й—ІиҜқе°‘иҒҠ,д»ҠеӨ©жң¬дәәйҮҚзӮ№зңӢдәҶзңӢjqueryжҸ’件ејҖеҸ‘иҝҷдёҖеқ—гҖӮжғійҖҡиҝҮд»Јз Ғ,е®һйҷ…з»ғдёӢе…өгҖӮеҪ“然,д№ҹжҳҜдёәдәҶи§ЈеҶійЎ№зӣ®зҡ„е®һйҷ…йңҖиҰҒгҖӮе№іж—¶,жҲ‘们з»ҸеёёйҒӯйҒҮ"йҖүжӢ©жЎҶ"иҝҷдёӘжҺ§д»¶гҖӮ е№іж—¶пјҢеҰӮжһңжҲ‘们зҡ„йҖүжӢ©йЎ№йқһеёёз®ҖеҚ•, дёҖиҲ¬з”ЁжөҸи§ҲеҷЁиҮӘеёҰзҡ„select е°ұOKдәҶгҖӮдҪҶжҳҜеҰӮжһңеӯ—е…ёйЎ№зӣҙжҺҘеӯҳеңЁдёҠдёӢзә§е…ізі»,д№ҹе°ұжҳҜз»Ҹеёёи§ҒеҲ°зҡ„ж ‘з»“жһ„ ,йӮЈе°ұйқһеёёйқһеёёйҡҫеҸ—дәҶгҖӮиҮӘе·ұеҫҲзәій—·пјҢдёәд»Җд№ҲjqueryжҸ’件еҚғеҚғдёҮ,дёәд»Җд№Ҳе°ұжІЎжңүиҝҷд№ҲдёҖж¬ҫжҸ’件呢пјҢдёҖиҲ¬е°ұжҳҜзәҜзІ№зҡ„ж ‘жҸ’件, иҰҒдёҚе°ұжҳҜдёӢжӢүжЎҶжҸ’件гҖӮжҖ»д№Ӣ,дёӘдәәжІЎжңүжүҫеҲ°ж»Ўи¶іиҮӘе·ұиҰҒжұӮзҡ„жҸ’件гҖӮйӮЈе°ұиҮӘе·ұе°ұзқҖжүӢеҶҷдёҖдёӘеҗ§гҖӮ
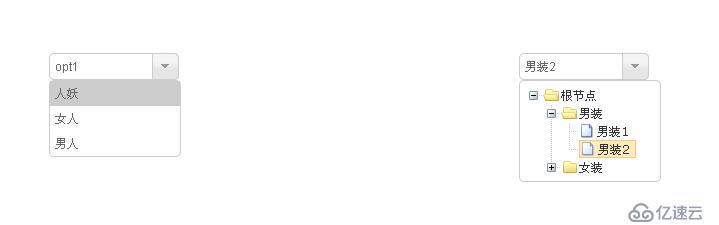
е…Ҳдә®еә•зүҢпјҢеұ•зӨәж•ҲжһңгҖӮ
дё»иҰҒжңүдёӨз§Қж•Ҳжһңпјҡ
第дёҖз§ҚпјҡеҜ№дәҺж•°жҚ®дёҖиҲ¬жғ…еҶө, з”ЁжөҸи§ҲеҷЁзҡ„select ж Үзӯҫд№ҹеҸҜ,дё»иҰҒжҳҜеҸҜд»Ҙи§ЈеҶіиҮӘиә«selectж Үзӯҫзҡ„ж ·ејҸ.йҮҚзӮ№жҳҜеңЁзҫҺеҢ–,дҪҝз”ЁдёҖдәӣж ҮзӯҫиҝӣиЎҢд»ҝзңҹ selectж Үзӯҫ;
第дәҢз§Қпјҡд№ҹе°ұжҳҜйҮҚзӮ№, дёӢжӢүйҖүжӢ©ж ‘гҖӮ дёӢжӢүеҲ—иЎЁдёӯжҳҫзӨәж ‘з»“жһ„
е®һзҺ°ж–№ејҸ
е…¶е®һиҝҷдёӘжҸ’件пјҢиҮӘе·ұеҸӘиҙҹиҙЈз»„иЈ…гҖӮж„ҸжҖқе°ұжҳҜпјҡиҝҷдёӨз§Қж•ҲжһңиҮӘе·ұйғҪеҸӮз…§дәҶе…¶д»–jqueryжҸ’件пјҢдёӘдәәеҸӘжҳҜжҠҠдёӨиҖ…еҗҲ并дәҶдёҖдёӢгҖӮ
еӣ дёәдёӘдәәеҜ№зҫҺе·ҘиҝҷдёҖеқ—зҡ„е№Іжҙ»пјҢдёҖзӣҙйғҪжҳҜиҝңи§Ӯзҡ„зҠ¶жҖҒгҖӮ
дҪҝз”Ёзҡ„дёӨдёӘжҸ’件еҲҶеҲ«жҳҜ:
ztree.3.5
jquery.mfs
е®һзҺ°д»Јз Ғ(droptree.js)
/**
дёӢжӢүж ‘
*/
(function($){
var defaults={
idLabel:"code",
textLabel:"name",
pidLabel:"pid",
transition:"ztree",
items:[]
};
/**
target:input element;
*/
function DropTree(target,options){
this.target = target;
this.value = target.value;
this.$target = $(target);
this.opts = $.extend({}, defaults, options, this.$target.data());
this.id = this.target.id || this.target.name;
if(this.$target.length >0){
this._init();
}
return this;
}
DropTree.prototype._init = function(){
var self = this;
this.$target.hide();
this.$wrap = this.$target.wrap('<div class="mfs-container">').parent();
this.$selected = $('<a class="mfs-selected-option" href="#" />').prependTo(this.$wrap);
//this.$selected.css("height",15);
this.$selected.html(this.value+" ");
this.$down = $("<span> </span>").prependTo(this.$selected);
this.transition = Transitions[this.opts.transition].call(this);
};
var Transitions = {
mfs:function(){
var mfsId = this.id+"_mfs";
this.$options = $('<ul class="mfs-options" id="'+mfsId+'"/>').insertAfter(this.$selected);
var idLabel = this.opts.idLabel;
var textLabel = this.opts.textLabel;
var $options = this.$options;
//var (this.id);
$.each(this.opts.items,function(i,n){
var $op = $('<a href="#" index="'+i+'">'+n[textLabel]+'</a>').wrap('<li class="mfs-option">').parent();
$options.prepend($op);
});
//ж·»еҠ жҙ»еҠӣ
var enableMagic = function (theContainer){
//TODO еҸҜй…ҚзҪ®
var selectElm = theContainer.find('select');
var selectElmOptions = selectElm.find('option');
var optionList = theContainer.find('#'+mfsId);
var optionListLi = optionList.find('li.mfs-option');
var selectedOption = theContainer.find('a.mfs-selected-option');
var optionListOptions = optionList.find('a');
optionList.hide();
optionListOptions.click(function(){
optionListLi.removeClass('active').removeClass('selected');
$(this).closest('li').addClass('selected');
selectedOption.html($(this).text()+'<span> </span>');
selectElmOptions.removeAttr('selected');
selectElmOptions.eq($(this).attr('index')).prop('selected', 'selected');
optionList.hide();
// Make a refresh function that just updates the select magic (destroy and re-enable)
if (selectElm.selectedIndex != $(this).attr('index') && selectElm.onchange) {
selectElm.selectedIndex = $(this).attr('index');
selectElm.onchange();
}
if (selectElm.selectedIndex != $(this).attr('index')) {
selectElm.selectedIndex = $(this).attr('index');
selectElm.trigger('change');
}
return false;
});
selectedOption.click(function(){
var optionListAll = $('#'+mfsId);
if (optionList.is(':visible')) {
optionList.hide();
mfsSelectOpen = true;
}
else {
optionListLi.removeClass('active');
optionListAll.hide();
optionList.show();
var optionListSelected = optionList.find('li.mfs-option.selected');
if (optionListSelected.length > 0) {
optionListSelected.addClass('active');
}
else {
optionList.find('li.mfs-option:first-child').addClass('active');
}
mfsSelectOpen = optionList;
}
$(this).blur();
return false;
});
optionListLi.mouseover(function(){
optionListLi.removeClass('active');
$(this).addClass('active');
});
}; //end enableMagic
enableMagic(this.$wrap);
},
ztree:function(){
var treeId = this.id+"_tree";
//<ul id="treeDemo" class="ztree"></ul>
this.$options = $('<ul id="'+treeId+'" class="mfs-options ztree">').insertAfter(this.$selected);
var theContainer = this.$wrap;
var optionList = theContainer.find('#'+treeId);
var selectedOption = theContainer.find('a.mfs-selected-option');
var srcElem = this.target;
var idLabel = this.opts.idLabel;
var zTreeOnClick= function(event, treeId, treeNode) {
selectedOption.html(treeNode.name+'<span> </span>');//span дёәдёӢжӢүз®ӯеӨҙеҚ дҪҚз¬Ұ
srcElem.value=treeNode[idLabel];
optionList.hide();
};
var setting = {
data: {
simpleData: {
enable: true,
idKey: this.opts.idLabel,
pIdKey: this.opts.pidLabel
}
},
callback: {
onClick: zTreeOnClick
}
};
this.oper = $.fn.zTree.init($("#"+treeId), setting,this.opts.items);
//и®ҫзҪ®й»ҳи®ӨеҖј
var nodes = this.oper.getNodesByParam(idLabel, this.value, null);
if(nodes.length>0){
var nodeName = (nodes[0])[this.opts.textLabel];
selectedOption.html(nodeName+'<span> </span>');//span дёәдёӢжӢүз®ӯеӨҙеҚ дҪҚз¬Ұ
this.oper.selectNode(nodes[0],true);
}
var enableMagic = function (theContainer){
var selectedOption = theContainer.find('a.mfs-selected-option');
optionList.hide();
selectedOption.click(function(){
if (optionList.is(':visible')) {
optionList.hide();
}
else {
optionList.show();
}
$(this).blur();
return false;
});
}//end enableMagic
enableMagic(this.$wrap);
}
};
$.fn.droptree = function(options){
return this.each(function(){
if(!$.data(this,'droptree')){
$.data(this,'droptree',new DropTree(this,options));
}
});
};
})(jQuery)
ж•ҙеҗҲзӮ№еңЁ:Transitions еҜ№иұЎгҖӮжҳҺзңјдәәдёҖзңје°ұзңӢеҮәжқҘдәҶпјҡиҜҘеҜ№иұЎжҸҗдҫӣдёӨдёӘж–№жі•:
mfs: дё»иҰҒеҸӮз…§mfs жҸ’件,жһ„е»әдёӢжӢүеҲ—иЎЁзҡ„еҶ…е®№
ztree: еҖҹеҠ©ztree жһ„е»ә дёӢжӢүеҲ—иЎЁж ‘
еҪ“然пјҢ жІЎз”ЁиҝҮztreeзҡ„зӣҶеҸӢпјҢд№ҹеҸҜд»Ҙз”Ёе…¶д»–зҡ„tree жҸ’件гҖӮеҪ“然,йӮЈиҰҒиҮӘе·ұеңЁTransitions ж·»еҠ дәҶгҖӮ жҖ»д№Ӣ,и·іи·іеӨ§и·ҜйҖҡзҪ—马
html дҪҝз”Ё
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ж— ж Үйўҳж–ҮжЎЈ</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery.ztree.all-3.5.js"></script>
<script type="text/javascript" src="droptree.js"></script>
<link href="droptree_style.css" rel="stylesheet" />
<link href="zTreeStyle/zTreeStyle.css" rel="stylesheet" />
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#simple-select").droptree({
transition:'mfs',
items:[{code:'man',name:'з”·дәә'},
{code:'woman',name:'еҘідәә'},
{code:'yao',name:'дәәеҰ–'}
]}
);
$("#simple_input").droptree({items:[
{code:'root',name:'ж №иҠӮзӮ№',pid:-1},
{code:'man',name:'з”·иЈ…',pid:'root'},
{code:'woman',name:'еҘіиЈ…',pid:'root'},
{code:'man1',name:'з”·иЈ…1',pid:'man'},
{code:'man2',name:'з”·иЈ…2',pid:'man'},
{code:'woman1',name:'еҘіиЈ…1',pid:'woman'}
],
transition:"ztree"
});
});
</script>
</head>
<body>
<div class="wrap" style="width:600px; margin:0 auto; margin-top:200px">
<div style="width:60px;float:left">
<select id="simple-select" name="simple-select">
<option value="opt1">option 1</option>
<option value="opt2">option 2</option>
<option value="opt3" selected="selected">option 3</option>
</select>
</div>
<div style="float:right">
<input type="text" name="simple_input" id="simple_input" value="man2"/>
</div>
</div>
</body>
</html>
иҝҳжңүдёҖзӮ№иҰҒжіЁж„ҸпјҡйҖӮеҗҲдҪҝз”ЁиҜҘжҸ’件зҡ„组件,жҳҜform е…ғзҙ пјҡеҰӮinput/select| е…¶д»–е…ғзҙ дҪҝз”ЁдёҚеҗҲйҖӮгҖӮ
жғідёҖжғі,жҲ‘们дҪҝз”ЁдёӢжӢүйҖүжӢ©ж ‘пјҢе°ұжҳҜиҺ·еҸ–йҖүжӢ©еҖјзҡ„пјҢдј еҲ°еҗҺеҸ°еӨ„зҗҶзҡ„гҖӮеҰӮжһңдёәradioгҖҒcheckboxдҪҝз”ЁдәҶгҖӮ
йӮЈе°ұдёҚжҳҜдёӢжӢүзі»еҲ—дәҶ.е‘өе‘өгҖӮ еҰӮжһңдёәtextarea, д№ҹжңӘе°қдёҚеҸҜ,жҲ‘еҸӘиғҪз”Ёиөөжң¬еұұе°Ҹе“ҒдёҖеҸҘиҜқпјҢеӣһзӯ”йҳҒдёӢпјҡ[жҲ‘зңӢдҪ жҳҜпјҢжІЎдәӢеҗғйҘұж’‘зқҖзҡ„еһӢ]
еҪ“然 йңҖиҰҒе®Ңе–„зҡ„ең°ж–№д№ҹжңүеҫҲеӨҡпјҡ
еҰӮпјҡ
1.ajax ж”ҜжҢҒ
2.еӨҡйҖүж”ҜжҢҒ
=========================================================
жҺҘдёӢжқҘ, еә”иҜҘеҸҜд»ҘиҝӣдёҖжӯҘе°ҒиЈ…дёӢ,е°ҒиЈ…жҲҗjsp ж ҮзӯҫгҖӮ еү©дёӢзҡ„е°ұжҳҜж—¶й—ҙй—®йўҳдәҶ