您好,登录后才能下订单哦!
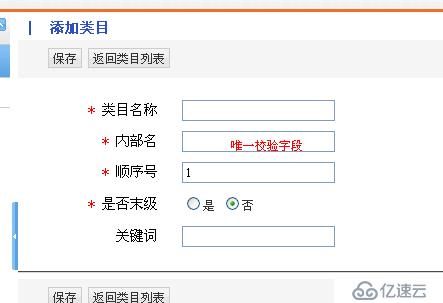
目的: 表单提交,针对某个字段做唯一性校验

前台做法:就是在点击提交按钮的时候,对字段做校验,其中涉及到 identity唯一性校验的时候,通过调用方法checkIdentifyIsChongFu异步请求后台,此时应该注意必须使用 必须使用 $.ajax({ 请求后台,因为只有此方法可以将设置 JS请求方式为同步,即只有在checkIdentifyIsChongFu方法中获取的flag只有在执行完 $.ajax({里面的后台请求和里面的赋值逻辑后才返回,否则的话比如不用$.ajax({ 还是用 $.post(方式,那么 checkIdentifyIsChongFu方法会先将flag的默认值返回给addCataFun(),让addCataFun()处理,然后checkIdentifyIsChongFu再调用自己的post方式走到后台做自己post里面的function赋值,然后再将flag返回addCataFun()。
// 同级下保存按钮对应的JS函数
function addCataFun() {
// 1 通过post方式提交表单
var name = $("#name").val();
var orderNo = $("#orderNo").val();
var keyWord = $("#keyWord").val();
var identify = $("#identify").val();
var pid = $("#pid").val();
var level = $("#level").val();
var catalogIdNew = $("#catalogIdNew").val();
var catalogId = $("#catalogId").val();
//var endValue = $("radio:checked").val();
var endValue = $("input:checked").val();
var addType = $("#addType").val();
name = name.replace(/^\s+|\s+$/g,"");
identify = identify.replace(/^\s+|\s+$/g,"");
orderNo = orderNo.replace(/^\s+|\s+$/g,"");
if(name == "") {
alert("类目名称不能为空");
}else if(identify == ""){
alert("内部名不能为空");
}else if(checkIdentifyIsChongFu(identify)) {
alert("内部名重复,请换一个");
}else if(orderNo == "") {
alert("顺序号不能为空");
}else if(!checkNum(orderNo)){
alert("顺序号必须为正整数");
}else{
$.post('<c:url value="/catalog!addorUpdateCata"/>', {name:name,orderNo:orderNo,keyWord:keyWord,identify:identify,pid:pid,level:level,catalogIdNew:catalogIdNew,endValue:endValue,addType:addType,catalogId:catalogId},
function(data){
$('#first').html(data);// 更新 添加类目的div数据
//alert($("#catalogIdNew").val()) ;
if($("#catalogIdNew").val()) {
document.getElementById('catalogparagEidtID').style.display = "";// 段落内容编辑按钮显示出来
//document.getElementById('catalogparagEidtID').enabled = "true"; // 段落内容编辑按钮为可点击状态
}
},
'html');
}
}
// 验证 添加类目的内部名称是否重复
function checkIdentifyIsChongFu(identify){
var flag;
$.ajax({
url : '<c:url value="/catalog!checkIdentify"/>',
type : 'post',
async: false,//使用同步的方式,true为异步方式
data : {identify:identify},//这里使用json对象
dataType : 'json',
success : function(data){
//code here...
var obj = eval(data);
if(obj.status == "1"){
flag = false;
}else{
flag = true;
}
},
});
return flag;
}
A2: 后台的操作代码:
// 根据字符串输出JSON,返回null
public String ajaxJson(String jsonString) {
return ajax(jsonString, "text/html");
}
// AJAX输出,返回null
public String ajax(String content, String type) {
try {
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType(type + ";charset=UTF-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.getWriter().write(content);
response.getWriter().flush();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
/**
* 获取某类目下所有段落数据后在DIV中展示
*/
public String cataParagPreview() {
Map map = new HashMap();
List list = new ArrayList();
logger.info("到达CatalogController::cataParagPreview()方法的类目主键为: " + catalogIdNew);
if(validateNotEmpStr(catalogIdNew)) {
// 获取类目下所有段落
CatalogParagClient client = new CatalogParagClient();
CatalogParagSelector selector = new CatalogParagSelector(1,100,Constants.SORT_TYPE_ASC,Constants.SORT_BY_ORDERNO,catalogIdNew,null,null);
selector.setSelectType(Constants.SL_LIST);
CatalogParagResponse resp = client.get(selector);
int status = resp.getStatus();
if(status == Constants.SUCCESS) {
//this.parag.getTilte()
parags = resp.getParags();
if(parags != null && parags.size() > 0) {
for(int i=0; i< parags.size(); i++) {
list.add(new ParagWeb(i+1,parags.get(i).getTilte(),parags.get(i).getContent()));
}
}
}
map.put("parags", list);
}
JSONObject jsonObject = (JSONObject) JSONSerializer.toJSON(map);
return ajaxJson(jsonObject.toString());
}
其实还有另一种做法:
前台JS:
var url = '<c:url value="/attribute!checkExistAttribute" />';
$.post(url, data, function(status){ 他后台就没有用json,而是将return "_callback/ajax4checkExistStatus";然后再这个页面中通过 ${statusCode}接受
if ($.trim(status) == 200) { 这样的话 返回的数值就是 ${statusCode}了。即 function(status)的status = ${statusCode};了。
pageAction(code);
} else if ($.trim(status) == 401) {
alert('名称已存在!');
} else if ($.trim(status) == 402) {
alert('别名标识已存在!');
} else if ($.trim(status) == 403) {
alert('名称和别名标识已存在!');
}
});
后台代码:
/**
* 判断属性是否已存在
* @return
*/
public String checkExistAttribute() {
AttributeClient client = new AttributeClient();
AttributeSelector selector = new AttributeSelector(catalogId, Constants.ASSIST_QUERY_EXSIT, new AssistParam(attr.getLabel(), attr.getAlias(), null));
AttributeResponse response = client.getAssistInfo(selector);
this.statusCode = response.getStatus();
return "_callback/ajax4checkExistStatus";
}
而返回的页面中 只有 ${statusCode} 这行代码,即后台仅仅返回一个statusCode数据,返回到页面也只有这个数据,然后再前台中 $.post(url, data, function(status){ 其中 function(status)中的status就是返回的数据,也就是statusCode。 貌似这个方式更巧妙。。。。
B ; isNaN() 函数用于检查其参数是否是非数字值。
比如
<script type="text/javascript">
document.write(isNaN(0)+ "<br />") true
document.write(isNaN("Hello")+ "<br />") false
</script>
C: query将字符串去掉前后空格 有自带的方法,
function testTrim(){
alert($.trim(' sdfs ').length);
}
以前一直用 identify = identify.replace(/^\s+|\s+$/g,"");去做的
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。