您好,登录后才能下订单哦!
淡入淡出效果
1.fadeIn(speed, [callback]) #该函数通过不透明度变化实现元素的淡入
2.fadeOut(speed, [callback]) #该函数通过不透明度变化实现元素的淡出
3.fadeTo(speed,opacity,[callback]) #该函数把把所有匹配元素的不透明度以渐进的方式调整到指定的不透明度,opacity表示不透明度,取值范围为0~1,0表示彻底透明,1表示不透明
DIV内的内容控制
内容清空
empty() #该函数删除匹配的元素集合中所有的子节点
内容替换
1.replaceWith(content) #将所有匹配的元素替换成指定的HTML或DOM元素,content用于替换匹配元素的内容。
2.replaceAll(selector) #该函数用匹配的元素替换掉所有selector匹配到的元素。
$(function(){
$("#button_id").click(
function (){
$("<b>xi'an university of post and telecommunication</b>").replaceAll($("#div1").children());
});
});
内容赋值
clone()函数
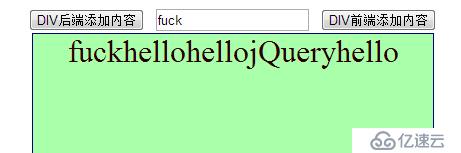
内容添加
向内部添加函数
append() #向每个匹配的元素内部追加内容
prepend() #向每个匹配的元素内部前置内容
例:
$(function(){
$("#append").click(
function(){
$("#div1").append($("#txt").val());
}
);
$("#prepend").click(
function(){
$("#div1").prepend($("#txt").val());
}
);
});
Html代码:
<input type="button" id="append" value="DIV后端添加内容" />
<input id="txt" />
<input type="button" id="prepend" value="DIV前端添加内容" /><br />

appendTo(content) #把所有匹配的元素追加到另一个指定的元素集合中。
prependTo(content) #把所有匹配的元素前置到另一个、指定的元素集合中。
例:
$(“#append”).click(
function(){
$(“<p>”+$(“#txt”).val()+”</p>”).appendTo($(“#div1”));
}
);
向外部添加函数
after(content|fn) #该函数在每个匹配的元素之后插入内容
before(content|fn) #在每个匹配的元素之后插入内容。
在使用这两个函数的时候需要先获取DIV内的子元素才可进行操作。
例:
$(“#append”).click(
function(){
$(“#div1”).children().after($(“#txt”).val);
}
);
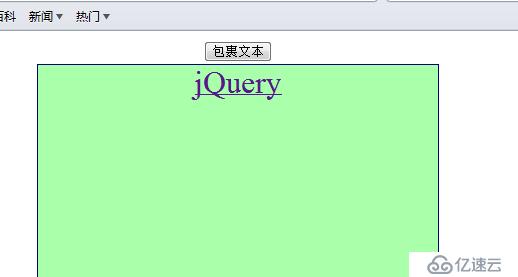
内容包装,就是在DIV中的内容外层再包裹上一层标记。
wrap() #该函数把所有匹配的元素用其他元素的结构化标记包裹起来
wrap(html) #HTML标记代码字符串,用于动态生成元素并包裹目标元素
wrap(elem) #elem,用于包装目标元素的DOM元素
wrap(fn) #fn,生成包裹结构的一个函数
例:
$(function(){
$("#wrap").click(function(){
$("#div1").wrapInner("<a href='http://jQuery.com'></a>");
});
});
如下图所示,点击按钮后,div1中的文本jquery变成超链接:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。