您好,登录后才能下订单哦!
在上一篇JQuery模板插件-jquery.tmpl中介绍了这款插件。有时我们需要去动态的ajax去加载模板,或者数据,根据url参数或者其他信息加载不同的模板,数据。在我的某个项目中有这个需求,所以特地写成jquery工具函数,加入了本地数据和ajax数据加载模板,数据的方式。
参数说明:
Tmpl: function(template, data, fun)
1:template:
1): url: 为ajax的加载url,ajax当且仅当remote= true时候加载。
2):data: 为ajax加载参数
3) templateSelector: 为本地模板选择器,当且仅当remote= false时使用
4) remote: true为ajax,false为本地数据,
5) cache: 指示是否对模板缓存。
2:data:
1): url: 为ajax的加载url,ajax当且仅当remote= true时候加载。
2):data: 为ajax加载参数
3) templateData: 为本地数据,当且仅当remote= false时使用
4) remote: true为ajax,false为本地数据,
5) cache: 指示是否对模板缓存。
3:fun为回调函数:
fun(jquery.tmpl对象,模板script,数据);
具体代码如下:
- View Code
- ; (function($) {
- $.extend({
- Tmpl_Data: function(te, data, fun, templatecache) {
- data = jQuery.extend({ data: "", url: "", templateData: {}, remote: true, cache: true }, data);
- if (!data.remote) {
- fun(te.tmpl(data.templateData), te, data.templateData);
- if (!templatecache) {
- te.remove();
- }
- return;
- }
- var da = te.data("objdata");
- if (data.cache && da != null && da != undefined) {
- fun(te.tmpl(da), te, da);
- if (!templatecache) {
- te.remove();
- }
- return;
- }
- $.ajax({
- type: "GET",
- data: data.data,
- url: data.url,
- dataType: "json",
- cache: false,
- context: { template: te, data: data },
- success: function(tmpldata) {
- fun(this.template.tmpl(tmpldata), this.template, tmpldata);
- if (data.cache) {
- this.template.data("objdata", tmpldata);
- }
- if (!templatecache) {
- this.template.remove();
- }
- },
- error: function(e) {
- throw "get data error(" + this.data.url + "?" + this.data.data + "):" + e;
- }
- });
- },
- JquerySelecotrCharChange: function(str) {
- return str.replace(".", "\\.").replace("#", "\\#");
- },
- Tmpl: function(template, data, fun) {
- template = jQuery.extend({ data: "", url: "", templateSelector: "", remote: true, cache: true }, template);
- if (!template.remote) {
- $.Tmpl_Data($(template.templateSelector), data, fun, true);
- return;
- }
- var te = null;
- try {
- te = $("script:[url='" + $.JquerySelecotrCharChange(template.url + "?" + template.data) + "']")
- }
- catch (e) {
- }
- if (template.cache && te != null && te.length > 0) {
- $.Tmpl_Data(te, data, fun, template.cache);
- return;
- }
- $.ajax({
- type: "GET",
- data: template.data,
- url: template.url,
- dataType: "html",
- cache: false,
- context: { template: template, data: data },
- error: function(e) {
- throw "get template error(" + this.template.url + "?" + this.template.data + "):" + e;
- },
- success: function(tmpltemplate) {
- var te = $('<script type="text/x-jquery-tmpl">' + tmpltemplate + '<\/script>').appendTo(document.body);
- te.attr("url", (this.template.url + "?" + this.template.data));
- $.Tmpl_Data(te, this.data, fun, this.template.cache);
- }
- });
- }
- });
- })(jQuery);
- 复制代码
测试代码:
前台:
- View Code
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Tmpl3.aspx.cs" Inherits="Tmpl3" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22>
- <html xmlns="http://www.w3.org/1999/xhtml%22>
- <head runat="server">
- <title></title>
- <script src="Script/jquery-1.6.4.js" type="text/javascript"></script>
- <script src="Script/jquery-jquery-tmpl-07d08cb/jquery.tmpl.js" type="text/javascript"></script>
- <script type="text/javascript" src="Script/Remote-Tmpl.js"></script>
- <script type="text/javascript">
- ; String.format = function() {
- var s = arguments[0];
- for (var i = 0; i < arguments.length - 1; i++) {
- var reg = new RegExp("\\{" + i + "\\}", "gm");
- s = s.replace(reg, arguments[i + 1]);
- }
- return s;
- };
- function AjaxDeleteInvoke(id) {
- alert(String.format("AjaxDeleteInvoke:id={0}", id));
- }
- $(function() {
- $.Tmpl({ url: "TmplTemplate.htm", data: "test=1" }, { url: "Tmpl3.aspx", data: "ajax=1" }, function(t, te, da) {
- t.appendTo("#test>tbody");
- $("#test>tbody table").hide();
- $("#test .detailsImg").live("click", function() {
- var state = $(this).data("state");
- var $tr = $(this).parent().parent();
- if (state == "o") {
- $("table", $tr.next()).hide();
- $(this).data("state", "c");
- $(this).attr("src", "Image/folder_o.png");
- } else {
- $("table", $tr.next()).show();
- $(this).data("state", "o");
- $(this).attr("src", "Image/folder_c.png");
- }
- });
- });
- // $("#btntest").bind("click", function() {
- // $.Tmpl({ url: "TmplTemplate.htm", data: "test=1" }, { url: "Tmpl3.aspx", data: "ajax=1" }, function(t, te, da) {
- // t.appendTo("#Table1>tbody");
- // $("#Table1>tbody table").hide();
- // $("#Table1 .detailsImg").live("click", function() {
- // var state = $(this).data("state");
- // var $tr = $(this).parent().parent();
- // if (state == "o") {
- // $("table", $tr.next()).hide();
- // $(this).data("state", "c");
- // $(this).attr("src", "Image/folder_o.png");
- // } else {
- // $("table", $tr.next()).show();
- // $(this).data("state", "o");
- // $(this).attr("src", "Image/folder_c.png");
- // }
- // });
- // });
- // });
- var data = new Array();
- for (var i = 0; i < 19; i++) {
- data.push(
- {
- Name: String.format("学生{0}", i),
- Sex: i % 2 == 0 ? "男" : "女",
- ID: i,
- Class:
- [
- {
- ClassName: String.format("Class{0}", i),
- Count: (i + 10) / 2
- },
- {
- ClassName: String.format("Class2{0}", i),
- Count: (i + 20) / 2
- }
- ]
- });
- }
- $("#btntest").bind("click", function() {
- $.Tmpl({ url: "TmplTemplate.htm", data: "test=1" }, { remote:false,templateData:data }, function(t, te, da) {
- t.appendTo("#Table1>tbody");
- $("#Table1>tbody table").hide();
- $("#Table1 .detailsImg").live("click", function() {
- var state = $(this).data("state");
- var $tr = $(this).parent().parent();
- if (state == "o") {
- $("table", $tr.next()).hide();
- $(this).data("state", "c");
- $(this).attr("src", "Image/folder_o.png");
- } else {
- $("table", $tr.next()).show();
- $(this).data("state", "o");
- $(this).attr("src", "Image/folder_c.png");
- }
- });
- });
- });
- })
- </script>
- </head>
- <body>
- <form id="form1" runat="server">
- <div id="div1">
- <table style="margin-top: 10; margin-left: 300px;" border="1" cellpadding="0" cellspacing="0"
- id="test" width="500">
- <thead>
- <tr style="text-align: center; font-size: larger; font-weight: bolder;">
- <td>
- ID
- </td>
- <td>
- 姓名
- </td>
- <td>
- 性别
- </td>
- <td>
- 操作
- </td>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
- <hr />
- <p>
- 测试缓存系统(url)</p>
- <input type="button" id="btntest" value="testcache" />
- <table style="margin-top: 10; margin-left: 300px;" border="1" cellpadding="0" cellspacing="0"
- id="Table1" width="500">
- <thead>
- <tr style="text-align: center; font-size: larger; font-weight: bolder;">
- <td>
- ID
- </td>
- <td>
- 姓名
- </td>
- <td>
- 性别
- </td>
- <td>
- 操作
- </td>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
- </div>
- </form>
- </body>
- </html>
- 复制代码
后台ajax数据:
- View Code
- protected void Page_Load(object sender, EventArgs e)
- {
- if (Request["ajax"] == "1")
- {
- Response.Clear();
- Response.ContentType = "application/json";
- System.Text.StringBuilder sb = new System.Text.StringBuilder("[");
- for (int i = 0; i < 20; i++)
- {
- sb.AppendFormat(@" {{
- ""Name"":""学生{0}"",
- ""Sex"":""{1}"",
- ""ID"": {0},
- ""Class"":
- [
- {{
- ""ClassName"":""Class{0}"",
- ""Count"": {2}
- }},
- {{
- ""ClassName"":""Class2{0}"",
- "" Count"": {3}
- }}
- ]
- }},", i, i % 2 == 0 ? "男" : "女", (i + 10) / 2, (i + 20) / 2);
- }
- sb.Remove(sb.Length - 1, 1);
- sb.Append("]");
- Response.Write(sb.ToString());
- Response.Flush();
- Response.Close();
- Response.End();
- }
- }
- 复制代码
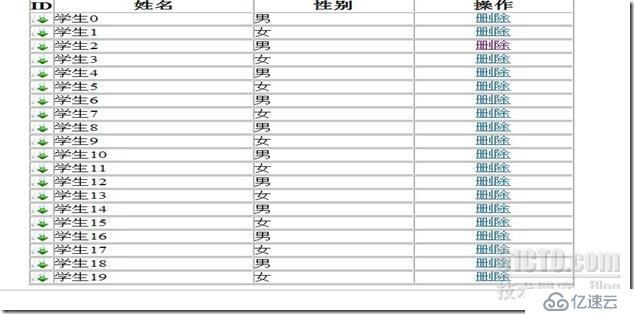
效果如上一篇:

demo下载
其他资料:我jQuery系列之目录汇总
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。