js
function bytesToSize(bytes) {
var sizes = ['Bytes', 'KB', 'MB'];
if (bytes == 0) return 'n/a';
var i = parseInt(Math.floor(Math.log(bytes) / Math.log(1024)));
return (bytes / Math.pow(1024, i)).toFixed(1) + ' ' + sizes[i];
};
function checkForm() {
if (parseInt($('#w').val())) return true;
$('.error').html('Please select a crop region and then press Upload').show();
return false;
};
// 更新裁切的图片
function updateInfo(e) {
$('#x1').val(e.x);
$('#y1').val(e.y);
$('#x2').val(e.x2);
$('#y2').val(e.y2);
$('#w').val(e.w);
$('#h').val(e.h);
};
// clear info by cropping (onRelease event handler)
function clearInfo() {
$('.info #w').val('');
$('.info #h').val('');
};
function fileSelectHandler() {
// get selected file
var oFile = $('#p_w_picpath_file')[0].files[0];
// hide all errors
$('.error').hide();
// check for p_w_picpath type (jpg and png are allowed)
var rFilter = /^(p_w_picpath\/jpeg|p_w_picpath\/png)$/i;
if (! rFilter.test(oFile.type)) {
$('.error').html('请选择图像文件(jpeg/png)').show();
return;
}
// check for file size
if (oFile.size > 10240 * 1024) {
$('.error').html('文件太大,请选择一张稍小点的图片').show();
return;
}
// preview element
var oImage = document.getElementById('preview');
// prepare HTML5 FileReader
var oReader = new FileReader();
oReader.onload = function(e) {
// e.target.result contains the DataURL which we can use as a source of the p_w_picpath
oImage.src = e.target.result;
oImage.onload = function () { // onload event handler
// display step 2
$('.step2').fadeIn(500);
// display some basic p_w_picpath info
var sResultFileSize = bytesToSize(oFile.size);
$('#filesize').val(sResultFileSize);
$('#filename').val(oFile.name);
$('#filedim').val(oImage.naturalWidth + ' x ' + oImage.naturalHeight);
// Create variables (in this scope) to hold the Jcrop API and p_w_picpath size
var jcrop_api, boundx, boundy;
// destroy Jcrop if it is existed
if (typeof jcrop_api != 'undefined')
jcrop_api.destroy();
// initialize Jcrop
$('#preview').Jcrop({
minSize: [32, 32], // min crop size
aspectRatio : 1, // keep aspect ratio 1:1
bgFade: true, // use fade effect
bgOpacity: .3, // fade opacity
onChange: updateInfo,
onSelect: updateInfo,
onRelease: clearInfo
}, function(){
// use the Jcrop API to get the real p_w_picpath size
var bounds = this.getBounds();
boundx = bounds[0];
boundy = bounds[1];
// Store the Jcrop API in the jcrop_api variable
jcrop_api = this;
});
};
};
// Download by http://www.codefans.net
// read selected file as DataURL
oReader.readAsDataURL(oFile);
}jquery-1.9.1.min.js、jquery-migrate-1.1.0.js(弥补1.9版本不向下兼容
(可以直接下载到)
关于包com.suma.ssh.manageAction下
UploadAction.java
package com.suma.ssh.manageAction;
import java.io.File;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.suma.ssh.util.ImageUtil;
public class UploadAction extends ActionSupport{
private File p_w_picpath_file; //上传的文件
private String filename; //文件名称
private String p_w_picpathContentType; //文件类型
private String x1;//左上角横坐标
private String y1;//左上角纵坐标
private String w;//裁剪宽度
private String h;//裁剪高度
public String getX1() {
return x1;
}
public void setX1(String x1) {
this.x1 = x1;
}
public String getY1() {
return y1;
}
public void setY1(String y1) {
this.y1 = y1;
}
public String getW() {
return w;
}
public void setW(String w) {
this.w = w;
}
public String getH() {
return h;
}
public void setH(String h) {
this.h = h;
}
public File getImage_file() {
return p_w_picpath_file;
}
public String execute() throws Exception{
String realpath = ServletActionContext.getServletContext().getRealPath("/p_w_picpaths");
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddhhmmss");
if (p_w_picpath_file != null) {
Date date = new Date();//获取当前时间
filename = sdf.format(date)+"_"+filename;//重命名原始图片
File savefile = new File(new File(realpath), filename);//创建图片对象
if (!savefile.getParentFile().exists())
savefile.getParentFile().mkdirs();
FileUtils.copyFile(p_w_picpath_file, savefile);//保存图片
filename = "cuted_"+filename;//重命名剪裁后的图片
p_w_picpathContentType = filename.substring(filename.indexOf(".")+1,filename.length());//获取图片格式String,如png
//调用图片剪裁方法
ImageUtil.parseCutedImage(x1, y1, w, h, p_w_picpathContentType,savefile.getPath(), new File(new File(realpath),filename).getPath());
//保存成功信息
ActionContext.getContext().put("message", "文件上传成功");
}
return "success";
}
public void setImage_file(File p_w_picpath_file) {
this.p_w_picpath_file = p_w_picpath_file;
}
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public String getImageContentType() {
return p_w_picpathContentType;
}
public void setImageContentType(String p_w_picpathContentType) {
this.p_w_picpathContentType = p_w_picpathContentType;
}
}关于图片裁剪工具类ImageUtil.java
package com.suma.ssh.util;
import java.awt.Rectangle;
import java.awt.p_w_picpath.BufferedImage;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.Iterator;
import javax.p_w_picpathio.ImageIO;
import javax.p_w_picpathio.ImageReadParam;
import javax.p_w_picpathio.ImageReader;
import javax.p_w_picpathio.stream.ImageInputStream;
public class ImageUtil {
// ===源图片路径名称如:c:\1.jpg
private String srcpath;
// ===剪切图片存放路径名称.如:c:\2.jpg
private String subpath;
// ===图片类型
private String filetype;
// ===剪切点x坐标
private int x;
private int y;
// ===剪切点宽度
private int width;
private int height;
public ImageUtil() {}
public ImageUtil(int x, int y, int width, int height) {
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}
/** */
/**
*
* 对图片裁剪,并把裁剪完蛋新图片保存 。
*/
public void cut() throws IOException {
FileInputStream is = null;
ImageInputStream iis = null;
try {
// 读取图片文件
is = new FileInputStream(srcpath);
/**//*
* 返回包含所有当前已注册 ImageReader 的 Iterator,这些 ImageReader 声称能够解码指定格式。
* 参数:formatName - 包含非正式格式名称 .(例如 "jpeg" 或 "tiff")等 。
*/
Iterator<ImageReader> it = ImageIO
.getImageReadersByFormatName(filetype);
ImageReader reader = it.next();
// 获取图片流
iis = ImageIO.createImageInputStream(is);
/**//*
* <p>iis:读取源.true:只向前搜索 </p>.将它标记为 ‘只向前搜索’。
* 此设置意味着包含在输入源中的图像将只按顺序读取,可能允许 reader
* 避免缓存包含与以前已经读取的图像关联的数据的那些输入部分。
*/
reader.setInput(iis, true);
/**//*
* <p>描述如何对流进行解码的类<p>.用于指定如何在输入时从 Java Image I/O
* 框架的上下文中的流转换一幅图像或一组图像。用于特定图像格式的插件 将从其 ImageReader 实现的
* getDefaultReadParam 方法中返回 ImageReadParam 的实例。
*/
ImageReadParam param = reader.getDefaultReadParam();
/**//*
* 图片裁剪区域。Rectangle 指定了坐标空间中的一个区域,通过 Rectangle 对象
* 的左上顶点的坐标(x,y)、宽度和高度可以定义这个区域。
*/
Rectangle rect = new Rectangle(x, y, width, height);
// 提供一个 BufferedImage,将其用作解码像素数据的目标。
param.setSourceRegion(rect);
/**//*
* 使用所提供的 ImageReadParam 读取通过索引 p_w_picpathIndex 指定的对象,并将 它作为一个完整的
* BufferedImage 返回。
*/
BufferedImage bi = reader.read(0, param);
// 保存新图片
ImageIO.write(bi, filetype, new File(subpath));
} finally {
if (is != null)
is.close();
if (iis != null)
iis.close();
}
}
public int getHeight() {
return height;
}
public void setHeight(int height) {
this.height = height;
}
public String getSrcpath() {
return srcpath;
}
public void setSrcpath(String srcpath) {
this.srcpath = srcpath;
}
public String getSubpath() {
return subpath;
}
public void setSubpath(String subpath) {
this.subpath = subpath;
}
public int getWidth() {
return width;
}
public void setWidth(int width) {
this.width = width;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
public String getFiletype() {
return filetype;
}
public void setFiletype(String filetype) {
this.filetype = filetype;
}
public static void parseCutedImage(String x, String y, String width,
String height,String filetype, String filename, String filenameOutput)
throws IOException {
x = checkFormat(x);
y = checkFormat(y);
width = checkFormat(width);
height = checkFormat(height);
ImageUtil o = new ImageUtil(Integer.parseInt(x), Integer.parseInt(y),
Integer.parseInt(width), Integer.parseInt(height));
o.setSrcpath(filename);
o.setFiletype(filetype);
o.setSubpath(filenameOutput);
o.cut();
}
private static String checkFormat(String param) {
try{
double temp = Double.parseDouble(param);
String output = param.substring(0, param.indexOf("."));
return output;
}catch(Exception e){
return param;
}
}
}注意:由于传送过来的x1、y1类型为Double,所以在裁剪的时候需要近似去Int进行(checkFormat就是对其格式进行转换)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。