您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
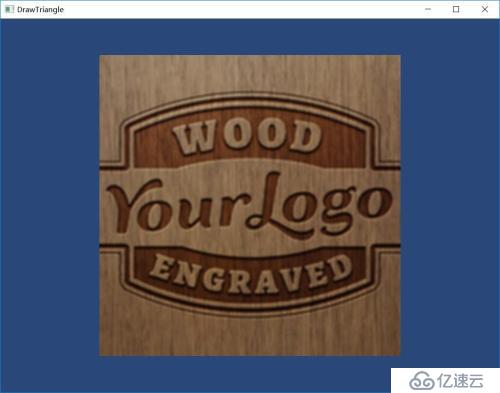
1、平滑
shader
// 平滑
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 1; kernel[7] = 1; kernel[8] = 1;
kernel[3] = 1; kernel[4] = 1; kernel[5] = 1;
kernel[0] = 1; kernel[1] = 1; kernel[2] = 1;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
color /= 9.0;
gl_FragColor = color;
}效果图

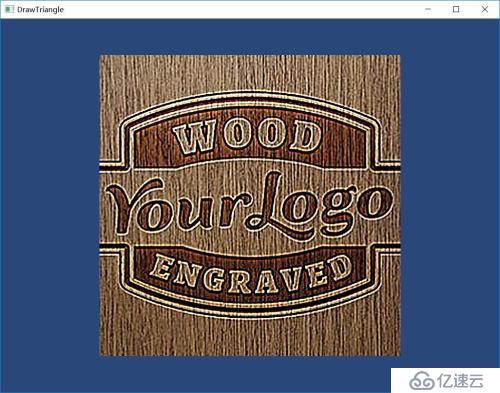
2、锐化
shader
// 锐化
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 0; kernel[7] = -1; kernel[8] = 0;
kernel[3] = -1; kernel[4] = 4; kernel[5] = -1;
kernel[0] = 0; kernel[1] = -1; kernel[2] = 0;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
//color /= 9.0;
gl_FragColor = 4.0 * color + texture2D(U_MainTexture, M_coord);
}效果图

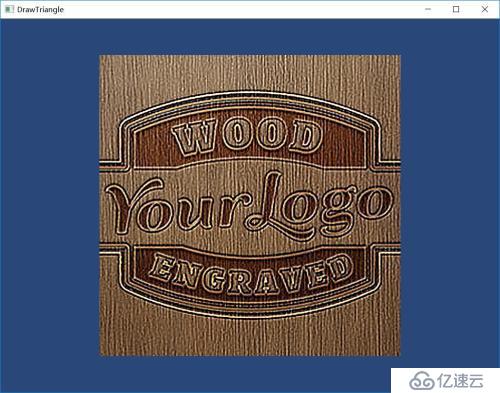
3、边缘检测
shader
// 边缘检测
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 0; kernel[7] = 1; kernel[8] = 0;
kernel[3] = 1; kernel[4] = -4; kernel[5] = 1;
kernel[0] = 0; kernel[1] = 1; kernel[2] = 0;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
//color /= 9.0;
gl_FragColor = 4.0 * color + texture2D(U_MainTexture, M_coord);
}效果图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。